Thiết kế tốt vẫn đang được tạo ra hằng ngày và là khởi nguồn cho nhiều đề tài tranh luận sôi nổi.
Có rất nhiều diễn đàn trên mạng truyền thông xã hội và nhiều cuộc trò chuyện trực tiếp về chủ đề: Những yếu tố nào giúp tạo nên một thiết kế tuyệt vời?
Không bao giờ có cùng một công thức cho tất cả thiết kế, nhưng vẫn tồn tại vài phương pháp toán học cụ thể giúp ta tiến gần hơn đến việc tạo ra trải nghiệm thiết kế tuyệt vời, một trong số đó là: Tỷ lệ vàng.
Tỷ lệ vàng là tỷ lệ toán học mà bạn có thể tìm thấy ở hầu hết mọi nơi, từ thiên nhiên, kiến trúc, hội họa đến âm nhạc. Khi được áp dụng trong thiết kế, nó tạo ra một cấu trúc hữu cơ, cân bằng và thẩm mỹ.
Trong bài viết này, ta sẽ đi sâu vào việc tìm hiểu khái niệm nổi tiếng này, cách thức tính toán và sử dụng nó trong thiết kế kèm theo danh sách các công cụ hỗ trợ.
Tỷ lệ vàng là gì?
Còn được gọi là Golden Section (tạm dịch: Mặt cắt tỉ lệ vàng), Golden Mean*, Divine Proportion (tạm dịch: Tỉ lệ thần thánh), hoặc trong tiếng Hy Lạp là số “Phi” , Tỷ lệ Vàng là một số đặc biệt xấp xỉ bằng 1.618. Tỷ lệ này xuất phát từ dãy Fibonacci, một chuỗi số tự nhiên có thể tìm thấy ở mọi nơi, từ số lượng lá trên cây đến hình dạng của vỏ sò.
(Golden Mean*: vị trí vừa phải lý tưởng giữa hai thái cực).
Chuỗi Fibonacci là định luật về ‘tổng của hai con số đứng trước’, nó bắt đầu từ: 0, 1, 1, 2, 3, 5, 8, 13, 21, và vân vân, đến vô cùng. Từ mô hình này, người Hy Lạp đã phát triển tỷ lệ vàng để thể hiện tốt hơn sự khác biệt giữa hai số bất kỳ trong chuỗi.
Bạn có thể tìm thấy tỷ lệ vàng khi chia một đường thành hai phần, phần dài hơn (a) chia cho phần nhỏ hơn (b) bằng tổng (a) + (b) chia cho (a), cả hai bằng 1,618. Công thức này có thể giúp bạn tạo hình dạng, biểu tượng, bố cục cân bằng trong thiết kế.
Bạn cũng có thể dùng ý tưởng này và tạo ra một hình chữ nhật có tỉ lệ vàng. Bằng cách lấy một hình vuông, điều chỉnh bội số 2 cạnh bằng 1,618, tadaaaaa, bạn đã có được hình dạng mới: một hình chữ nhật với tỷ lệ hài hòa.
Nếu đặt hình vuông trên hình chữ nhật, mối quan hệ giữa hai hình dạng sẽ cho bạn tỷ lệ vàng.
Nếu bạn tiếp tục áp dụng công thức “Tỉ lệ vàng” vào hình chữ nhật mới ở phía bên phải, bạn sẽ kết thúc với một hình ảnh được tạo thành từ các hình vuông ngày càng nhỏ hơn.
Và khi vẽ hình xoắn ốc trên mỗi ô vuông, bắt đầu từ một góc và kết thúc ở một góc đối diện, bạn sẽ tạo ra đường cong đầu tiên của dãy Fibonacci (còn được gọi là Xoắn ốc Vàng).
Làm cách nào để sử dụng tỉ lệ vàng trong thiết kế?
Đã xong phần công thức, vậy bạn có thể áp dụng kiến thức này vào công việc mình làm hàng ngày như thế nào?
Sau đây là 4 cách để sử dụng tỉ lệ vàng trong thiết kế:
1. Cách trình bày bản in (Typography) và xác định hệ thống phân cấp

