Banner được sử dụng kể từ khi xuất hiện những quảng cáo sơ khai. Đây là công cụ hữu ích để quảng bá sản phẩm và thương hiệu. Banner được thiết kế ấn tượng sẽ đem đến hiệu quả cao cho chiến dịch quảng cáo. Bài viết này sẽ hướng dẫn thiết kế Banner bằng Photoshop đơn giản và nhanh nhất.

Hướng dẫn thiết kế Banner bằng Photoshop đơn giản
Hướng dẫn thiết kế Banner bằng Photoshop
Thiết kế Banner bằng Photoshop được thực hiện lần lượt theo các bước sau đây:
Bước 1: Cài đặt phần mềm Adobe Photoshop CS6
Bước 2: Lên ý tưởng cho Banner, chọn hình ảnh chất lượng để thiết kế Banner bằng Photoshop
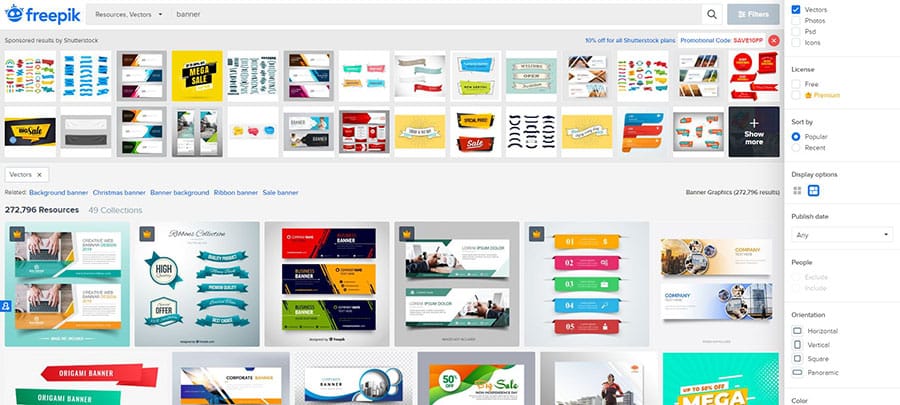
Bạn có thể lấy ảnh từ nhiều trang khác nhau. Tuy nhiên, BKNS khuyên bạn nên chọn Freepik – nơi cung cấp ảnh dạng vector miễn phí và chất lượng. Freepik cho phép tải hình ảnh dưới định dạng EPS để thao tác và chỉnh sửa được dễ dàng hơn.

Lên ý tưởng và chọn hình ảnh chất lượng khi thiết kế Banner bằng Photoshop
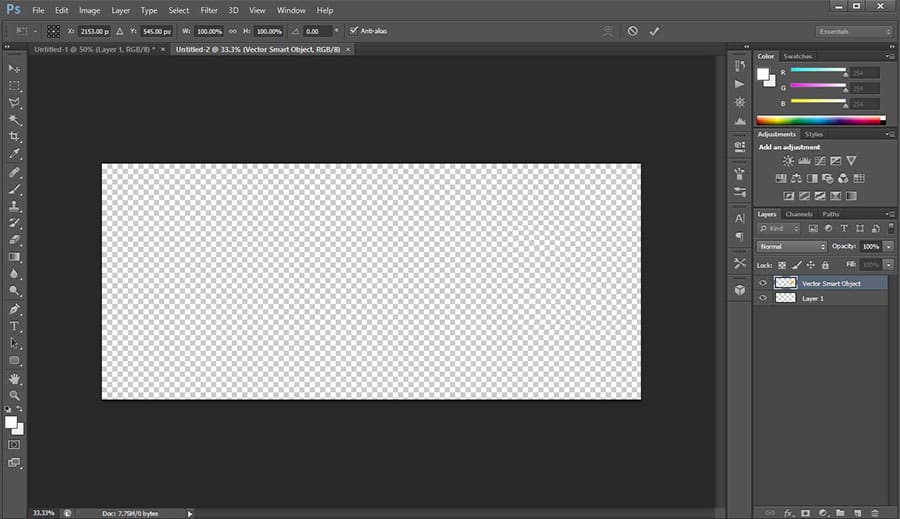
Bước 3: Tạo file thiết kế mới trên Adobe Photoshop với kích thước tùy chọn

