Postman là một App Extensions, cho phép làm việc với các API, nhất là REST, giúp ích rất nhiều cho việc testing. Hỗ trợ tất cả các phương thức HTTP (GET, POST, PUT, DELETE, OPTIONS, HEAD …) Postman cho phép lưu lại các lần sử dụng. Sử dụng cho cá nhân hoặc team lớn.
Là một công cụ mã nguồn mở (Open Source), Postman có thể dễ dàng tải về. Truy cậo trang chủ link và chọn nền tảng muốn cài đặt như cho Mac, Windows hoặc Linux rồi tiến hành cài đặt.
Làm việc với request get
Request GET được sử dụng để truy vấn thông tin được truyền vào từ URL. Điều này sẽ không làm thay đổi gì với endpoint. Chúng ta sẽ sử dụng URL bên dưới cho các ví dụ trong bài này:
Trong workspace
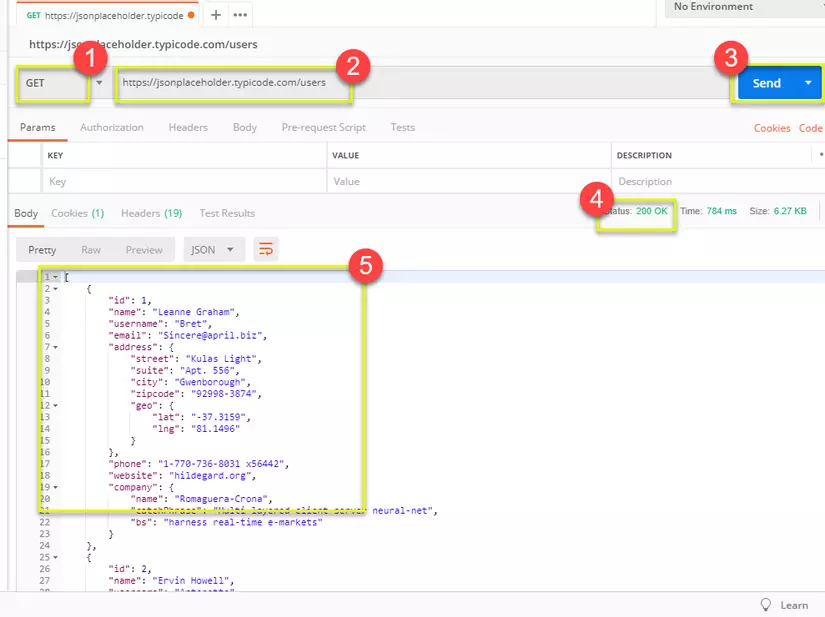
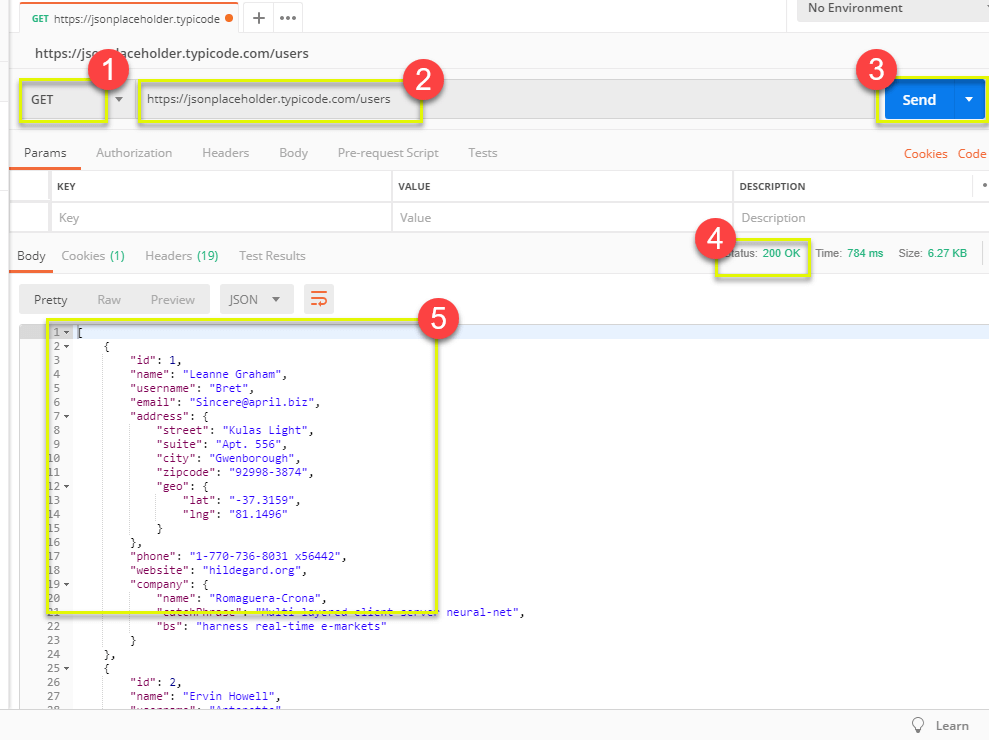
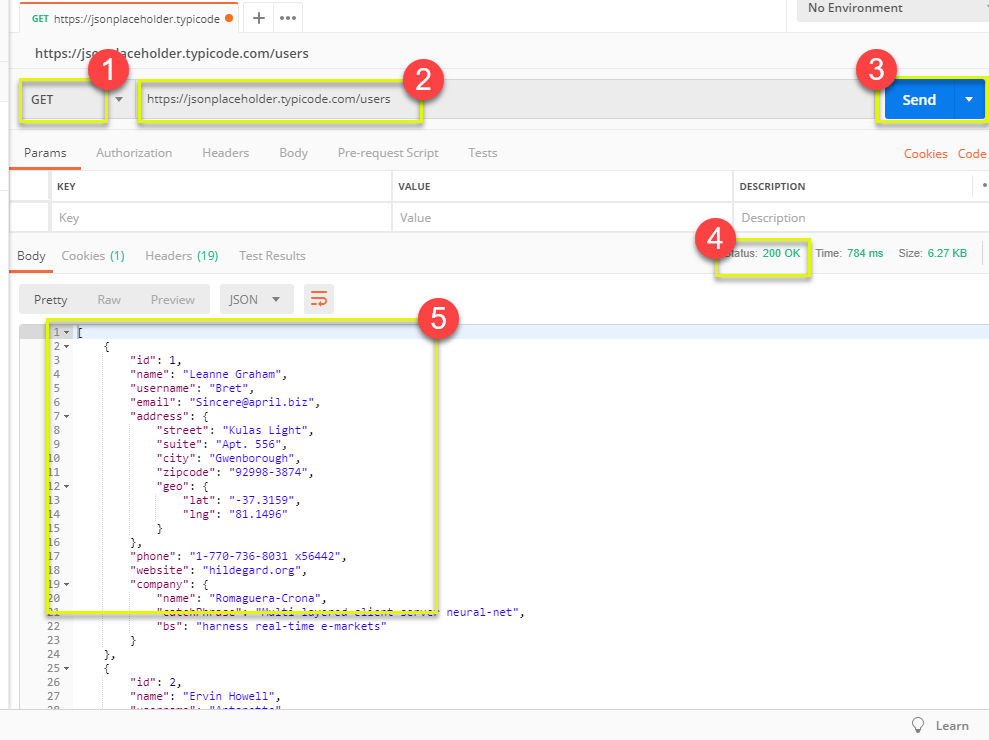
- Thiết lập request HTTP của bạn là GET
- Trong trường URL yêu cầu, nhập vào link
- Kích nút Send
- Bạn sẽ nhìn thấy message là 200 ok
- Sẽ hiển thị kết quả 10 người dùng trong phần Body của bạn.

