Cách làm ảnh thumbnail (hình thu nhỏ) với Canva
Có lẽ, trong thời đại mà youtube đã quá quen thuộc với chúng mình, các bạn không còn lạ gì với thuật ngữ “Thumbnail”. Tuy nhiên nếu bạn vẫn thấy “lạ lạ” với từ này thì khi nhìn hình ảnh dưới đây bạn có thể đoán ra ngay thôi:

Vậy thumbnail chính là hình ảnh thu nhỏ mà sẽ xuất hiện như trang bìa cho video. Như các bạn đã thấy ở ảnh trên, thumbnail không chỉ là một hình ảnh đơn giản mà nó còn bao gồm nội dung chính được trình bày hấp dẫn và được minh họa một cách bắt mắt.
Theo mình, một trang bìa video đẹp mắt, rõ ràng không chỉ thu hút mình nhấp vào xem mà còn chứng minh video này được đầu tư và đáng xem đấy!
Hừm có vẻ thumbnail khá là cần thiết. Nhưng làm sao để tạo ra nó khi bạn không hề biết sử dụng các phần mềm Photoshop phức tạp? Đừng lo lắng mà hãy theo dõi bài viết này để biết được cách tạo Thumbnail đơn giản nhất bằng Canva nhé!
Tất tần tật về Canva: đánh giá, chia sẻ tài khoản, hướng dẫn sử dụng
Bài viết này mình viết cách đây khá lâu rồi, hồi mới làm quen với Canva nên thiết kế sau cùng nhìn khá “fun” và không chuyên nghiệp, ^^ tuy nhiên các bước thực hiện trong bài viết này bạn vẫn có thể áp dụng cho Canva 2022.
Hướng dẫn chi tiết cách làm ảnh thumbnail Youtube
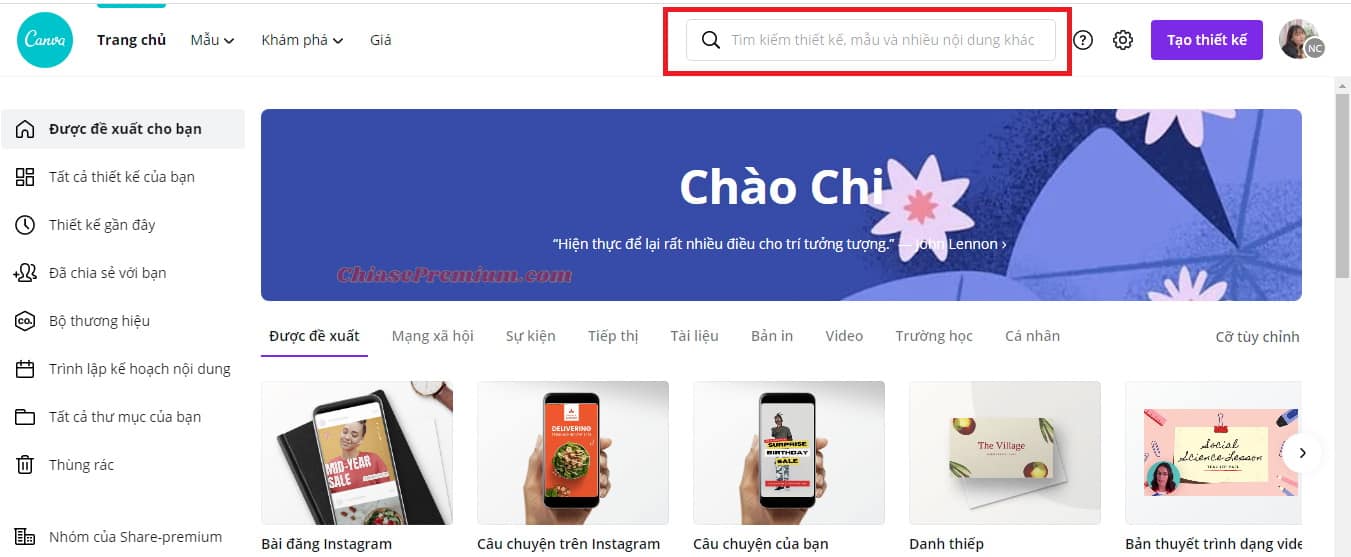
Sau khi truy cập Canva.com, và đăng nhập bằng một trong ba tài khoản Facebook, Google hay Apple. Canva sẽ chào mừng bạn bằng một giao diện như sau:

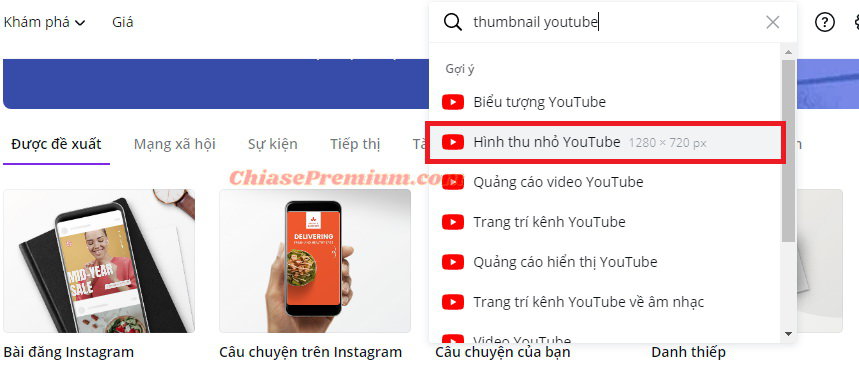
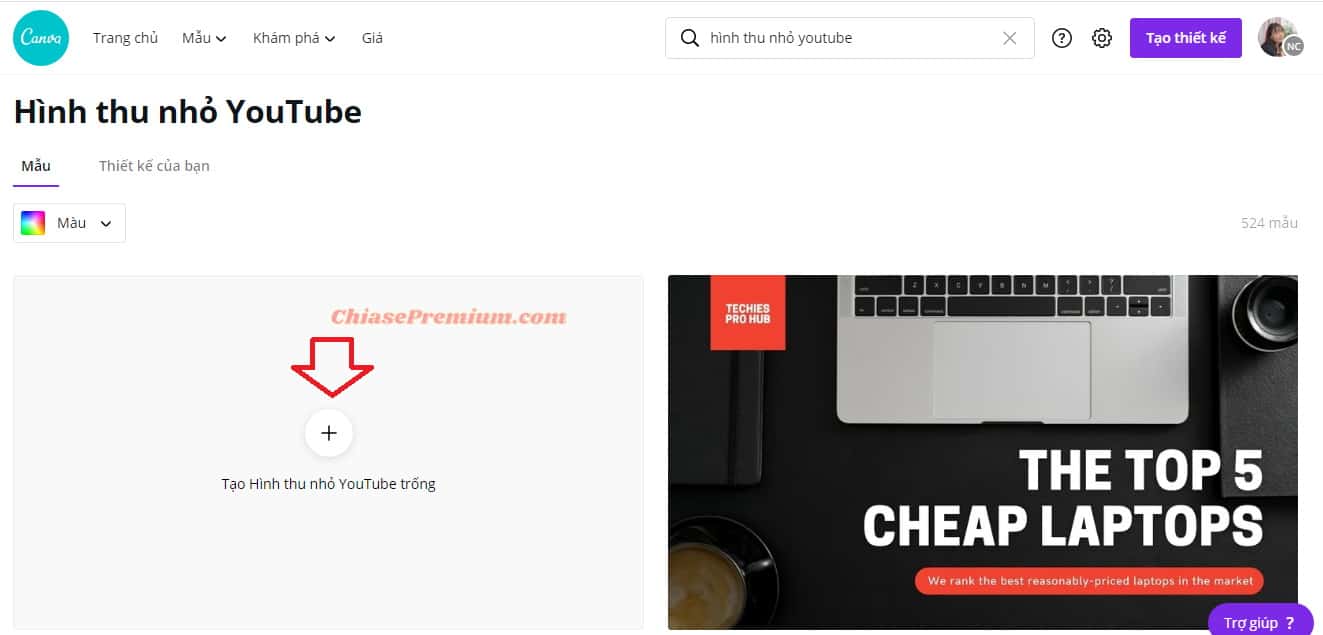
Nếu bạn muốn tạo thumbnail cho video youtube, bạn có thể gõ vào thanh search từ khóa “Thumbnail Youtube”, kết quả sẽ hiện lên:

Có thể bạn quan tâm: Đánh giá và chia sẻ tài khoản Youtube premium
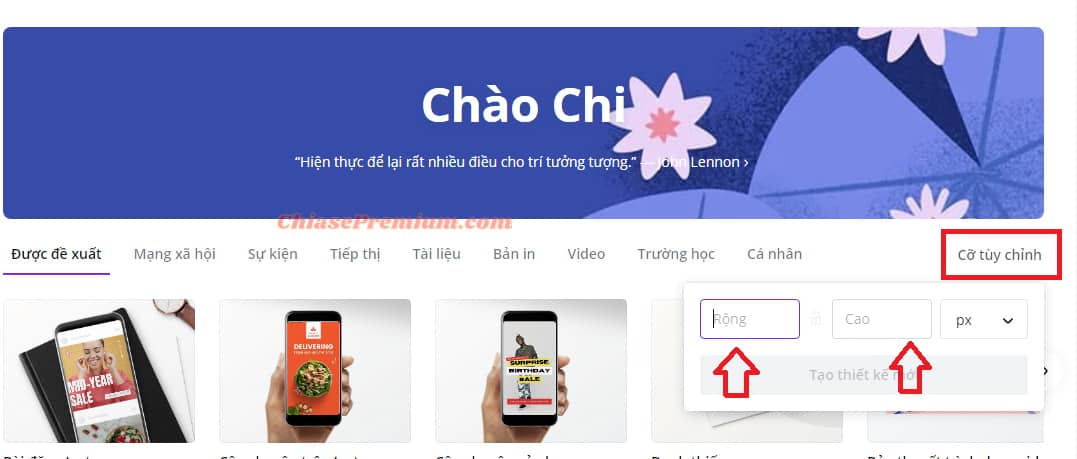
Sau khi chuyển đổi sang tiếng Việt, thumbnail có nghĩa là “hình ảnh thu nhỏ” bạn nha. Một lưu ý là nếu bạn muốn tự lựa chọn kích thước cho thumbnail của mình thì có thể lựa chọn “Cỡ tùy chỉnh” sau đó điều chỉnh kích thước bạn muốn như dưới đây:

Sau khi nhấp vào “hình ảnh thu nhỏ Youtube”, bạn sẽ thấy hàng trăm mẫu thumbnail như sau:

Với hàng trăm mẫu đặc sắc này, bạn có thể lựa chọn một mẫu hợp với video của mình nhất sau đó chỉnh sửa lại. Tuy nhiên, nếu bạn chẳng vừa ý mẫu nào thì đừng ngại ngần mà cùng tạo một thumbnail độc đáo với mình nhé!
Để tạo một mẫu thumbnail mới, bạn nhấn chọn ô trống đầu tiên:

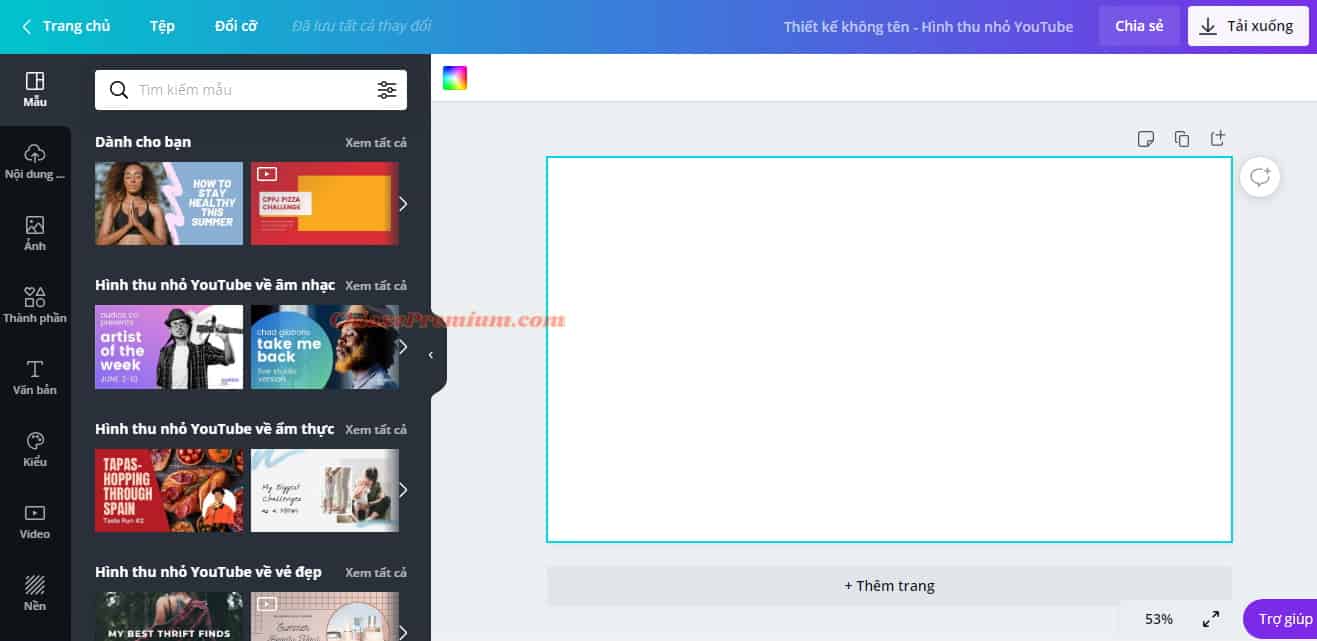
Sau khi nhấn chọn một ô mới, bạn sẽ được chuyển đến trang chỉnh sửa của Canva:

Bây giờ, chúng mình cùng thiết kế thumbnail cho Video “ Thiết kế Thumbnail đơn giản với Canva” thôi!
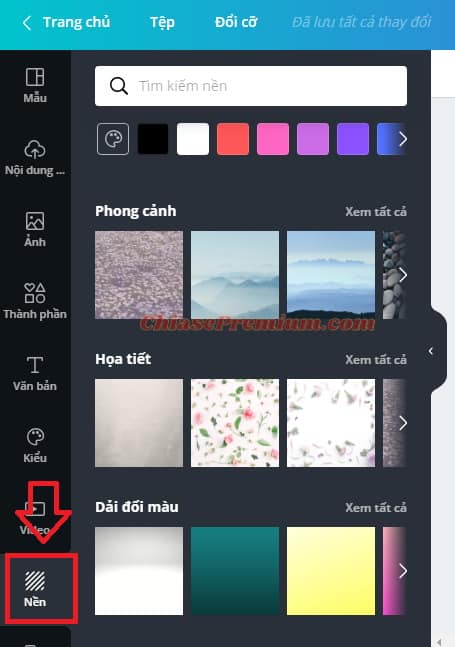
Trước tiên mình sẽ chọn màu nền trước. Với chủ đề về Canva, mình sẽ lựa chọn màu xanh làm màu nền chủ đạo. Để chọn màu nền bạn nhìn sang thanh công cụ dọc bên trái, lựa chọn mục “Nền”:

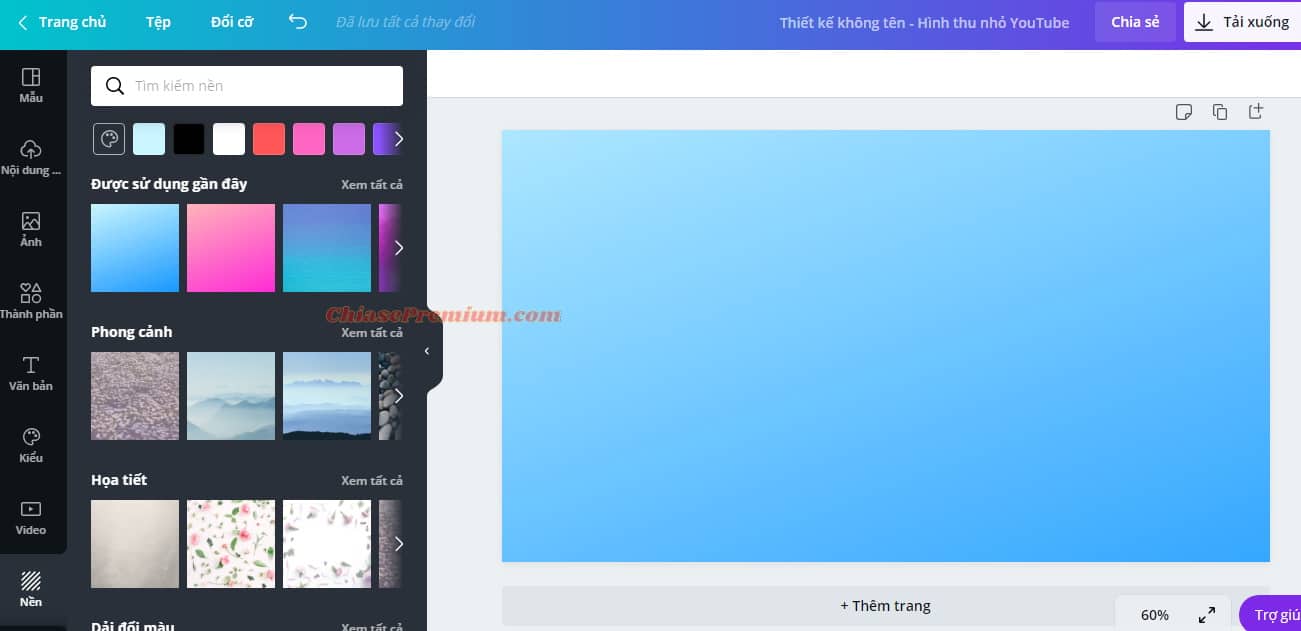
Ở đây không chỉ là các màu nền đơn sắc mà còn bao gồm phong cảnh, họa tiết hay các dải đổi màu,.. cho bạn tha hồ lựa chọn. Cách làm nền cũng rất đơn giản, bạn chỉ cần nhấp chọn vào màu nền mình muốn là màu nền trắng sẽ được phủ màu ngay:

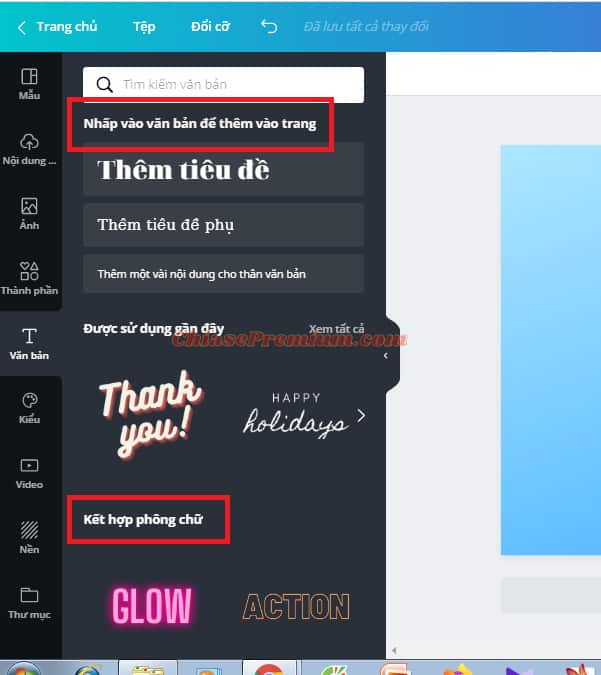
Sau khi chọn được màu nền khá hợp chủ đề, tiếp theo chúng mình sẽ tạo một tiêu đề thật “cool”. Bằng cách nhấn vào mục “Văn bản” bên trái giao diện, bạn sẽ thấy các lựa chọn như sau:

Nếu bạn muốn các tiêu đề đơn giản có thể chọn các loại văn bản phía trên. Còn nếu bạn thích cầu kỳ và nổi bật thì có thể lựa chọn các kiểu chữ ở dưới mà Canva đã kết hợp sẵn cho bạn. Với mong muốn thumbnail sẽ hấp dẫn người xem nhấn vào, mình sẽ chọn những kiểu chữ khá nổi bật. Để chọn phần văn bản hay kiểu chữ nào, bạn chỉ cần nhấp chuột vào phần đó nhé:

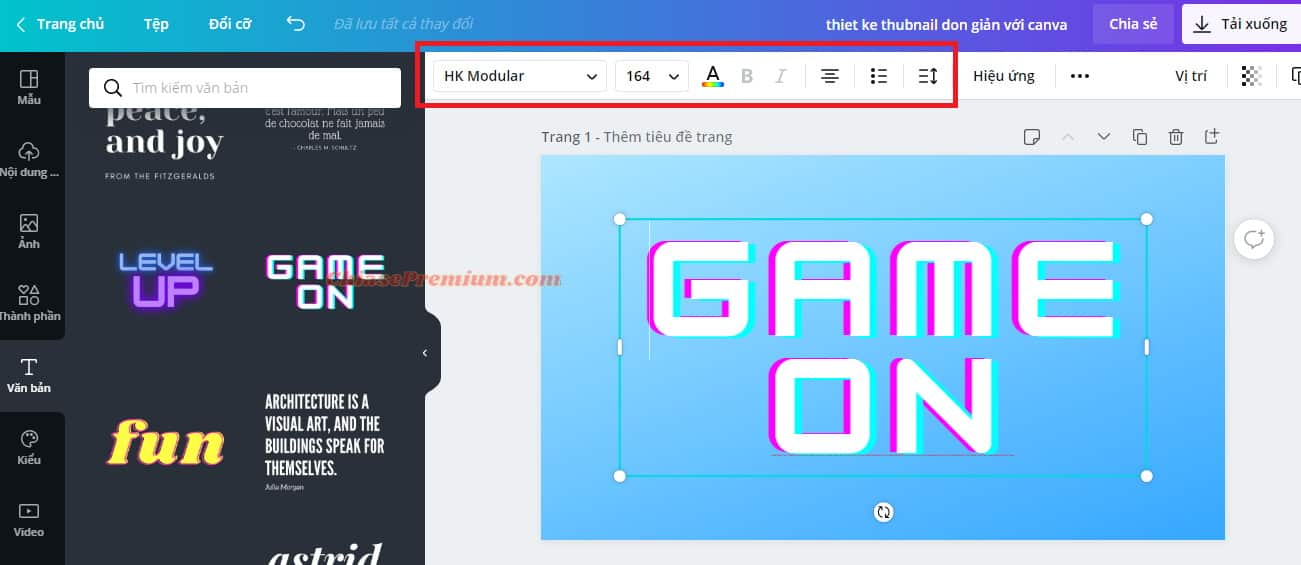
Sau khi kiểu chữ bạn muốn đã hiện lên phần thiết kế, bạn nhấp chọn vào phần văn bản đó để thay đổi nội dung cũng như điều chỉnh phông chữ, cỡ chữ hay màu sắc theo ý thích:

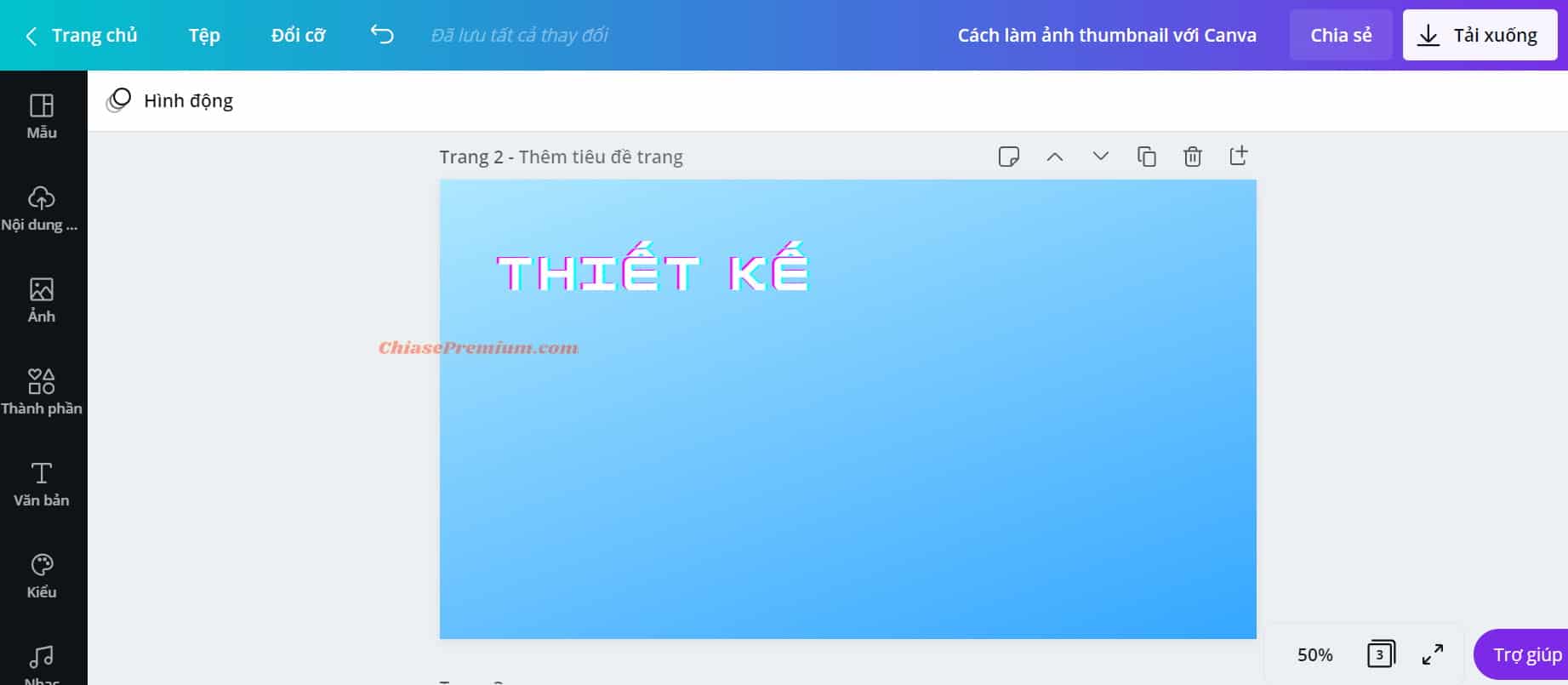
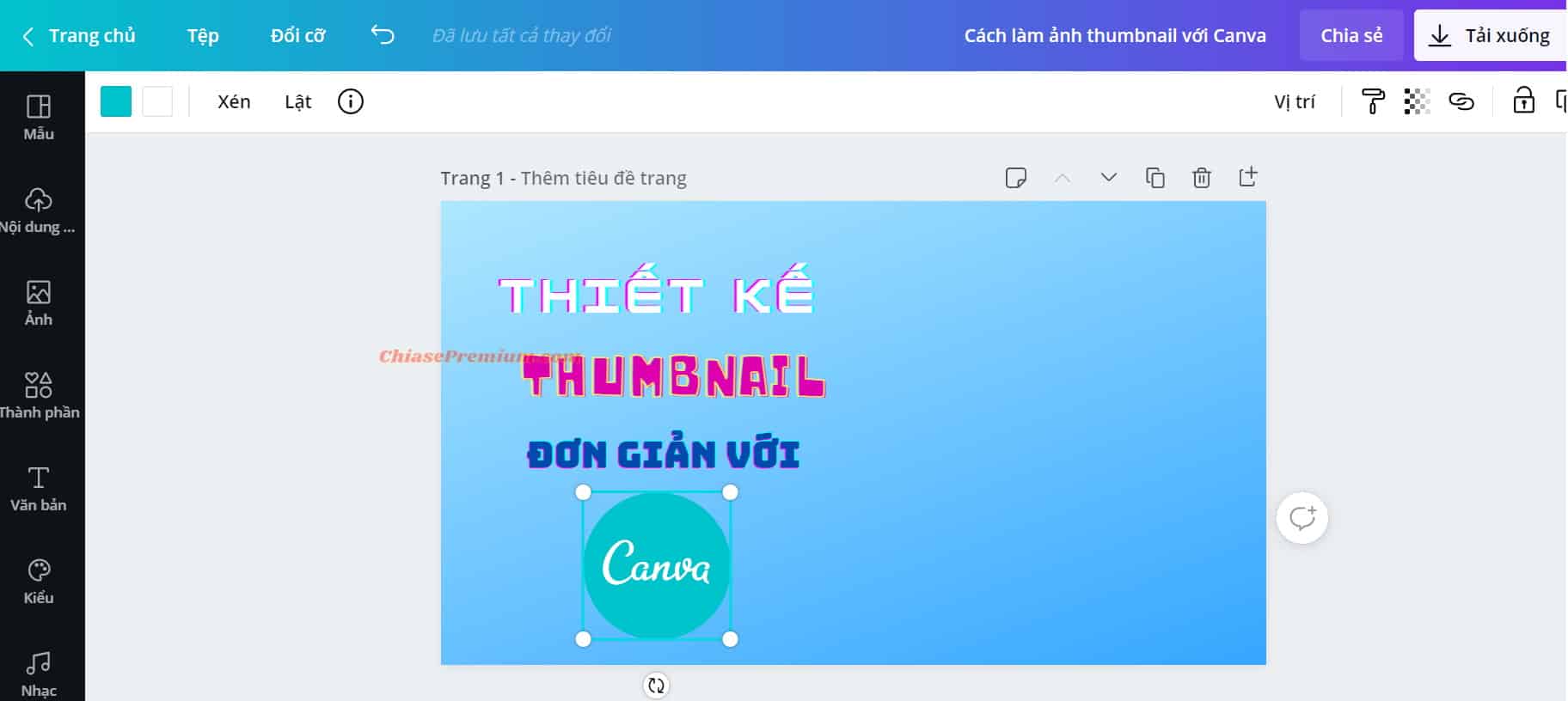
Tương tự như thế, mình đã có một tiêu đề khá thu hút như bên dưới:

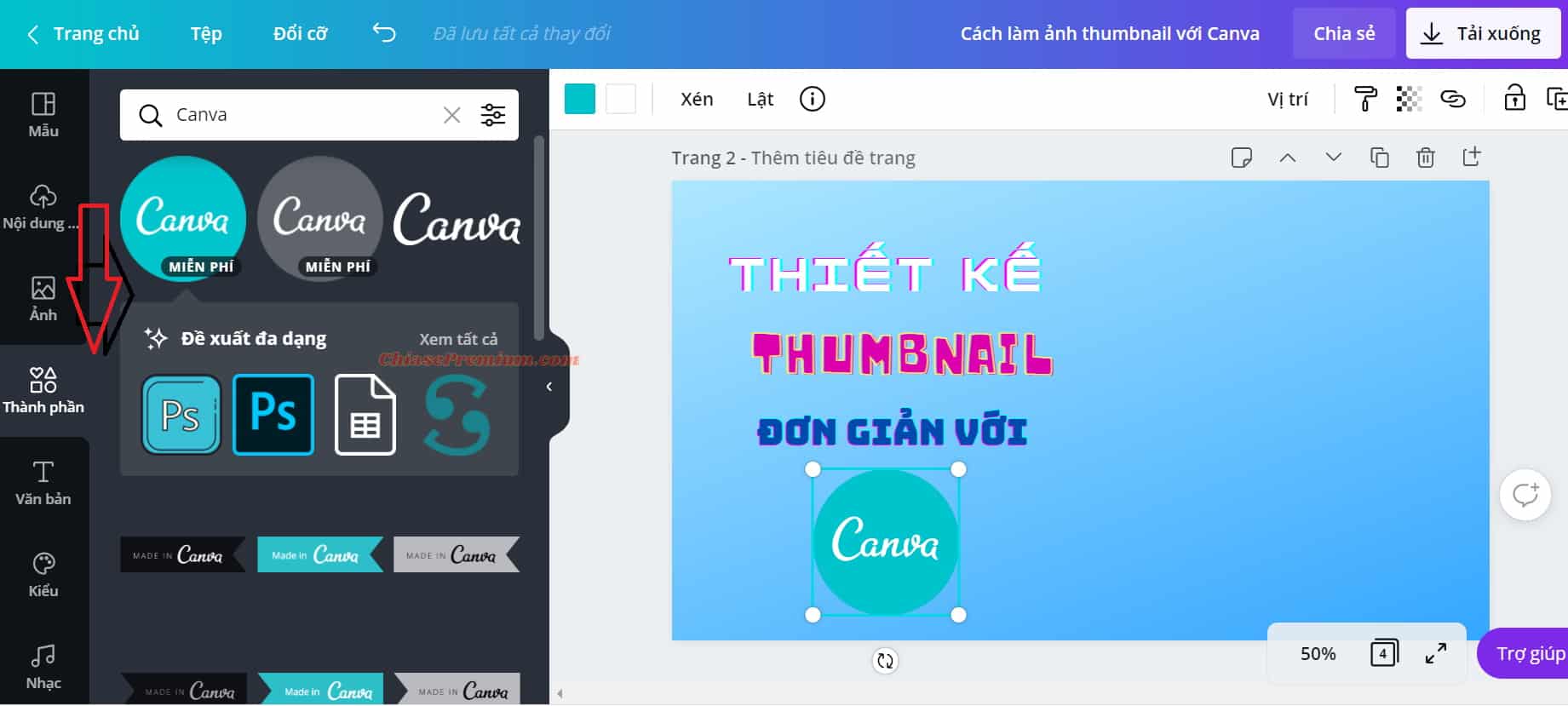
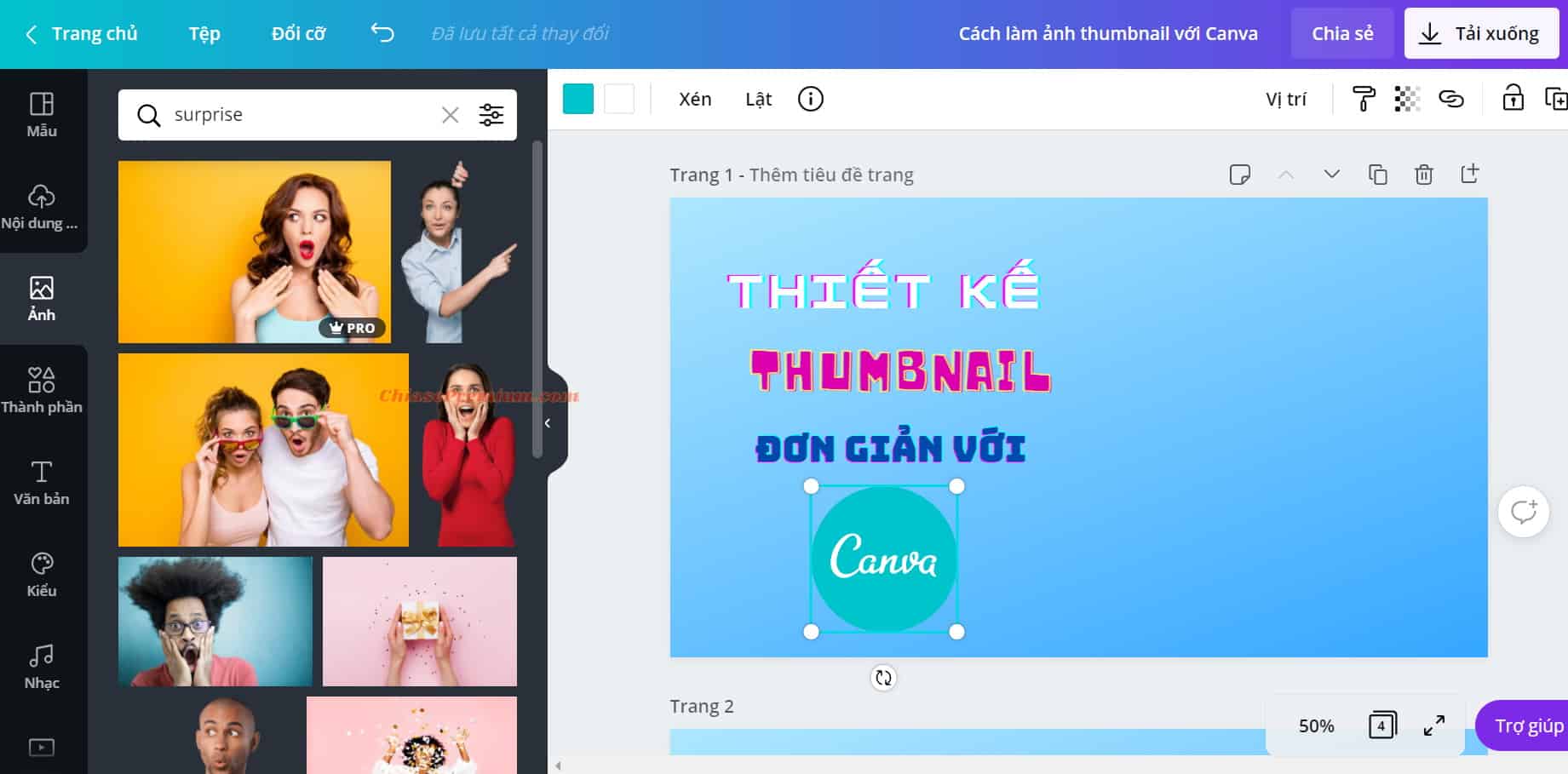
Tiêu đề mình định thiết kế sẽ là “Thiết kế Thumbnails đơn giản với Canva”. Thay vì để chữ Canva, mình nghĩ chèn biểu tượng của Canva sẽ thú vị và nổi bật hơn. Nếu bạn cũng muốn chèn các biểu tượng cho tiêu đề thêm phần sinh động, bạn có thể nhấp chọn vào mục “Thành phần” dọc bên trái màn hình. Sau đó bạn tìm kiếm các từ khóa mình muốn (lưu ý là bạn nên gõ từ khóa tiếng anh để kết quả đa dạng hơn nhé), chẳng hạn mình dễ dàng tìm được biểu tượng của Canva:

Bạn chỉ cần nhấp chọn vào biểu tượng mình muốn để nó xuất hiện trên phần thiết kế. Sau đó dùng các nút như bên dưới để kéo biểu tượng về đúng vị trí:

Hừm, mình nghĩ phần tiêu đề đã quá ổn rồi. Bây giờ có lẽ chúng ta sẽ cần một hình ảnh minh họa. Theo mình thì Thumbnails sẽ hấp dẫn hơn nếu minh họa cảm xúc mà người xem sẽ được trải qua khi xem video.
Vậy cảm xúc mà bạn muốn hướng người xem tới video của mình là gì? Đó có thể là cảm giác thú vị, ngạc nhiên hay có thể là xúc động. Với tiêu đề về “Thiết kế Thumbnails đơn giản với Canva” , mình cảm thấy mọi người chắc hẳn sẽ cảm thấy kinh ngạc vì sự tiện dụng của nó. Vì vậy mình sẽ thêm một hình ảnh minh họa một người xem “trầm trồ” để tạo sự tò mò và hứng thú.
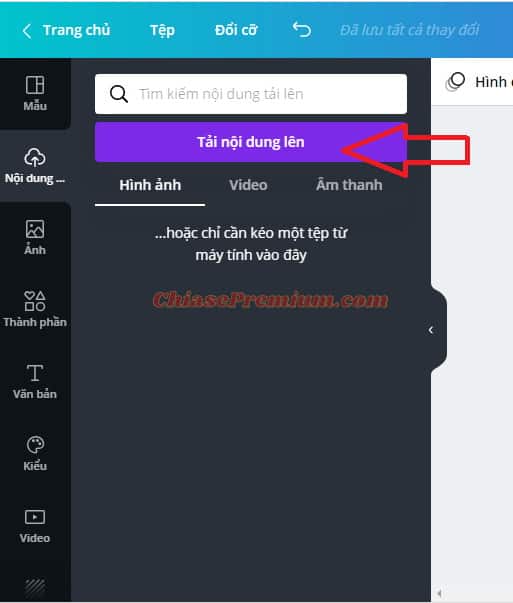
Bạn có thể thêm các hình ảnh của chính mình bằng cách nhấn vào mục “Nội dung tải lên” để tải các hình ảnh lên Canva và kéo thả nó vào phần thiết kế:

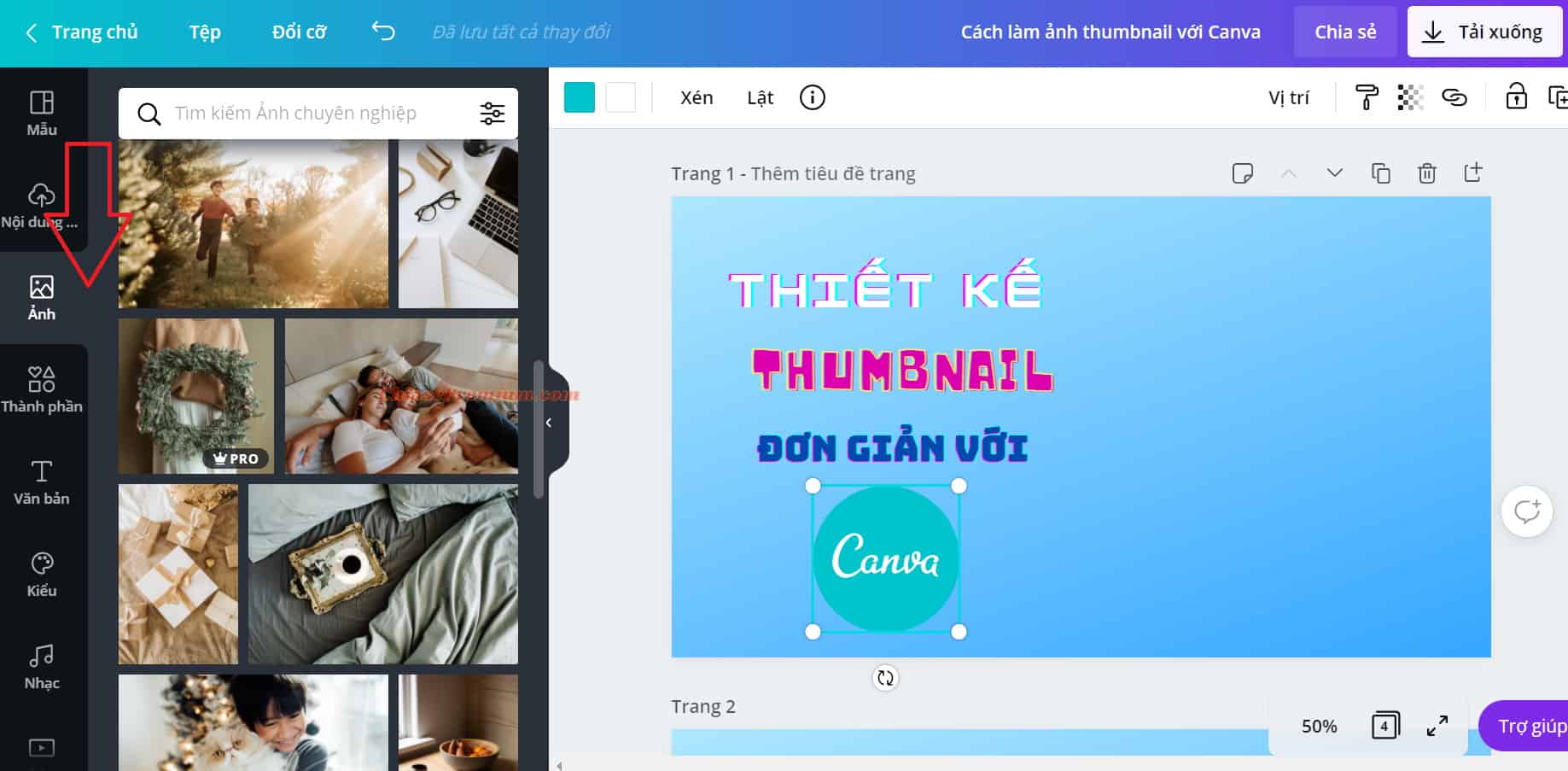
Nếu bạn không có các hình ảnh có sẵn thì cũng đừng lo lắng. Cùng mình truy cập vào kho hình ảnh tuyệt vời của Canva bằng cách nhấn vào mục “Ảnh” bên trái giao diện:

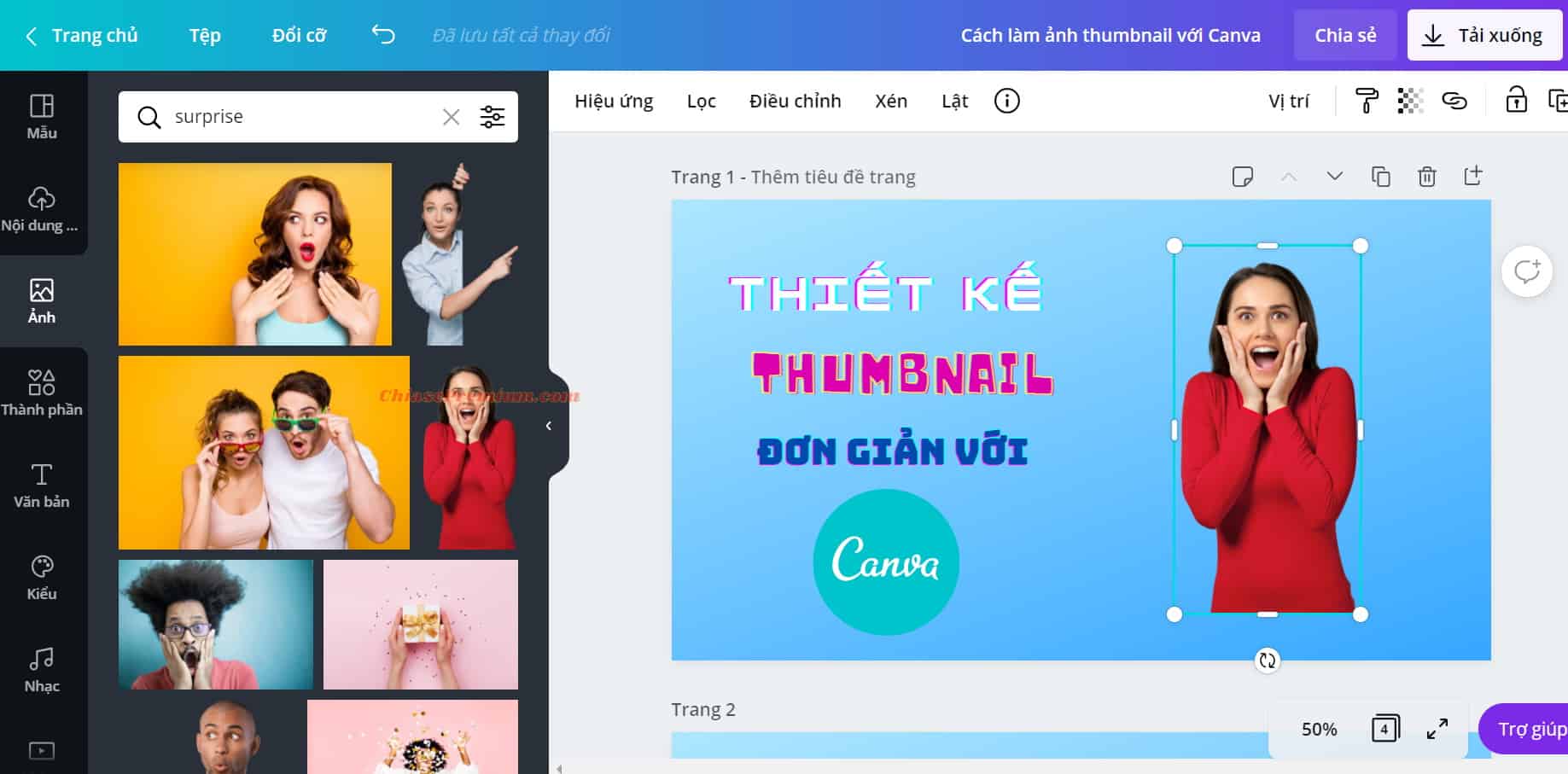
Tại thanh tìm kiếm, bạn gõ các từ khóa liên quan, chẳng hạn như mình sẽ tìm từ khóa “surprise”:

Chỉ với vài tích tắc, bạn đã có hàng trăm lựa chọn đa dạng. Không chỉ có các hình ảnh sắc nét, chân thực, Canva còn cung cấp cho bạn các hình ảnh được xóa sẵn background. Một trong những loại hình ảnh lý tưởng để làm Thumbnails:

Thật là tiện lợi phải không nào! Nếu như bạn thích một hình ảnh khác nhưng hình ảnh đó chưa được xóa background, thì hãy theo dõi phần hướng dẫn bên dưới của mình nhé!
Đầu tiên, bạn chọn hình ảnh mình yêu thích, sau khi hình ảnh xuất hiện trên phần thiết kế. Bạn nhấp chọn vào hình ảnh vừa xuất hiện, một thanh công cụ sẽ xuất hiện ngay trên bức ảnh như sau:
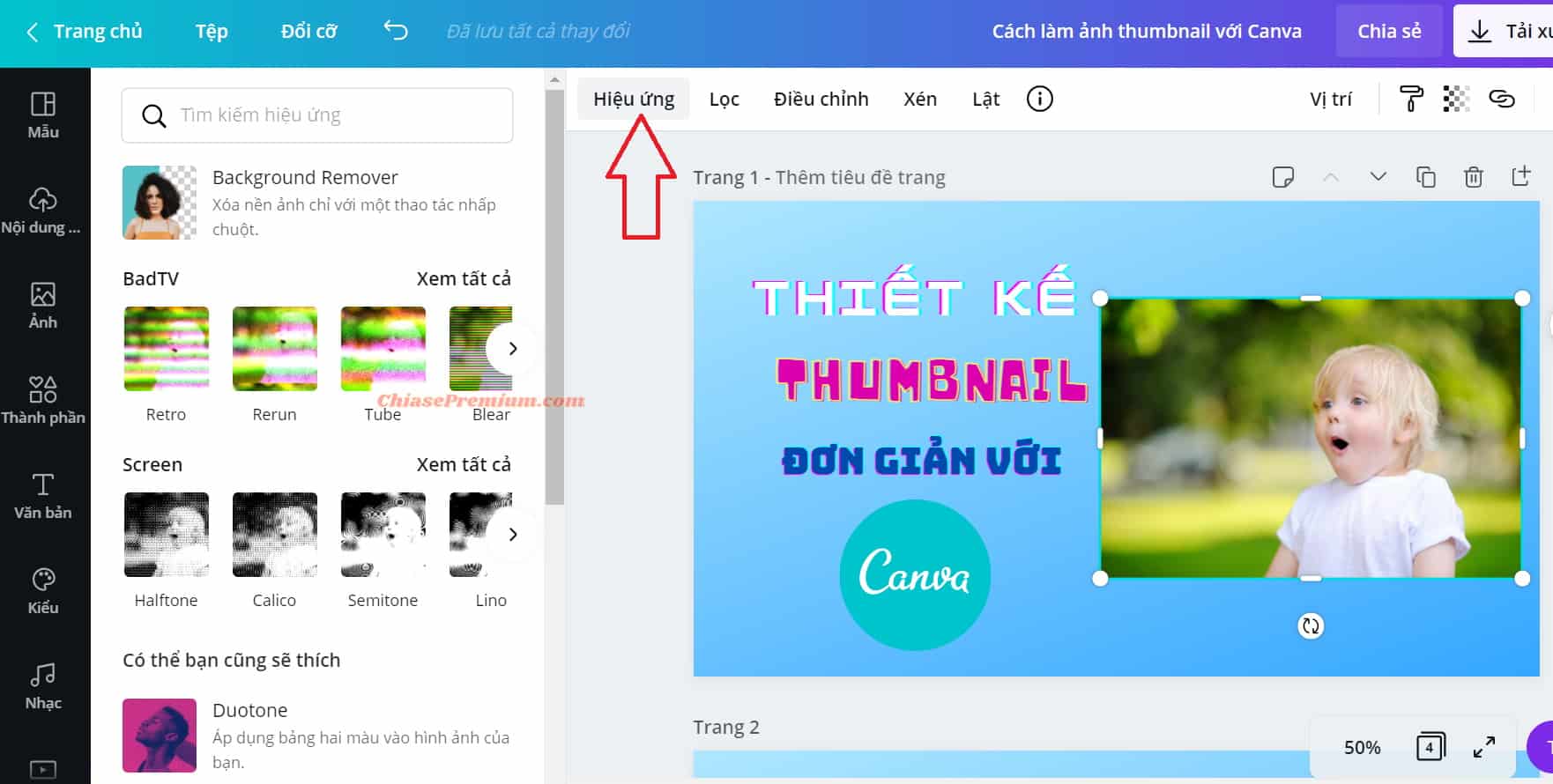
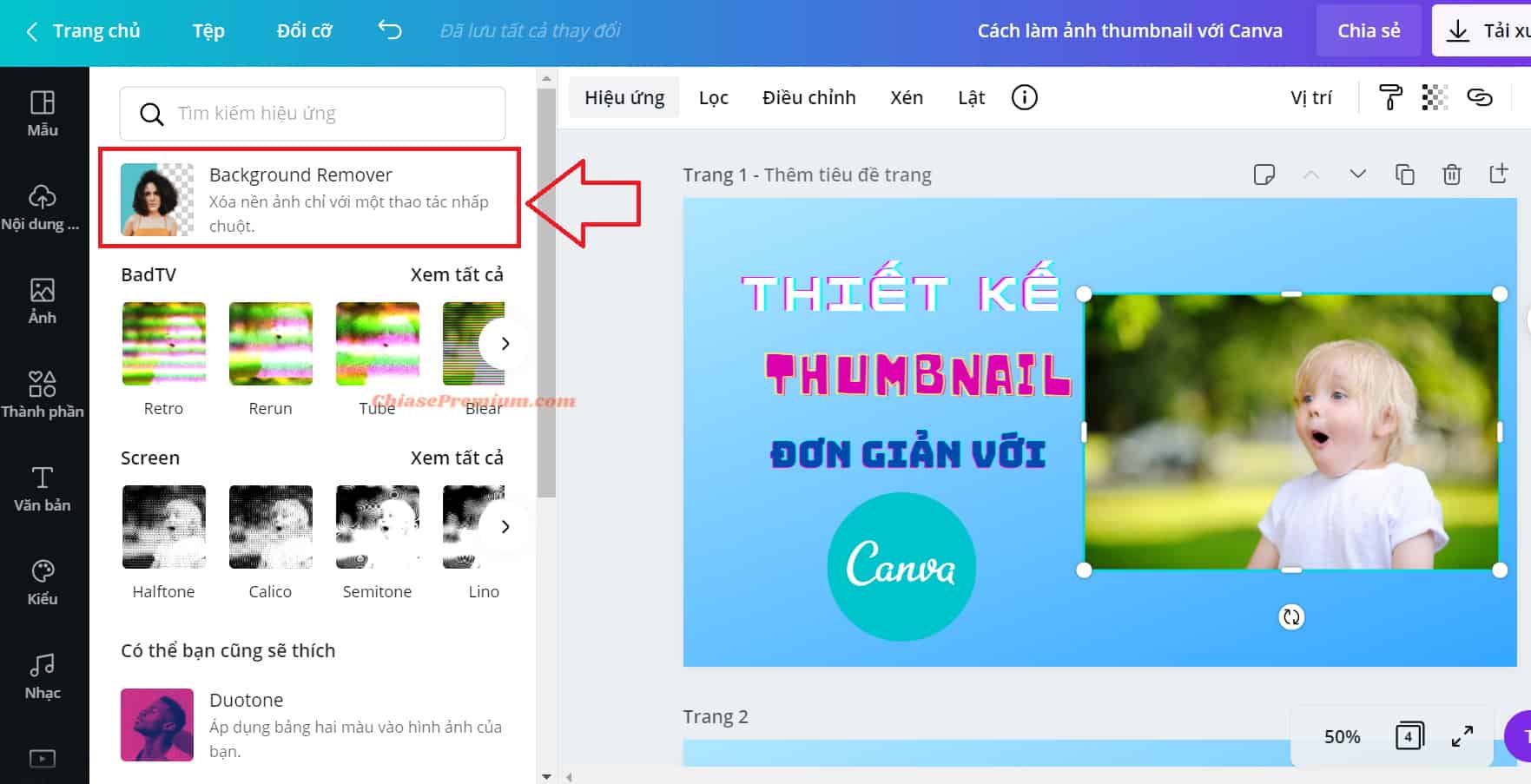
Khi đó bạn chọn phần “Hiệu ứng”:

Khi nhấp chọn “Hiệu ứng” bạn sẽ thấy thích thú với hàng loạt hiệu ứng độc đáo, mới lạ. Tuy nhiên trong phần này mình sẽ chỉ giới thiệu hiệu ứng xóa nền ảnh nhé! Sau khi nhấp chọn vào hiệu ứng “Background Remover”, chỉ mất vài tick tắc nữa, mình đã có kết quả không thể ưng ý hơn như bên dưới:

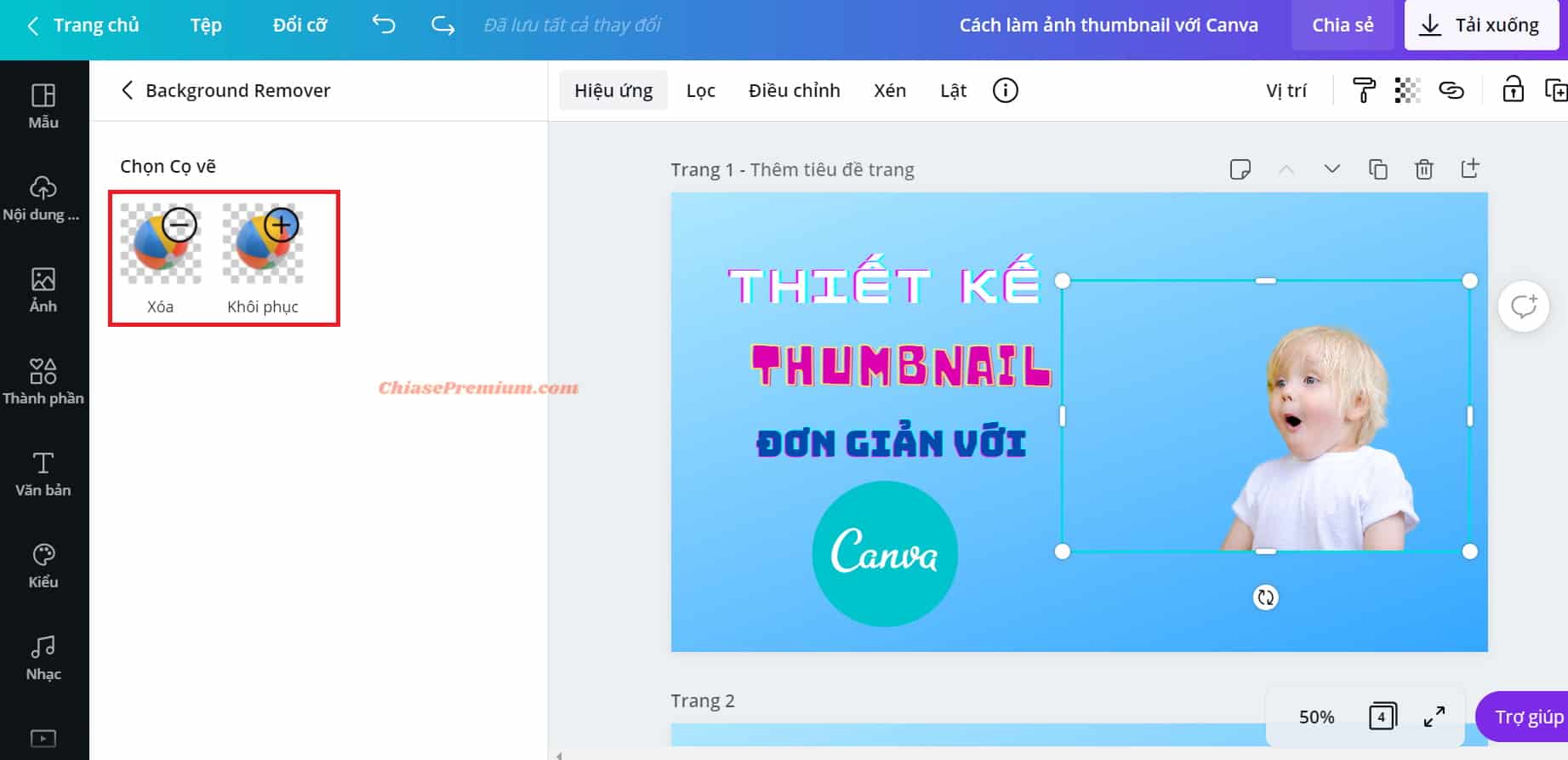
Một lưu ý nhỏ là nếu hình nền chưa được xóa hết hay bị xóa quá nhiều, bạn cũng có thể chọn cọ vẽ phía bên trái “Xóa” hoặc “Khôi phục” để chỉnh sửa hình ảnh vừa xóa.