Tạo file thiết kế mới
Bước 4: Thực hiện lần lượt các bước sau đây:
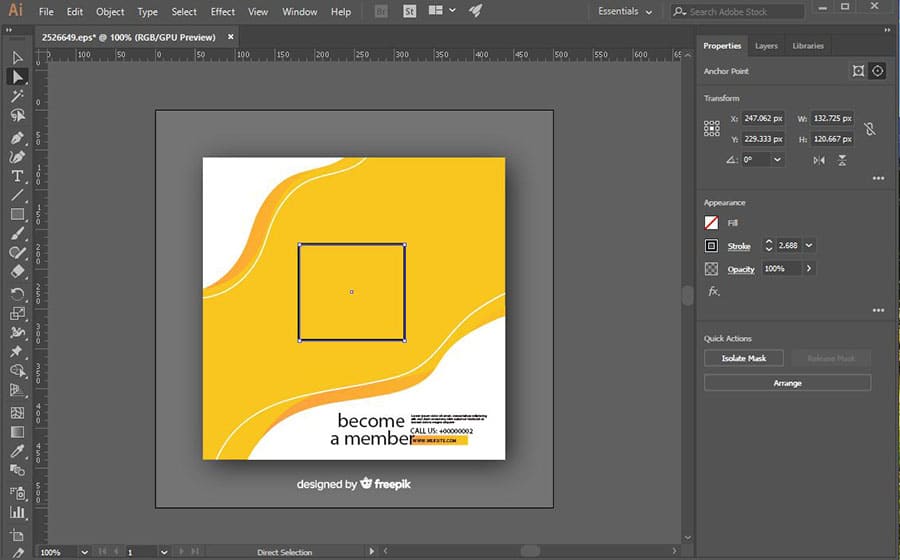
Mở file ảnh tải về từ Freepik trên phần mềm AI (Adobe Illustrator) ở định dạng EPS

Mở file ảnh tải về trên phần mềm AI
Chọn các đối tượng bị nhóm sau đó Ungroup chúng thành những đối tượng riêng biệt
Xóa bớt các text không cần thiết
Chỉnh sửa thông số phù hợp với nhu cầu

Chính sửa thông số cho phù hợp
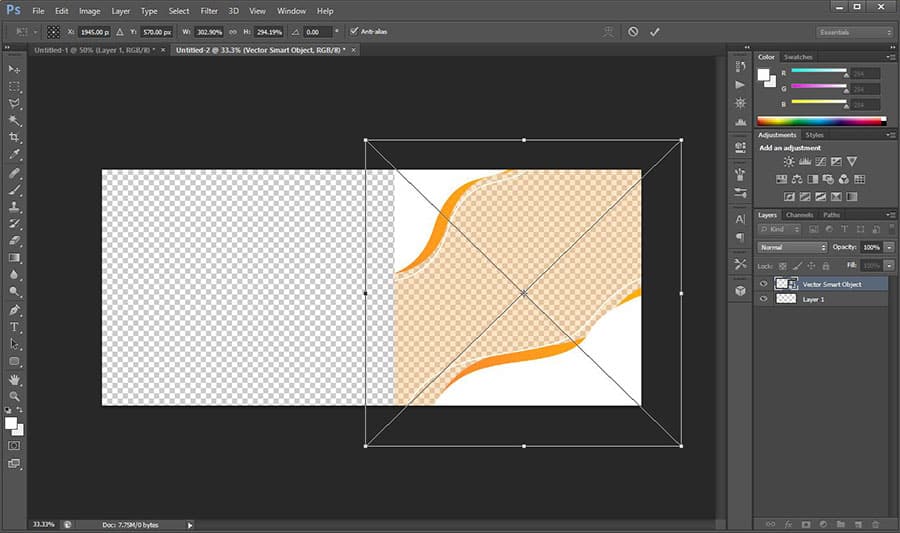
Bước 5: Copy ảnh đã chỉnh sửa thông số từ AI sang Photoshop, bạn thực hiện theo từng bước dưới đây:
Kéo chuột để lựa chọn đối tượng muốn sử dụng để thiết kế Banner bằng Photoshop
Kéo thả chuột sang cửa sổ Adobe Photoshop mới tạo
Điều chỉnh kích cỡ và độ nghiêng cho phù hợp

