25/04/2022 6130.
Bạn đã hiểu cách tính hợp bình luận Facebook vào trang web chưa? Việc này giúp tăng lượng lưu lượng truy cập từ mạng xã hội lớn nhất thế giới, giảm thiểu người spam và hạn chế tình trạng “ẩn danh” rất hiệu quả. Ngoài ra, có nhiều lợi ích khác. Bạn đã từng tự hỏi tại sao nhiều trang web sử dụng phần bình luận của Facebook thay vì phần mặc định của WordPress chưa?
Tại sao cần tạo comment cho website?
Công cụ hỗ trợ người sử dụng giao tiếp và chia sẻ thông tin là chức năng bình luận. Điều này đem lại rất nhiều thuận lợi, đặc biệt là đối với những người kinh doanh trực tuyến. Các lợi ích cụ thể bao gồm:
Bạn có thể để lại nhận xét, đánh giá về sản phẩm hoặc dịch vụ của mình để giúp khách hàng dễ dàng trao đổi thông tin, đặt câu hỏi hoặc yêu cầu tư vấn.
• Hỗ trợ tăng cường tần suất giao tiếp thường xuyên với khách hàng.
• Giúp đánh giá sức hấp dẫn của nội dung và trang web.
• Tăng cường thời gian mà khách hàng truy cập vào trang web, điều này sẽ làm cho trang web được đánh giá cao hơn bởi Google.
• Giúp nâng cao độ tin cậy của trang web.
• Giúp tăng tỷ lệ khách hàng trở lại trang web.
Nhờ hiệu ứng tăng thứ hạng của từ khoá và sự hài lòng từ khách hàng, giúp tăng hiệu quả bán hàng.
Quản lý nhận xét trên Facebook hiệu quả nhất, với công cụ quản lý xử lý hàng ngàn phản hồi trên nhiều trang cùng một lúc, bạn đã biết chưa?

Lợi ích của việc tích hợp comment Facebook vào website
Sự hợp nhất của tính năng bình luận Facebook vào trang web đem lại kết quả vô cùng thuận lợi cho các doanh nghiệp. Điều này có thể dễ dàng nhận thấy qua việc thêm bình luận vào trang web.
• Giúp nâng cao khả năng phủ sóng của bạn trên Facebook.
Khi bấm vào nút “Cũng đăng trên Facebook”, người dùng có thể để lại bình luận và đồng thời chia sẻ nó với bạn bè trên mạng xã hội này.
• Hỗ trợ bạn tăng lượng truy cập từ mạng xã hội Facebook – một nền tảng mạng xã hội với số lượng người dùng đông đảo.
• Ngăn chặn được việc người spam chèn liên kết vào phần bình luận.
• Giới hạn việc bình luận không tên bằng cách yêu cầu bình luận phải được đăng nhập bằng tài khoản Facebook.
Kinh doanh trực tuyến sẽ mang lại hiệu quả và tiện lợi hơn nếu sử dụng ứng dụng tự động phản hồi các phản hồi trên trang fanpage. Vui lòng nhấp để xem ngay.
Hướng dẫn cách tích hợp comment Facebook vào website
Để tích hợp bình luận Facebook vào trang web, chúng ta sẽ thực hiện các bước sau đây:
Bước 1: Tạo một ứng dụng trên Facebook
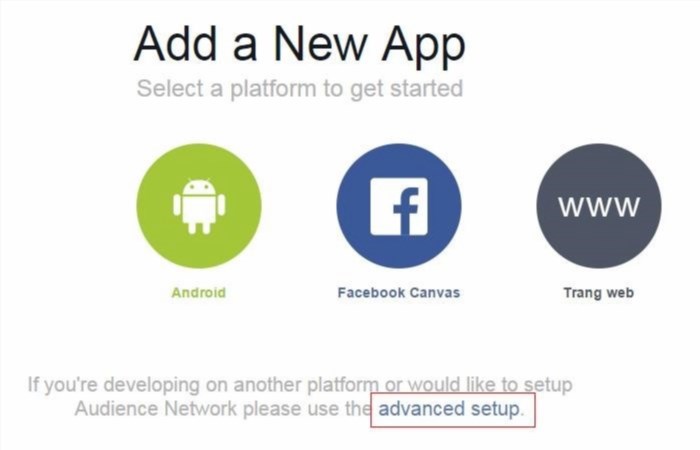
Đăng nhập vào đường link bằng tài khoản Facebook của bạn. Tiếp theo, chọn “Tạo ứng dụng mới” và sau đó chọn “Cài đặt Nâng cao”.