- Chú ý: Có thể có nhiều trường hợp request GET không thành công. Nó có thể là do URL của request không hợp lệ hoặc do chứng thực không thành công(authentication).
Hướng dẫn pass authentication
Như các bạn cũng biết, khi sử dụng một ứng dụng nào đó thì chúng ta hay phải tạo một tài khoản để có thể đăng nhập vào ứng dụng đó.
Khi vào một trang web bán hàng chẳng hạn, khi bạn muốn thực hiện chức năng thêm vào giỏ hàng thì yêu cầu bạn phải đăng nhập mới có thể thực hiện chức năng đó. Đúng vậy có những chắc năng mà bạn phải đăng nhập mới có thể thưc hiện được.
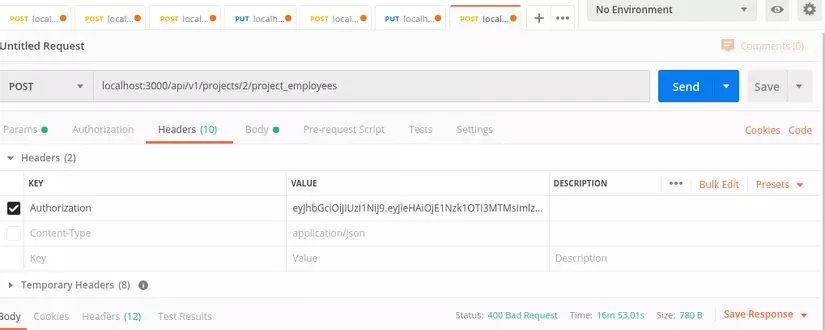
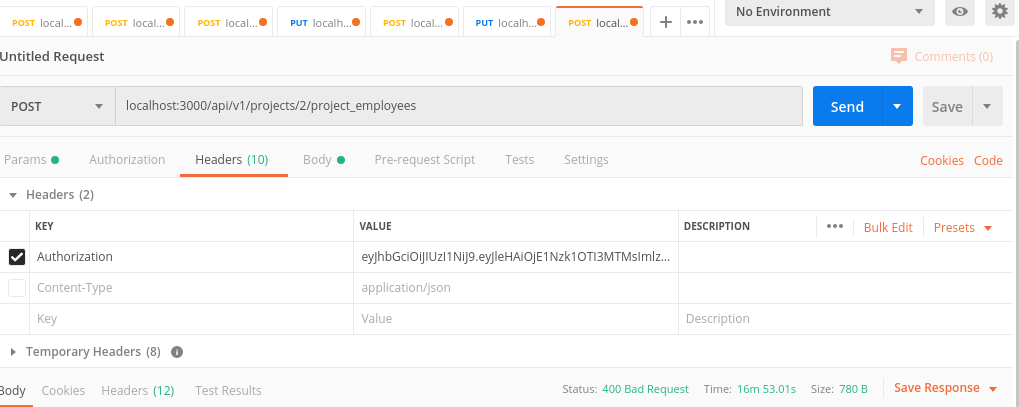
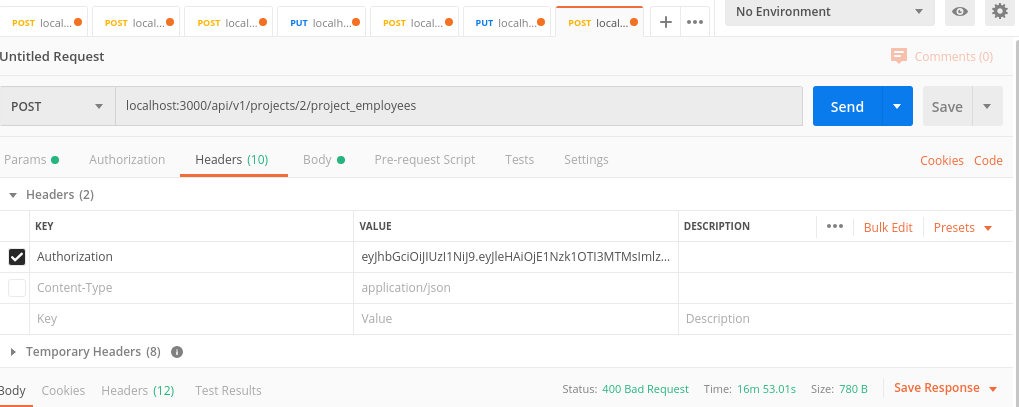
Để có thể test một chức năng trên postman mà yêu cầu bạn phải đăng nhập thì postman cho phép bạn truyền lên header của nó một biến Authorization có value là dạng chuối mã hóa Base64. Giá trị này chính là giá trị access_token của user khi user đó đăng nhập vào hệ thống.
Thực hiện: Chuyến đến tab header, thêm key Authorization và giá trị access_token của user đang đăng nhập.