Copy ảnh đã chỉnh sửa thông số từ AI sang Photoshop
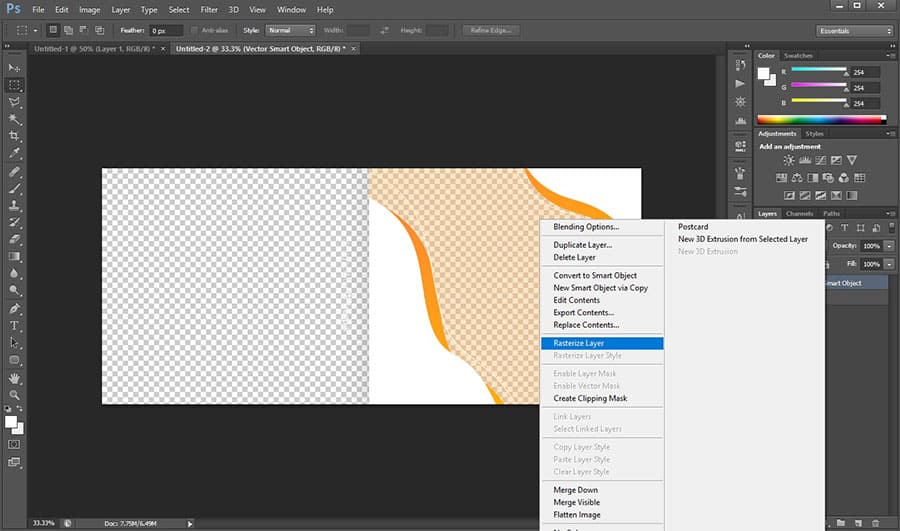
Chuyển định dạng Layer (dạng Smart object) về định dạng thường bằng cách nhấp chuột phải vào layer và chọn Rasterize Layer

Chuyển Layer về định dạng thông thường
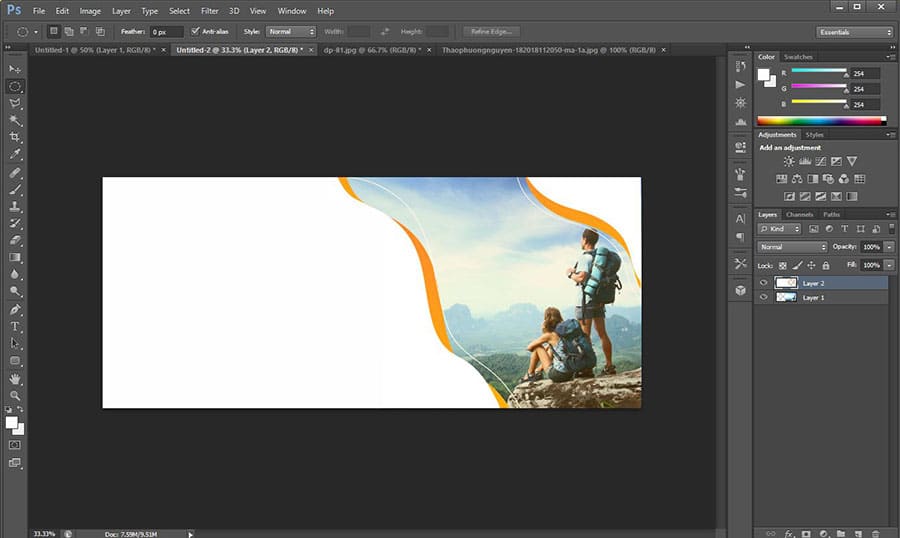
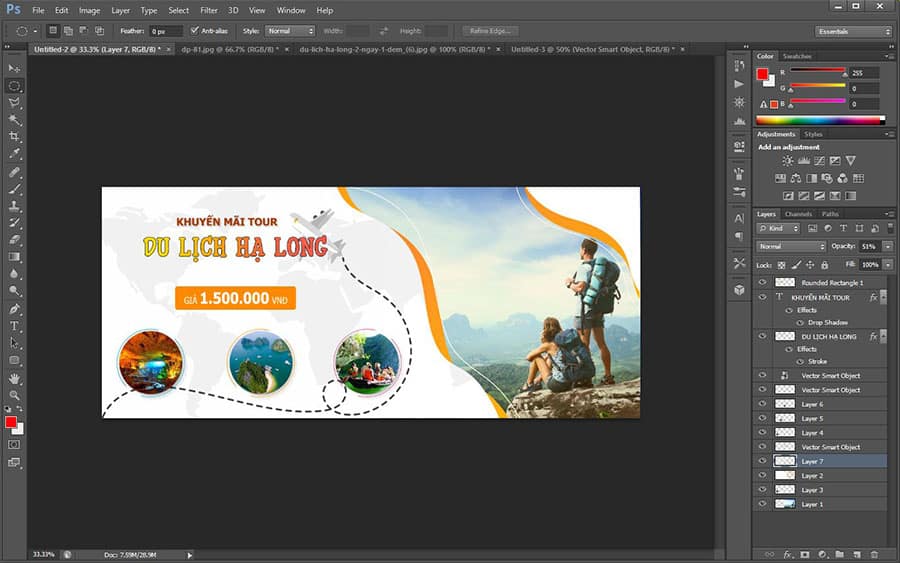
Bước 6: Hoàn thiện bản thiết kế Banner bằng Photoshop (hình dưới)

