Trong một cuộc sống internet tràn đầy như hiện nay, nhu cầu mua sắm qua mạng của mỗi người ngày càng nhiều hơn. Nhu cầu cao của người dùng với những bức ảnh chân thực và tổng quát về một sản phẩm hay công ty cũng vậy. Để đáp ứng nhu cầu đó, bài viết hôm nay chúng tôi muốn giới thiệu đến mọi người cách tạo ảnh 360 độ chèn vào mô tả sản phẩm trên web mà được chọn lọc từ thông tin của những công ty chụp ảnh 360 độ chuyên nghiệp. Cùng đi tìm hiểu để nắm rõ cách thực hiện công việc này nhé.
Cách tạo ảnh 360 độ
Hiện nay trên thị trường có nhiều phần mềm tạo ảnh 360 độ và làm rất tốt nhiệm vụ của nó trong đó có Cloudpano là website tạo ảnh 360 độ online được nhiều tin dùng nhất. Trang này hỗ trợ tạo ra những bức ảnh xoay 360 độ, Panorama thậm trí hỗ trợ tạo ra ảnh VR.
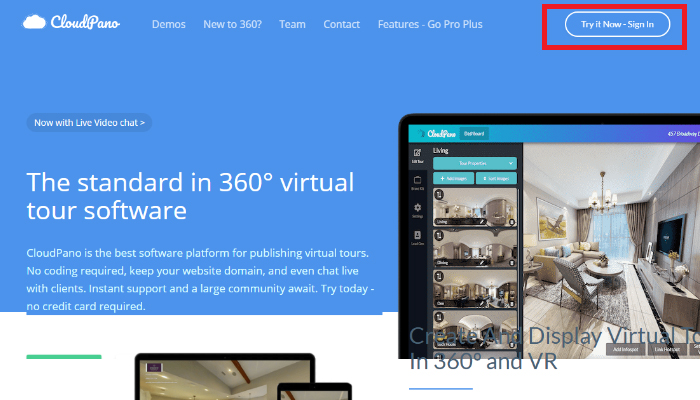
Bước 1: Truy cập vào website Cloudpano.com

Tại trang chủ của website này mọi người hãy chọn vào Try it Now – Sign In nằm tại phía trên ở góc bên phải của màn hình để bắt đầu tiến hành đăng ký tài khoản. Tiếp sau đó mọi người sẽ thấy 2 cái bảng.
Hiện tại Cloudpano cung cấp cho người dùng 3 hình thức đăng nhập gồm đăng nhập bằng Facebook, đăng nhập bằng facebook và đăng nhập với tài khoản google. Trong đó, 2 hình thức đăng nhập bằng google và đăng nhập bằng facebook là 2 phương pháp đăng nhập nhanh và hiệu quả nhất. Nếu không muốn thực hiện nhiều thao tác phức tạp thì mọi người nên áp dụng 2 hình thức này.
Nếu muốn đăng nhập bằng email thì hãy qua tab Register. Tại đây, mọi người sẽ phải điền thông tin tên, mật khẩu, email nếu như muốn tạo tài khoản với email. Khi đã điền đầy đủ các thông tin cần thiết hãy chọn Sign me up! Để xác nhận đăng ký hoàn tất nhé.
Những lần sau nếu như muốn đăng nhập bằng tài khoản email ấy mọi người có thể nhập liệu thông tin tại ô email của tab Login là được.
Bước 2: Khi đã đăng nhập thành công