Hướng dẫn pass basic authen
Phân biệt Authorization và Authentication
Authentication và Authorization hai khái niệm này liên quan chặt chẽ đến nhau. Trong khi Authentication cho phép hệ thống biết bạn là ai thì Authorization là quá trình cho phép hoặc từ chối ai đó truy cập vào một cái gì khi mà Authentication được thực hiện.
Chắc hẳn khi làm việc trong các dự án, khi các bạn test trên môi trường staging có lẽ đã gặp trường hợp phải pass qua basic authen.
Basic Access Authentication(Xác thực truy cập cơ bản) là loại đơn giản và cơ bản nhất hiện có. Nó chỉ kiểm tra ủy quyền của 1 người nào đó (đó là lí do tại sao chúng ta gọi xác thực truy cập cơ bản).
Hướng dẫn pass basic authen trong postman
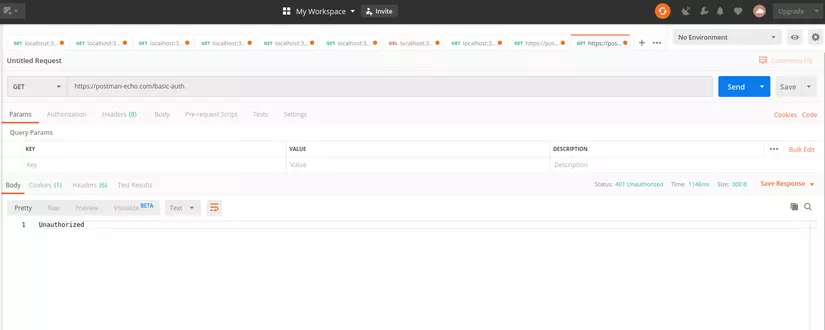
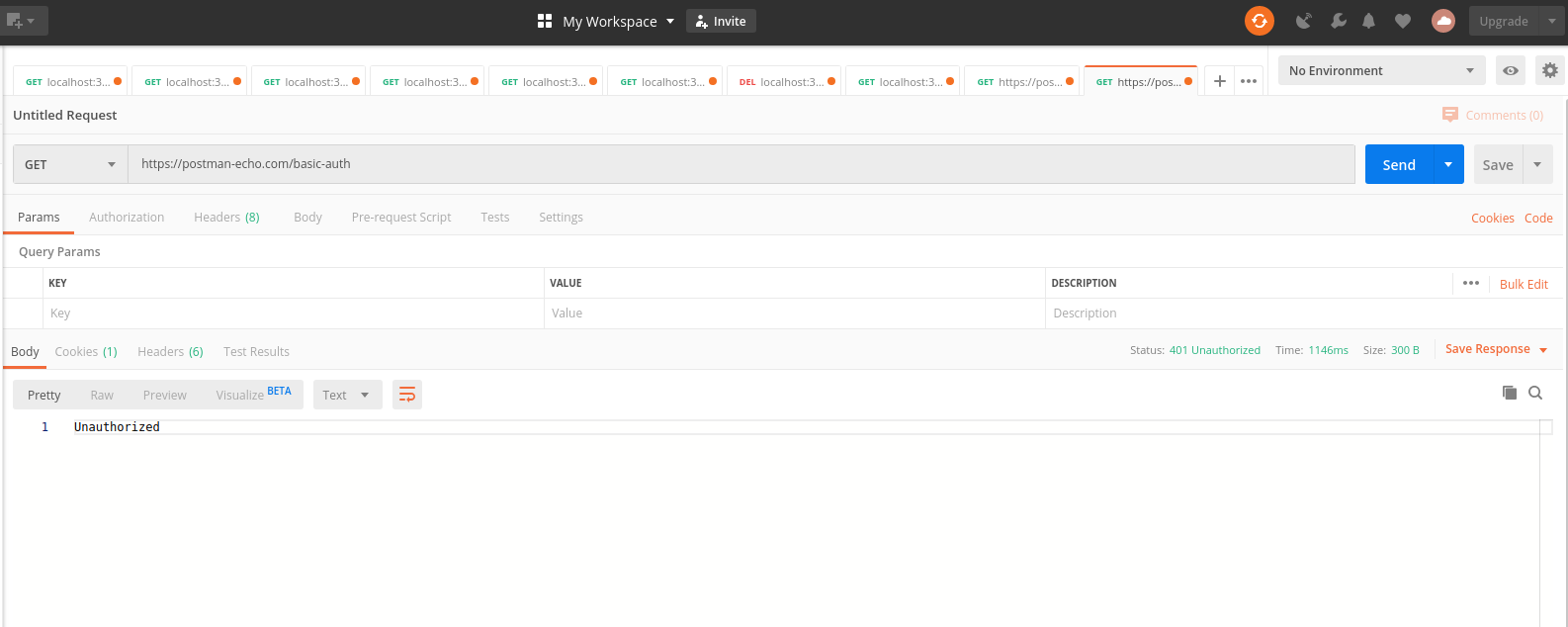
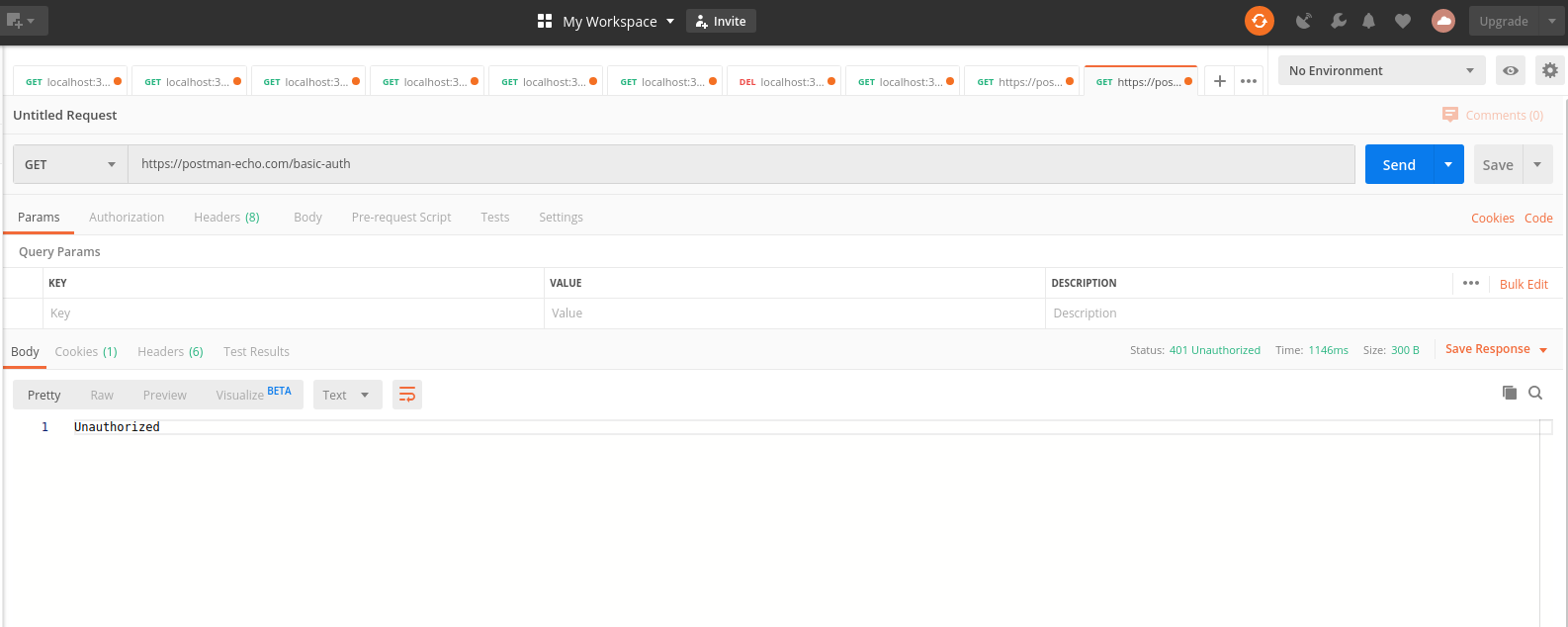
Sử dụng endpoint: https://postman-echo.com/basic-auth với GET request
Tạo một request GET với endpoint: https://postman-echo.com/basic-auth và nhấn nút create ta sẽ thấy trả về Unauthorized.