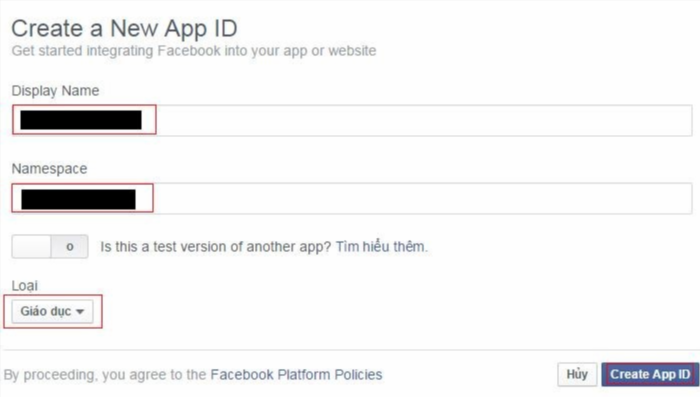
Trên giao diện mới, bạn cần nhập thông tin để tạo một ID mới. Bao gồm:
• Tên hiển thị: Tên app để bình luận trên Facebook.
Dưới dạng biệt danh, Namespace cũng đóng vai trò là tên cho ứng dụng. Tuy nhiên, nó không bao gồm bất kỳ chữ số nào, không viết hoa và không trùng với bất kỳ biệt danh khác.
• Đây có phải là phiên bản thử nghiệm của một ứng dụng khác: để trở về cài đặt ban đầu.
Chọn một lĩnh vực phù hợp với loại hình của bạn như: giáo dục, xây dựng, ngân hàng, thời trang, mua sắm…
Chọn tùy chọn “Tạo ID ứng dụng” cuối cùng và lựa chọn loại mã Capcha hoặc hình ảnh để đảm bảo không có spam. Facebook sẽ ngay lập tức tạo cho bạn một ứng dụng.

Bước 2: Thiết lập cho App đã tạo
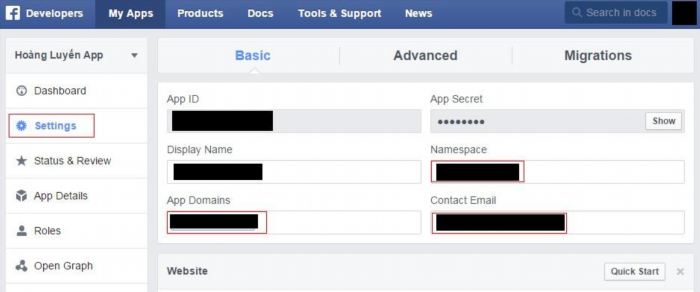
Phía trái màn hình có phần “Thiết lập”. Nơi đây, chúng ta cần cấu hình hai tham số gồm Cơ bản và Nâng cao. Khi nhấp vào tab Thiết lập, mặc định hiển thị sẽ là Cơ bản và bạn sẽ nhập đầy đủ tham số vào các ô tương ứng.
Contact Email (tốt nhất là email Facebook của bạn), App Domains (tên miền không có http”//), Add Flatform – Basic cơ bản.
Chúng ta chỉ cần chú ý đến mục “Cập Nhật Thông Báo Email” – vì đây là cài đặt để nhận các thông báo cập nhật từ Facebook đến hộp thư điện tử – trong phần nâng cao.

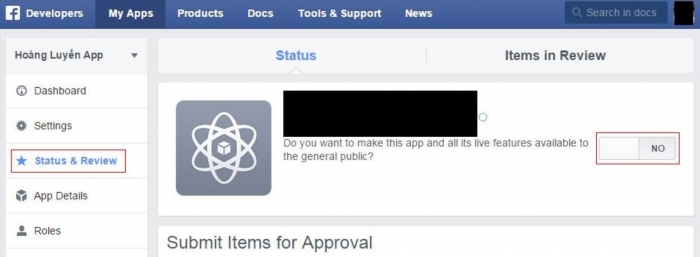
Bước 3: Kích hoạt và chạy ứng dụng
Theo mặc định, ứng dụng Facebook Comment sẽ được tạo với trạng thái Disable và không chạy ngay lập tức. Vì thế, bạn cần phải kích hoạt chế độ Enable để biểu tượng màu xanh xuất hiện. Sau khi hoàn thiện bước này, ứng dụng đã sẵn sàng hoạt động và bạn chỉ cần tích hợp code Comment vào trang Web là được.