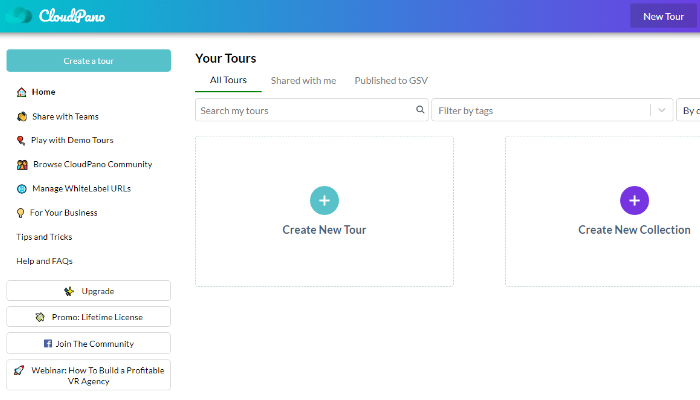
Đăng nhập vào website này sẽ có một bản Let’s Get Started. Nó sẽ được chia thành 2 mục cho mọi người lựa chọn. 1 là “Create a Tour” giúp cho mọi người có thể tạo ra một Tour bằng việc nhập tên cho tour ở cái ô bên dưới nó. Mục thứ 2 là “Or go to Dashboard” tức là mọi người có thể vào Dashboard.
Bây giờ chúng tôi sẽ hướng dẫn cho mọi cách làm ảnh 360 độ. Mọi người hãy đặt tên cho tour để có thể tạo tour và bắt đầu tạo ảnh nhé. Tuy nhiên, mọi người cũng cần lưu ý khi đặt tên khi nên để bằng tiếng Anh cho đẹp.
Tiếp theo hãy đăng lên một tấm ảnh Panorama. Mọi người có thể có được ảnh Panorama bằng cách chụp ảnh trên điện thoại bằng chế độ Panorama. Việc này khá đơn giản mọi người có thể lên mạng để tìm hiểu cách chụp ảnh là có ngay. Hoặc cũng có thể sử dụng ảnh render 3D bằng các phần mềm đồ họa hay các app chụp ảnh 360 độ vẫn có thể dùng được.
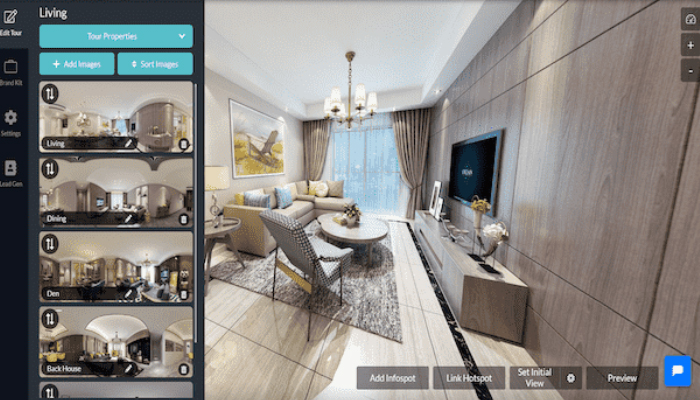
Khi đã tài ảnh nên mọi người sẽ phải chờ một chút thời gian để website xử lý ảnh. Sau khi đã xử lý xong mọi người sẽ có được một bức ảnh 360 độ. Nếu như muốn có nhiều hơn một bức ảnh thì có thể thêm tiếp ảnh và chọn vào nút Add Images.
Mọi người có thể cùng lúc thêm 5 bức ảnh. Để xem thử bức ảnh hiện trên web sẽ như thế nào mọi người có thể chọn vào nút Preview ở phía bên dưới để xem thử trước. Nếu như có logo thì mọi người cũng có thể add lên trên bức ảnh, chọn tab Brand Kit ở phía thanh bên trái.
Tại mục Upload Custom Logo của tab này mọi người có thể chọn vào nút Upload Logo để thêm logo mà mình muốn. Theo đó, bảng Choose an asset From from your library sẽ được hiện ra. Trong tab logos hãy chọn vào nút Add New ở bên dưới rồi chọn logo tử thư viện ảnh mà mình muốn đưa lên. Sau đó chọn vào nút Use this images để thiết lập. Sau đó, một bản thông báo sẽ được hiện ra và mọi người có thể chọn Yes
Bước 3: Lấy ảnh và đưa lên website

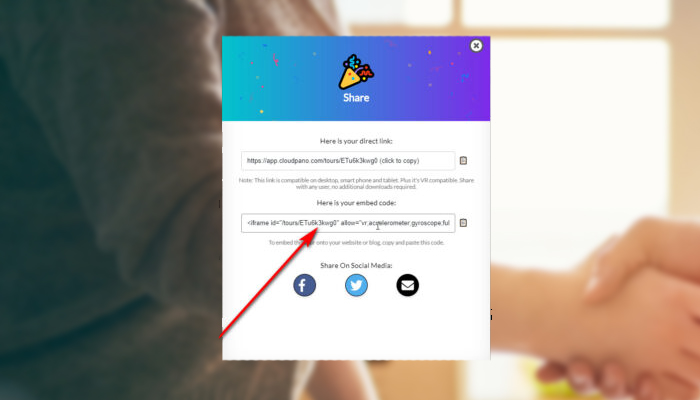
Để lấy ảnh và đưa lên web mọi người có thể chọn vào nút Publish ở phía trên cùng. Tiếp theo hãy nhấn vào dấu X ở góc bảng để tắt bản nâng cấp đi. Chọn vào nút chia sẻ ở góc bên trái. Đã xong, mọi người có thể copy đoạn code ấy ở tại mục Here is your embed code.
Những cách chèn ảnh vào mô tả sản phẩm trên website