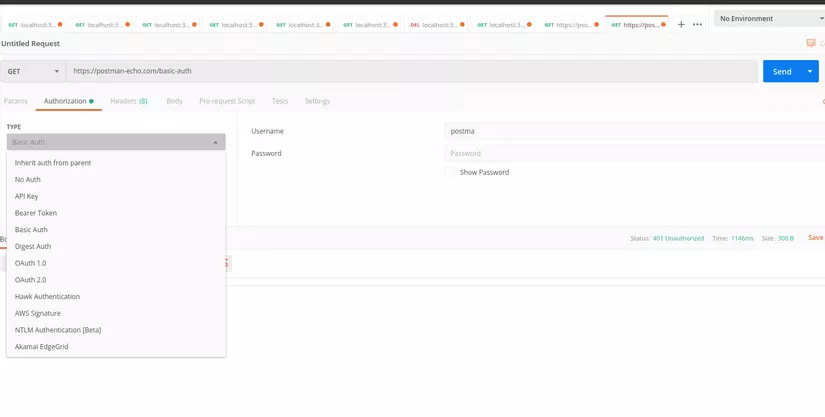
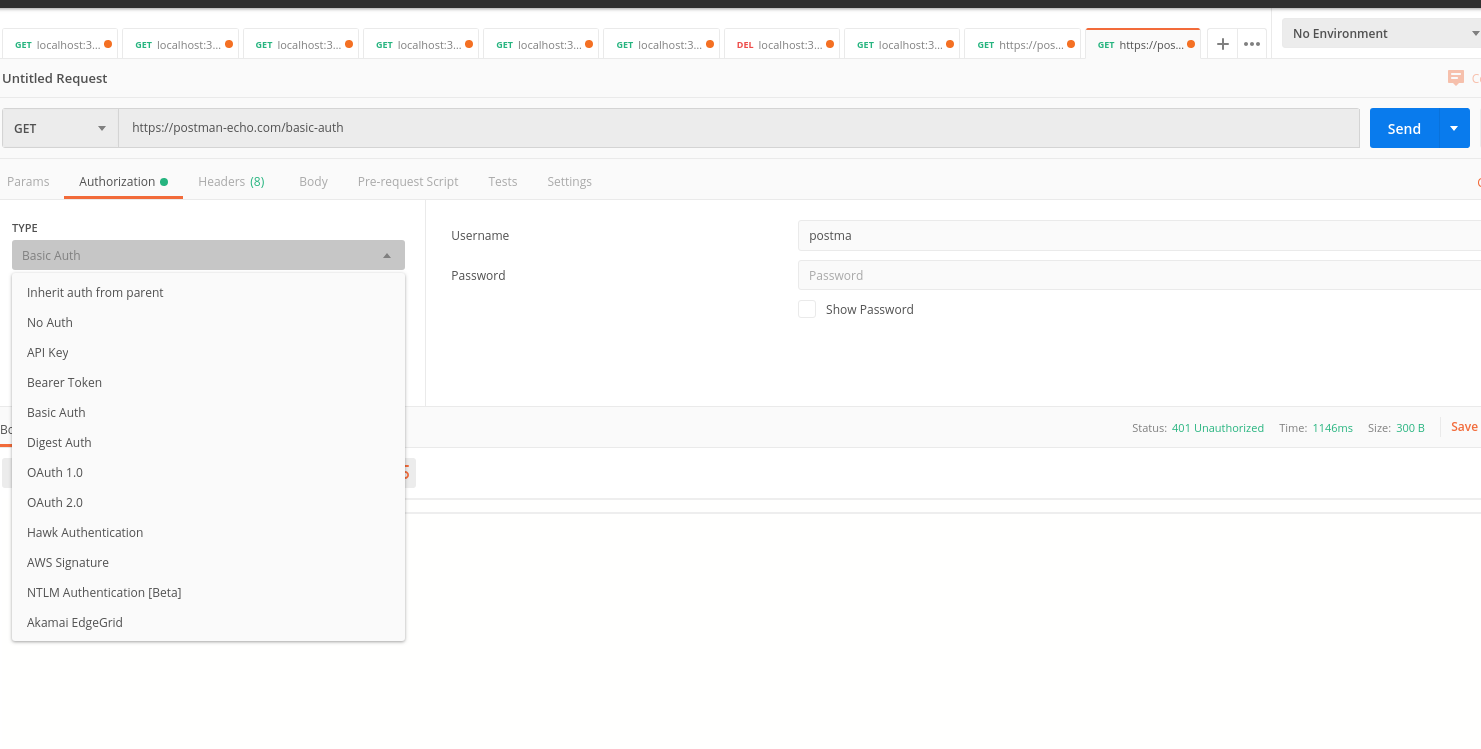
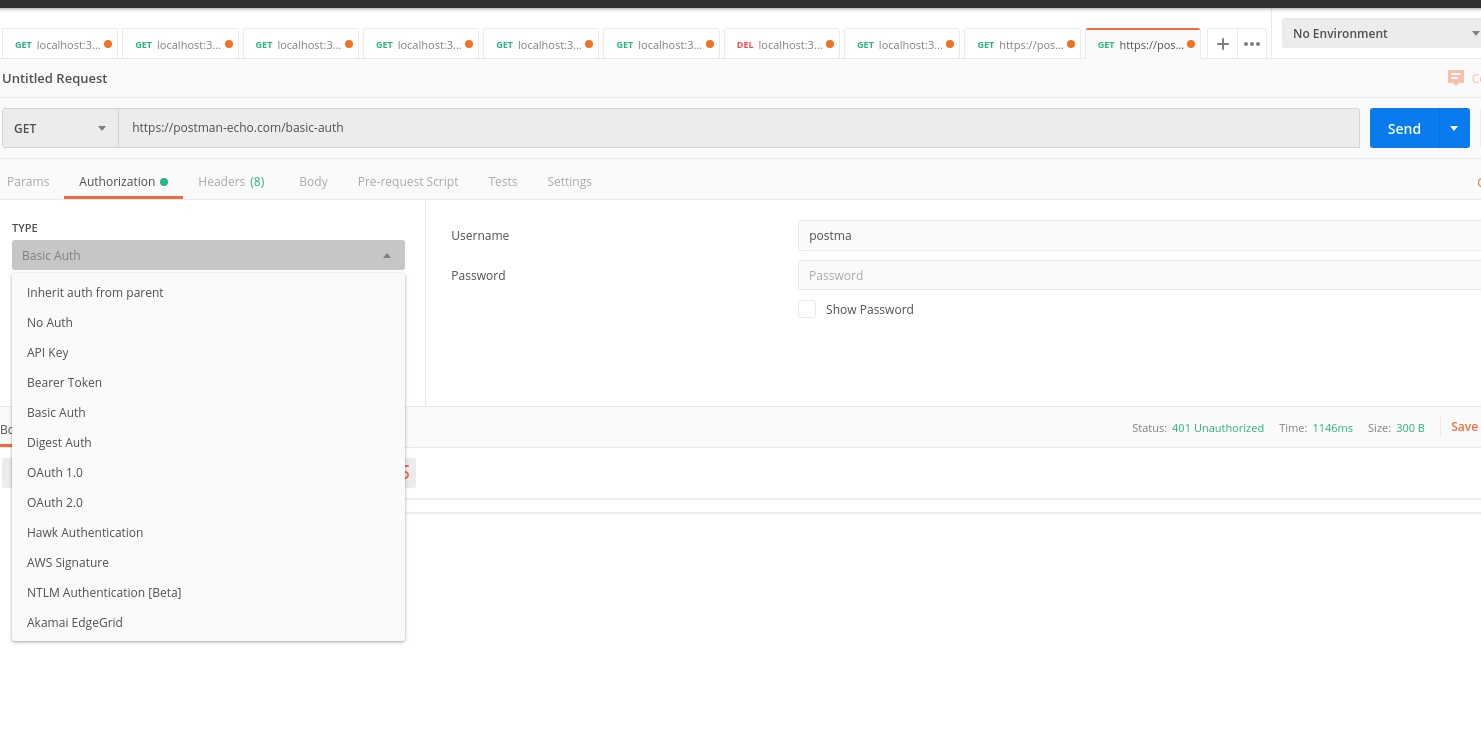