Bước 4: Get code và tích hợp App_ID và User_ID
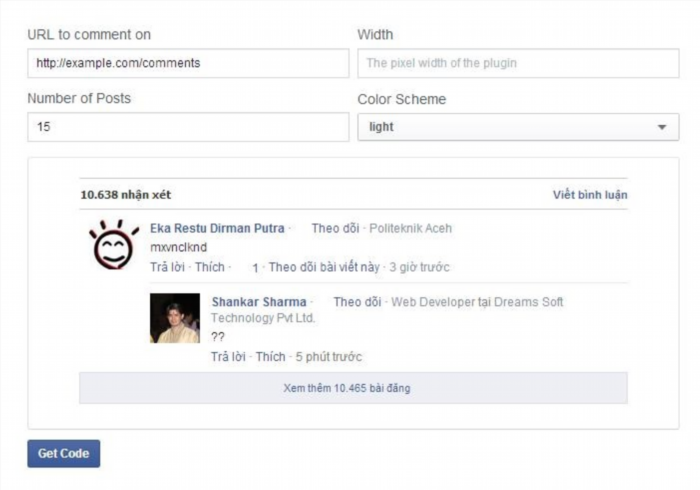
Tùy thuộc vào mã nguồn của bạn có cho phép chỉnh sửa mã hay không trong bước này. Nếu bạn tích hợp bình luận Facebook vào WordPress, bạn có thể không cần phải chỉnh sửa trực tiếp vào mã lập trình. Tuy nhiên, vẫn nên thực hiện chỉnh sửa bằng tay để đảm bảo tính chính xác và chuẩn xác nhất. Để bắt đầu, bạn có thể truy cập vào liên kết https://developers.Facebook.Com/docs/plugins/comments/. Sau đó, kéo xuống và chọn:
• Chiều rộng: 100% hoặc bỏ trống.
• Số bình luận hiển thị mặc định:
• Bảng màu: Kiểu màu sắc của hộp bình luận.

Cuối cùng, hãy chọn ”Lấy mã” để tích hợp mã vào phía trước và sau thẻ như sau:
|
<meta property=“fb:app_id” content=“Your_App_ID”/> <meta property=“fb:admins” content=“User_ID”/> </head> <div id=“fb-root”></div>
|
• Your_App_ID: Đây là ID của ứng dụng Facebook của bạn được tạo trong bước 1.
• ID người dùng: Đó là số nhận dạng của tài khoản cá nhân của bạn trên Facebook. Hãy lưu ý, không sử dụng số nhận dạng của Trang Fanpage hoặc Nhóm.
Đừng lo! Công cụ quản lý Fanpage hàng đầu sẽ thay đổi “chiến lược” cho bạn. Đừng bỏ qua: Kinh doanh trên Facebook không đạt hiệu quả?
Bước 5: Tích hợp mã code bình luận vào Website
Trong phần này chúng ta sẽ khám phá cách tích hợp ứng dụng mã nguồn Facebook vào trang web bằng PHP, bởi vì các mã nguồn như PHP, ASP, ASP.NET… Đều tương đồng về cách lập trình để chèn.
|
<h3>Bình luận</h3> <div class=“fb-comments” data–href=“ the_permalink();?>“ data–width=“100%” data–numposts=“15” data–colorscheme=“light”></div> |
Như các ngôn ngữ lập trình khác, bạn chỉ cần thay đổi đoạn code thành mã phù hợp.
Nếu muốn đảm bảo an toàn cho các comment trong trường hợp domain bị chuyển đi, bạn có thể sử dụng mã code để lấy ID của bài viết.
|
<h3>Bình luận</h3> <div class=“fb-comments” xid=“ the_ID(); ?>“ data–width=“100%” data–numposts=“15” data–colorscheme=“light”></div> |
Đã hoàn tất, để quản lý bình luận, bạn có thể truy cập vào link sau: https://developers.Facebook.Com/tools/comments.
Mọi người thành công. Hy vọng rằng với giải pháp này, mọi người có thể tăng cường hiệu quả kinh doanh của mình. Trên đây là những bước hướng dẫn tích hợp bình luận Facebook vào trang web chi tiết và dễ dàng nhất.
Tags.
Đăng ký dùng thử phần mềm quản lý bán hàng đa kênh (Fanpage, sàn thương mại điện tử) và quản lý kho miễn phí.