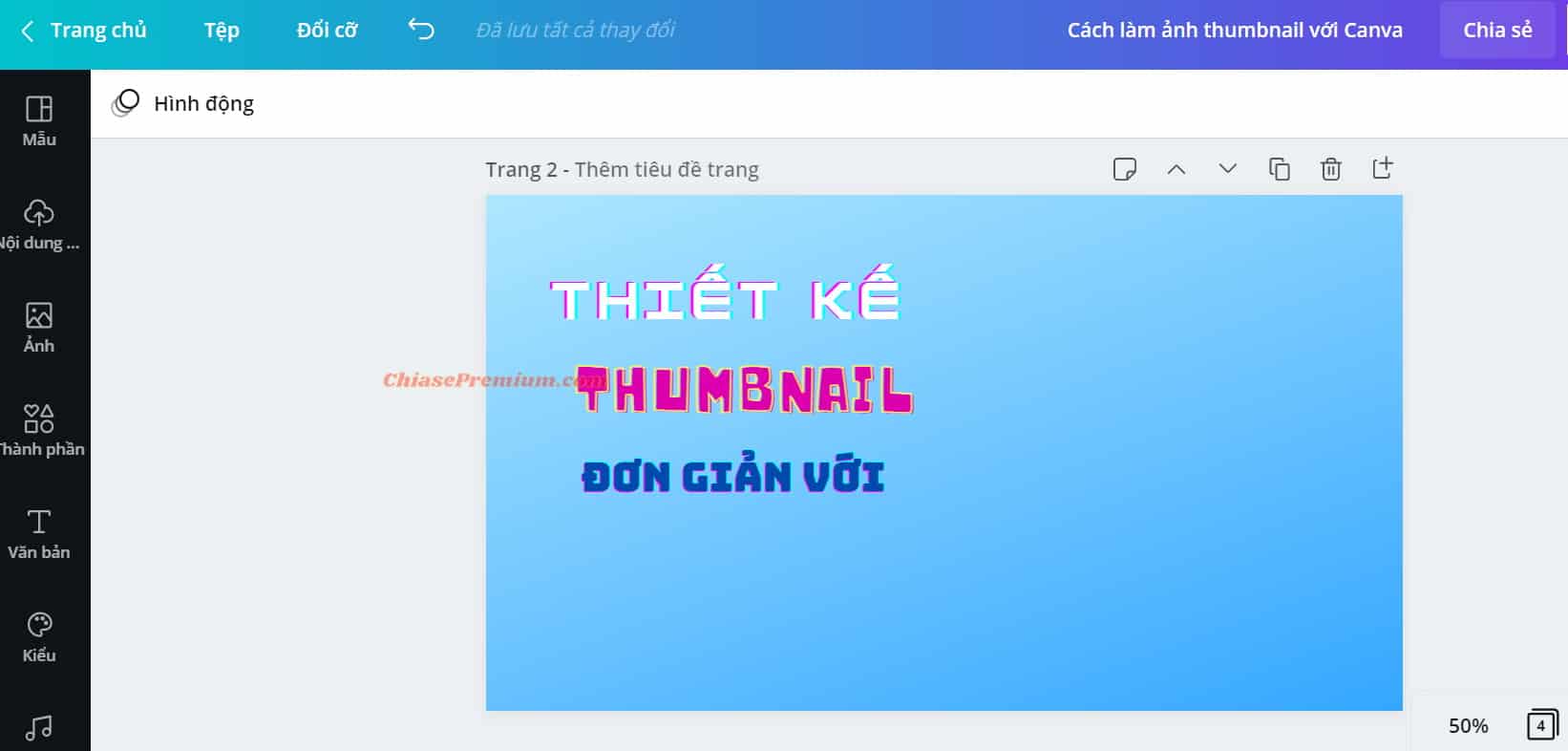
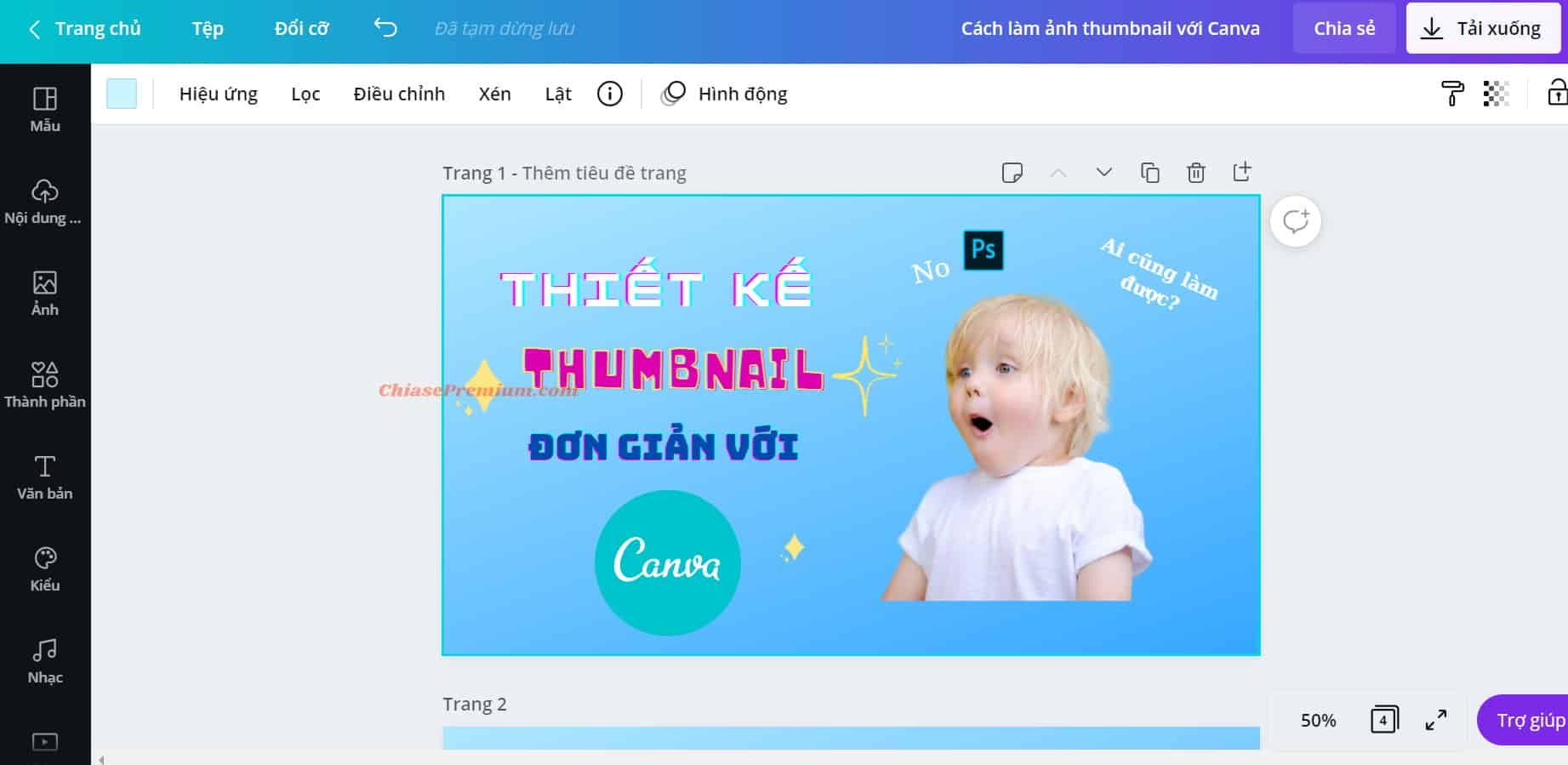
Sau khi đã hoàn thiện xong phần nền, tiêu đề và hình ảnh minh họa, có lẽ chúng mình cần thêm thắt các chi tiết như các từ khóa hay các biểu tượng nhỏ. Cách để thêm các văn bản hay biểu tượng đều tương tự với các thao tác mình đã hướng dẫn ở trên. Việc bây giờ là bạn thỏa sức sáng tạo thôi:

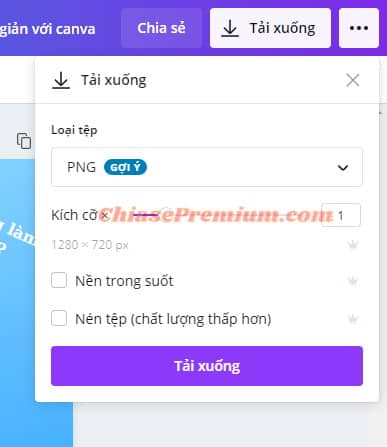
Tèn ten, một video có hình ảnh thu nhỏ (Thumbnails) như thế này đã đủ khiến bạn click xem chưa? Bước cuối cùng để hoàn tất phần thiết kế ở Canva đó là bạn hãy nhanh tay tải về máy thôi. Để tải thiết kế của bạn về máy, bạn nhấp chọn vào “Tải xuống” ở góc phải giao diện, một cửa sổ nhỏ sẽ xuất hiện như sau:

Ở đây bạn có thể lựa chọn các định dạng tệp như PNG, JPG, PDF,… Tuy nhiên thì theo mình, định dạng PNG sẽ cho bạn một hình ảnh rõ nét và chất lượng nhất. Bạn biết rồi đấy, chất lượng video cũng có thể được người xem đánh giá qua chất lượng Thumbnails. Vì vậy, định dạng tệp cũng khá quan trọng bạn nhé! Sau khi đã lựa chọn được loại tệp, bạn chỉ cần nhấn chọn nút Tải xuống cuối cùng trong khung cửa sổ là một thumbnails thu hút đã nằm gọn trong máy tính của bạn.
Kết luận
Thật quá dễ dàng để thiết kế một Thumbnails ấn tượng với Canva. Trong khi hầu hết mọi người đều thiết kế nó trên các phần mềm phức tạp và đòi hỏi kỹ thuật cao. Hi vọng rằng thông qua bài viết, các bạn đã có thêm tự tin để tự thiết kế một hình ảnh thu nhỏ cho Video của mình, tiếp thêm động lực cho các bạn xây dựng những video hay hơn và hấp dẫn hơn.