Thêm ảnh nền tại vùng đã làm mờ (hình dưới)

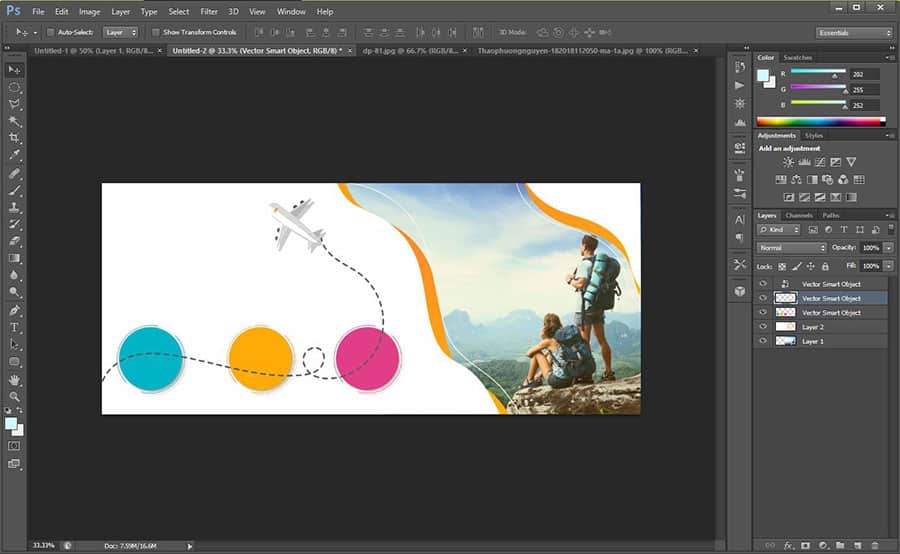
Thêm hình ảnh trang trí và text đơn giản (hình dưới)

Một số chú ý khi thiết kế Banner bằng Photoshop
Khi thiết kế Banner bằng Photoshop bạn cần chú ý một số vấn đề sau:
- Lưu ý về độ cân bằng màu sắc khi thiết kế Banner bằng Photoshop
- Chọn ảnh có độ phân giải cao khi thiết kế Banner
- Nên chọn mục vector khi tải ảnh trên Freepik để đảm bảo chất lượng ảnh khi tải về
- Để việc chỉnh sửa được dễ dàng, nên tạo bản thiết kế Banner có kích thước gấp 2 đến 3 lần hình ảnh thực tế
Trên đây, BKNS đã chia sẻ về thiết kế Banner bằng Photoshop. Nếu bạn có nhu cầu thiết kế Banner chuyên nghiệp để sử dụng cho chiến dịch quảng cáo của cá nhân hay doanh nghiệp mình, hãy lựa chọn một khóa thiết kế đồ họa uy tín. Đừng quên ghé thăm bkns.vn thường xuyên để không bỏ qua những bài chia sẻ hữu ích về giải pháp mạng và dịch vụ công nghệ thông tin.

Tôi là Nguyễn Văn Sỹ có 15 năm kinh nghiệm trong lĩnh vực thiết kế, thi công đồ nội thất; với niềm đam mê và yêu nghề tôi đã tạo ra những thiết kếtuyệt vời trong phòng khách, phòng bếp, phòng ngủ, sân vườn… Ngoài ra với khả năng nghiên cứu, tìm tòi học hỏi các kiến thức đời sống xã hội và sự kiện, tôi đã đưa ra những kiến thức bổ ích tại website nhaxinhplaza.vn. Hy vọng những kiến thức mà tôi chia sẻ này sẽ giúp ích cho bạn!