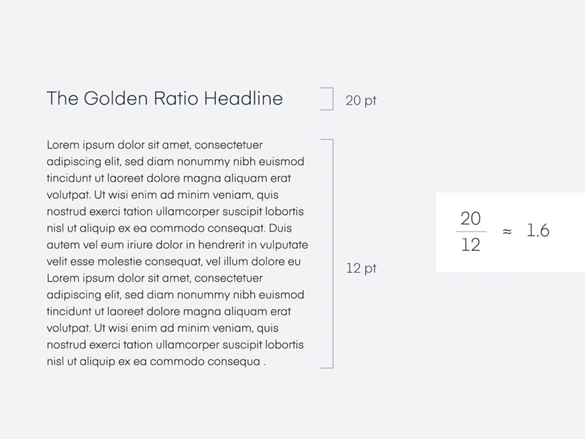
Tỷ lệ vàng có thể giúp bạn tìm ra kích thước phông chữ mà bạn nên sử dụng cho tiêu đề và nội dung trên web, trang đích, bài đăng blog hoặc thậm chí là in ấn.
Giả sử phần nội dung của bạn là 12px. Nếu bạn nhân 12 với 1.618, bạn sẽ nhận được 19.416, nghĩa là kích thước tiêu đề của văn bản nên bằng 19px hoặc 20px và kích thước chữ của phần nội dung sẽ là 12px nếu tính theo công thức tỉ lệ vàng.
Nếu muốn tìm ra kích thước văn bản ở phần nội dung chính lớn như thế nào, bạn chỉ cần làm ngược lại. Nếu tiêu đề văn bản là 25px, bạn có thể chia nó cho 1.618 để tìm ra kích thước chữ ở phần nội dung chính (15 hoặc 16 px).
2. Cắt và thay đổi kích thước hình ảnh

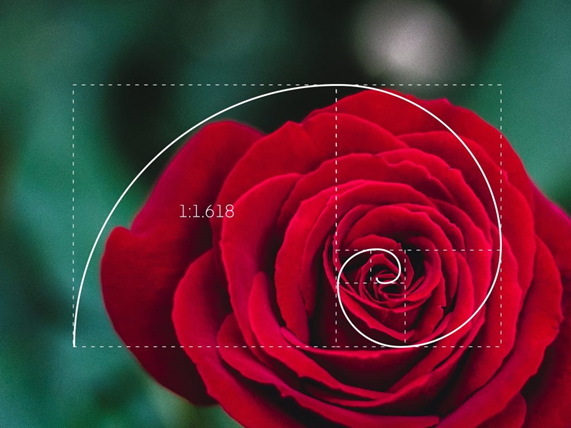
Khi cắt ảnh, thật dễ dàng để bạn xác định khoảng trắng mà mình muốn cắt. Nhưng làm cách nào để đảm bảo hình ảnh vẫn cân bằng sau khi thay đổi kích thước hình ảnh? Bạn có thể sử dụng hình xoắn ốc được tạo ra từ tỉ lệ vàng (Golden Spiral) để làm đường dẫn cho bức ảnh.
Ví dụ, nếu phủ hình xoắn ốc với tỉ lệ vàng lên một bức ảnh, hãy chắc chắn rằng tiêu điểm đang nằm giữa đường xoắn ốc.
3. Cân bằng bố cục

Tận dụng tỷ lệ vàng có thể giúp bạn thiết kế giao diện người dùng trực quan hấp dẫn và thu hút sự chú ý của người dùng đến những nội dung quan trọng nhất. Ví dụ: Trên giao diện, khối nội dung sẽ nằm ở bên trái với cột hẹp hơn ở bên phải theo tỷ lệ vàng, tỉ lệ này giúp bạn quyết định nên đặt nội dung quan trọng nhất ở đâu.
4. Phát triển logo