Bây giờ chúng ta sẽ xác thực bằng mã hóa postman.
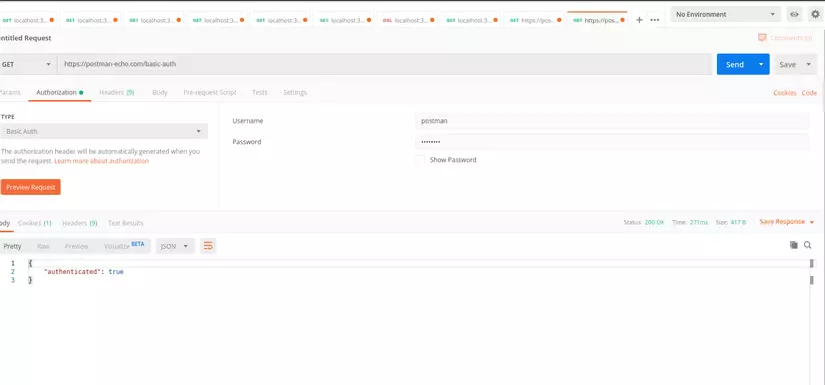
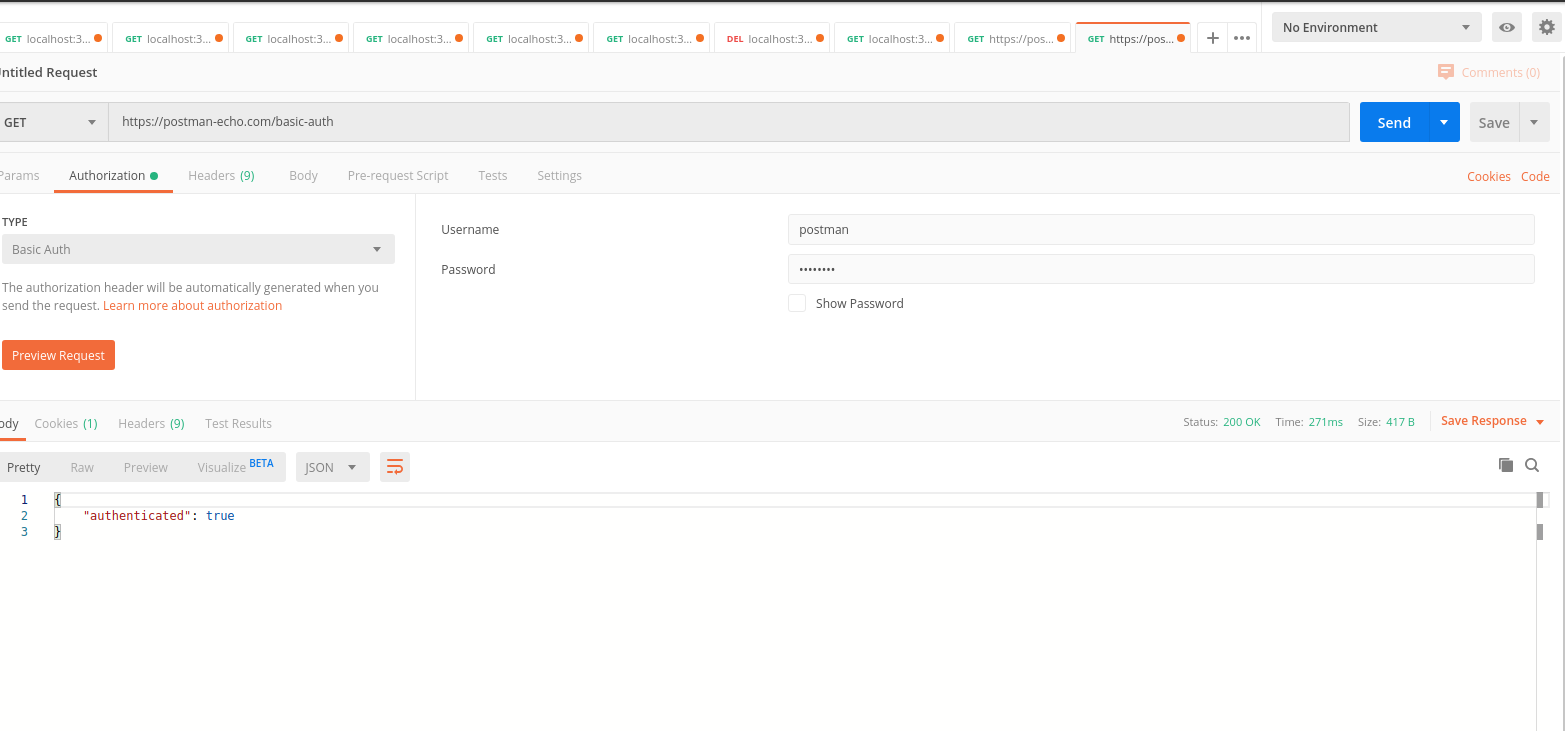
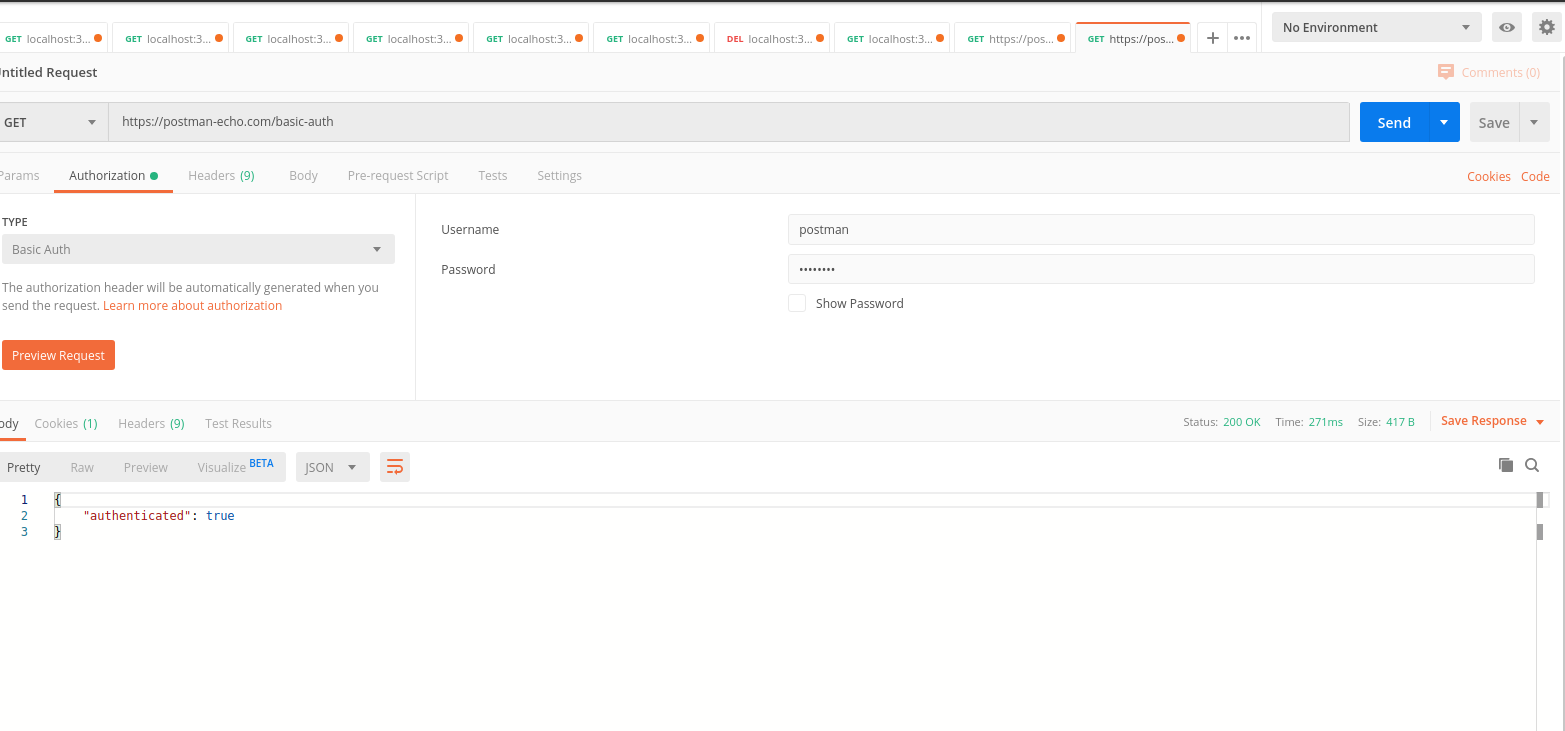
Chọn tab Authorization và click Basic Auth