Có 3 cách khác nhau mà mọi người có thể áp dụng để chèn ảnh lên website của mình vô cùng độc đáo. Theo đó, mỗi cách sẽ giúp mọi người trong những trường hợp cụ thể, giúp cho mọi người có thể làm cho sản phẩm thêm phong phú và chuyên nghiệp hơn.
Chèn theo kiểu văn bản thông thường
Lên website và vào phần chỉnh sửa sản phẩm, nơi mà mọi người muốn chèn ảnh 360 độ của mình vào. Tại đây mọi người hãy dán nó vào phần nội dung của sản phẩm, tuy nhiên phải để ở chế độ văn bản. Cuối cùng là đăng sản phẩm nên và xem kết quả
Chèn bằng Block HTML
Cách chèn ảnh này sử dụng công cụ page Builder. Chọn vào dấu cộng để add block tại vị trí muốn thêm ảnh vào. Tiếp theo hãy dán toàn bộ đoạn code ảnh vào phần nội dung rồi nhấn vào nút Save Changes để lưu lại. Bây giờ mọi người có thể ra bên ngoài để xem kết quả.
Chèn vào văn bản hoặc link ảnh
Đây là phương pháp hoàn hảo nhất để ẩn trong các văn bản hoặc ảnh. Khi người dùng nhấp vào một trong hai cái đó ảnh 360 độ sẽ tự động được hiển thị lên. Nghe có vẻ tương đối thú vị phải không. Phương pháp này sẽ hơi phức tạp một chút, không phải chỉ cần chèn ảnh 360 độ vào dòng URL là xong.
Ví dụ: Mọi người muốn thêm một block với cái tên là Mado
Tại bảng Modal Settings mọi người hãy chọn vào nút Preview & Load Preset ở mục Main Preset để chọn một style cho Mado của mình. Block Mado này có chức năng bật hay còn được gọi là hiển thị một block hình ảnh hoặc văn bản nào đó. Khi đã chọn mẫu xong, mọi người có thể kéo xuống mục Display. Tại đây, mọi người có thể chọn trong phần Appear Frequency là Onclick thay thế cho Always.
Sau đó, bên phải của Appear Frequent sẽ có một mục mới được hiện ra là Modal ID. Trong đó, sẽ có một đoạn ID mẫu, việc mọi người cần làm đó là đổi nó lại thành sanpham360. Tiếp sau đó hãy kéo thông số ở 2 mục là Maximum height và Maximum width lên 90%. Như vậy là đã xong phần thiết lập block Madol nà. Chọn vào nút Save changes ngay phía bên dưới để lưu lại.
Chọn vào dấu cộng ở bên trong Block Modal để có thể thiết lập block rồi bật. Sau đó hãy chọn vào Text Block nhé. Chọn bảng text block settings, chuyển trong nội dung sang văn bản rồi đưa đoạn code ảnh 360 độ vào. Khi đó hãy đổi thông số beight là 500px và width thành 1000px thay cho height 500 và width 100%. Khi đã đổi kích thước của ảnh 360 độ xong, mọi người hãy chọn vào nút Save changes để lưu lại.
Cuối cùng, hãy chọn vào một tấm ảnh hoặc một đoạn văn bản nào đó, sau đó app link theo đường dẫn #sanpham360 là công việc đã hoàn tất.
Sử dụng công cụ tạo ảnh 360 độ để thêm vào mô tả website giúp cho việc bán sản phẩm của mọi người sẽ được giúp ích rất nhiều. Chính vì vậy, hãy cố gắng và không ngừng nỗ lực để nâng cao kiến thức về phát triển website và bán hàng để giúp cho việc kinh doanh trở nên thuận lợi hơn. Mong rằng những thông tin mà Dotnet tip of the Day chia sẻ bên trên sẽ giúp cho mọi người có được một cái nhìn tổng quát và hiểu hơn về công cụ này để làm ảnh xoay 360 độ xinh động nhé.

Tôi là Nguyễn Văn Sỹ có 15 năm kinh nghiệm trong lĩnh vực thiết kế, thi công đồ nội thất; với niềm đam mê và yêu nghề tôi đã tạo ra những thiết kếtuyệt vời trong phòng khách, phòng bếp, phòng ngủ, sân vườn… Ngoài ra với khả năng nghiên cứu, tìm tòi học hỏi các kiến thức đời sống xã hội và sự kiện, tôi đã đưa ra những kiến thức bổ ích tại website nhaxinhplaza.vn. Hy vọng những kiến thức mà tôi chia sẻ này sẽ giúp ích cho bạn!