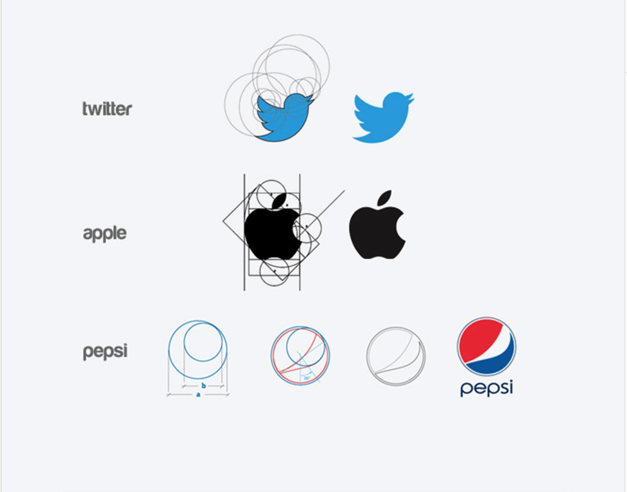
Nếu bạn đang thiết kế một biểu tượng mới và cảm thấy bí ý tưởng, hãy chuyển sang thiết kế với tỷ lệ vàng để phác họa ra thêm nhiều tỷ lệ và hình dạng. Nhiều logo phổ biến cũng được thiết kế dựa trên tỷ lệ vàng, như Twitter, Apple và Pepsi.
Nhà thiết kế Kazi Mohammed Erfan thậm chí còn tự đặt ra thử thách cho chính mình bằng cách tạo ra 25 logo mới hoàn toàn dựa trên tỷ lệ vàng. Kết quả là anh ấy đã tao ra những logo đơn giản, cân bằng và tuyệt đẹp.
Những công cụ giúp bạn sử dụng tỷ lệ vàng
Bạn không cần phải tự mình tính toán tỷ lệ vàng – có rất nhiều ứng dụng có thể giúp bạn làm điều đó.
Sau đây là 5 công cụ có thể bạn sẽ thấy hữu ích:
1.Golden Ratio Calculator
Tính toán cạnh ngắn, cạnh dài và chiều dài kết hợp của hai cạnh để tìm ra tỷ lệ vàng.
2. goldenRATIO:
Được tạo ra cho các nhà thiết kế và nhà phát triển, ứng dụng này cung cấp những cách thức dễ dàng để thiết kế website, giao diện, bố cục và đặc biệt là: thiết kế theo tỷ lệ vàng. Ứng dụng bao gồm bộ xử lý tích hợp có phản hồi trực quan, các tính năng lưu trữ vị trí và cài đặt màn hình, do đó bạn không phải sắp xếp lại tỷ lệ vàng cho mỗi phần việc.
3. Golden Ratio Typography Calculator
Khám phá kiểu chữ hoàn hảo cho trang web của bạn bằng cách nhập kích thước phông chữ và chiều rộng. Bạn có thể tối ưu hóa dựa trên kích thước phông chữ, chiều cao dòng, chiều rộng và ký tự trên mỗi dòng.
4. PhiMatrix:
Phần mềm thiết kế và phân tích tỷ lệ vàng này có các dạng lưới tùy chỉnh và các khuôn mẫu có thể áp dụng lên bất kỳ hình ảnh nào. Nó có thể được sử dụng cho thiết kế bố cục, thiết kế sản phẩm, phát triển logo, vân vân và vân vân.
5. Golden Ratio Sketch resource
Bạn có thể tải xuống tệp Sketch miễn phí của Golden Spiral để được trợ giúp về thay đổi kích thước hình ảnh và cân bằng bố cục.
Hãy bắt đầu với tỷ lệ vàng
Một khi bạn biết mình đang tìm kiếm điều gì, bạn sẽ bắt đầu nhận thấy tỷ lệ vàng ở khắp mọi nơi. (Hãy nhìn vào bàn tay, ngay cả những ngón tay của bạn cũng theo tỉ lệ vàng.) Mắt người được sử dụng để nhìn thấy con số kỳ diệu này và chúng vô thức phản ứng tích cực với điều đó.
Là nhà thiết kế, chúng ta có thể sử dụng con số này như một lợi thế. Một chút điều chỉnh trong cách crop ảnh hoặc phát triển bố cục đều ảnh hưởng đáng kể đến cách người dùng tương tác với thiết kế của bạn đấy!
Tác giả: Emily Esposito
Người dịch: Nhan Pham
Nguồn: Invisionapp

Tôi là Nguyễn Văn Sỹ có 15 năm kinh nghiệm trong lĩnh vực thiết kế, thi công đồ nội thất; với niềm đam mê và yêu nghề tôi đã tạo ra những thiết kếtuyệt vời trong phòng khách, phòng bếp, phòng ngủ, sân vườn… Ngoài ra với khả năng nghiên cứu, tìm tòi học hỏi các kiến thức đời sống xã hội và sự kiện, tôi đã đưa ra những kiến thức bổ ích tại website nhaxinhplaza.vn. Hy vọng những kiến thức mà tôi chia sẻ này sẽ giúp ích cho bạn!