Nhập username là postman và pasword là pasword sau đó click Preview Request. Sau đó click Send. Bạn sẽ thấy kết quả trả về “authenticated”: true Vậy là chúng ta đã pass basic authen trong postman.

Làm việc với request post
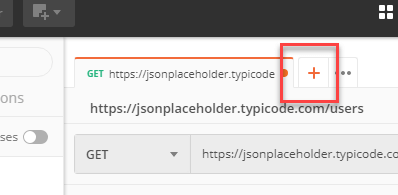
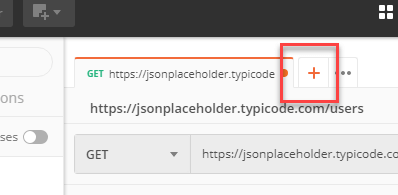
Request post khác với request get ở chố request post có thao tác dữ liệu. Bước 1: Kích dấu + để thêm mới một tab cho request mới:
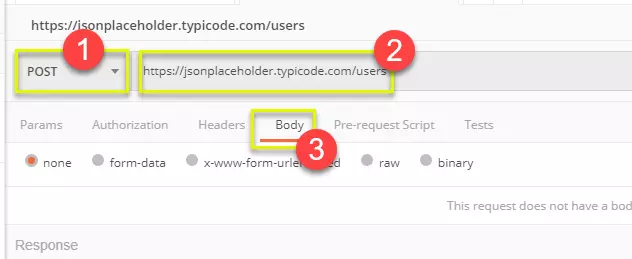
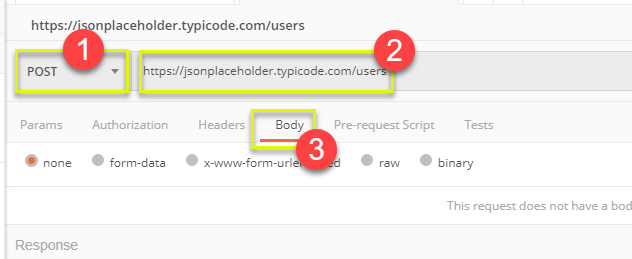
Bước 2: Trong tab mới
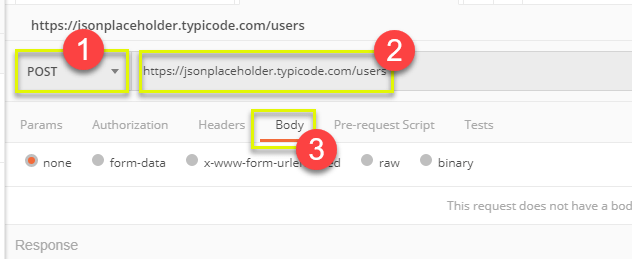
- Thiết lập request HTTP là POST
- Nhập vào link với url: https://jsonplaceholder.typicode.com/users
- Chuyển tới tab Body

Bước 3: Trong tab Body
- Click chọn raw
- Select JSON

Bước 4: Copy và paste chỉ một user từ kết quả request trước như bên dưới. Đảm bảo rằng mã đã được sao chép chính xác với các dấu đóng mở. Thay đổi id thành 11 và đặt name bất kỳ tên nào bạn muốn. Bạn cũng có thể thay đổi các trường khác như address.
[ { “id”: 11, “name”: “Krishna Rungta”, “username”: “Bret”, “email”: “[email protected] “, “address”: { “street”: “Kulas Light”, “suite”: “Apt. 556”, “city”: “Gwenborough”, “zipcode”: “92998-3874”, “geo”: { “lat”: “-37.3159”, “lng”: “81.1496” } }, “phone”: “1-770-736-8031 x56442”, “website”: “hildegard.org”, “company”: { “name”: “Romaguera-Crona”, “catchPhrase”: “Multi-layered client-server neural-net”, “bs”: “harness real-time e-markets” } } ]

- Chú ý: Request POST nên đúng định dạng để đảm bảo dữ liệu được yêu cầu sẽ được tạo. Kinh nghiệm để check dữ liệu JSON đúng định dang hay không, bạn có thể sử dụng tool như: https://jsonformatter.curiousconcept.com/
Bước 5:
- Kích nút Send
- Status: 201 Created được hiển thị
- Dữ liệu Post được hiển thị trong tab Body

Các thiết lập các tham số Request
Tham số hóa dữ liệu là một trong những tính năng hữu ích nhất của Postman. Để tạo cùng một request với dữ liệu khác nhau, bạn có thể sử dụng các biến với tham số. Những dữ liệu này có thể từ một tệp dữ liệu hoặc biến môi trường. Tham số hóa giúp tránh lặp lại các thử nghiệm tương tự và có thể sử dụng để kiểm thử tự động.
Các tham số được tạo thông qua việc sử dụng dấu ngoặc kép: {{sample}}. Chúng ta hãy xem một ví dụ về việc sử dụng các tham số trong request trước đây 
Bây giờ hãy tạo một tham số cho request
Bươc 1:
- Thiết lập request HTTP là GET
- Nhập vào 1 link: https://jsonplaceholder.typicode.com/users. Thay thế phần đầu tiên của link bằng một biến như {{url}}. URL request lúc này sẽ là {{url}}/users.
- Kích nút Send
Không nhận đựoc giá trị nào vì chúng ta chưa đặt giá trị cho biến này. 
Bước 2: Để sử dụng biến này bạn cần thiết lập môi trường
- Kích vào biểu tượng mắt
- Kích Edit để thiết lập biết cho sử dụng toàn cục mà sẽ được sử dụng trong tất cả các collection
Bước 3:
- Thiết lập tên url: https://jsonplaceholder.typicode.com
- Kích nút Save

Bước 4: Kích Close nếu bạn muốn đóng màn hình này 
Bước 5: Trở lại request GET và kích nút Send. Bạn sẽ nhìn thấy kết quả của bạn 
Cách tạo colection
Collection đóng một vai trò quan trọng trong việc tổ chức các bộ thử nghiệm. Nó có thể được import và export để dễ dàng chia sẻ các collection giữa các nhóm. Trong hướng dẫn này, chúng ta sẽ tìm hiểu cách tạo và thực hiện một bộ sưu tập.
Bắt đầu tạo một collection:
Bước 1: Click vào nút New ở góc trái của trang:
Bước 2: Chọn Collection, Cửa sổ tạo Collection sẽ hiển thị ra:

Bước 3: Nhập vào tên Collection và mô tả. Sau đó nhấn nút Create, sau đó 1 collection sẽ được tạo ra:

Bước 4: Trở lại request GET lần trứoc và kích nút Save:

Bước 5:
- Chọn Postman Test Collection.
- Kích nút Save to Postman Test Collection
Bước 6: Postman test collection bấy giờ sẽ chứa một request

Bước 7: Lặp lại Bước 4-5 cho request POST phần trước. Collection bây giờ sẽ có hai request.

Cách chạy Collection sử dụng Runner
Có hai cách để chạy một collection đó là sử dụng Collection Runner và Newman. Hãy bắt đầu thực thi collection bằng Collection Runner.
Bước 1: Kích nút Runner ở góc trên bên cạnh nút Import

Bước 2: Trang Collection Runner sẽ xuất hiện như ở bên dưới. Theo các mô tả ở các trường bên dưới.
Bước 3: Chạy Postman Test Collection bằng cách thiết lập sau:
- Chọn Postman test collection- Thiết lập Iterations là 3
- Thiết lập Delay là 2500 ms
- Kích nút Run Postman Test…

Bước 4 Trang kết quả chạy sẽ được hiển thị sau hi kích nút Run. Phụ thuộc và delay, bạn sẽ nhìn thấy kết quả mà chúng thực hiện.
- Khi test kết thúc, bạn có thể nhìn thấy trạng thái nếu nó Passed hoặc Failed và kết quả mỗi lần lặp (iteration).
- Bạn nhìn thấy trạng thái Pass cho các request GET
- Khi chúng ta không có bất kỳ thử nghiệm nào cho POST, sẽ có một message hiển thị “This request did not have any tests”.

Bạn có thể thấy tầm quan trọng của việc có các test trong các requesst để bạn có thể xác minh trạng thái HTTP nếu thành công và dữ liệu được tạo hoặc truy xuất.
Bài viết trên đây cho bạn biết cách sử dụng cơ bản của POSTMAN, một công cụ rất tuyệt vời giúp cho các developer khi cần test cách truyền params hoặc kết quả respond từ API trả về.