Trong bài viết này, FPT Arena sẽ hướng dẫn bạn thiết kế tờ rơi quảng cáo bằng Photoshop và Illustrator. Hãy tham khảo nhé!

1. Một số yêu cầu khi thiết kế tờ rơi quảng cáo
- Tạo nội dung phù hợp dựa vào cấu trúc và kích thước tờ rơi
- Nên thiết kế tờ rơi quảng cáo có nội dung ngắn gọn và dễ đọc
- Ngôn ngữ dễ hiểu và thông dụng được ưu tiên khi thiết kế
- Đảm bảo nội dung liền mạch, không lặp lại
- Sử dụng hình ảnh chất lượng cao khi thiết kế tờ rơi quảng cáo
- Lời kêu gọi hành động cần được đặc biệt chú ý khi thiết kế tờ rơi quảng cáo
2. Thiết kế tờ rơi quảng cáo bằng Photoshop
Các bước thiết kế tờ rơi quảng cáo bằng Photoshop:
2.1 Tạo File mới
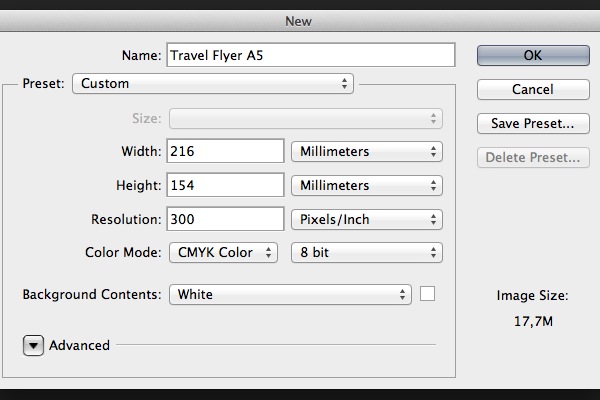
Bước 1:

Bước 2: Tạo phần tràn lề ngang bằng cách sử dụng Move Tool (V) + các phím Shift chìa khóa
Bước 3: Tạo phần tràn lề dọc bằng cách sử dụng Move Tool (V) + các phím Shift chìa khóa
Tham khảo thêm
Sự khác nhau giữa Photoshop và Illustrator
2.2 Tạo nền
Bước 1: Tạo lớp mới bằng cách nhấn tổ hợp phím Shift + Ctrl + N
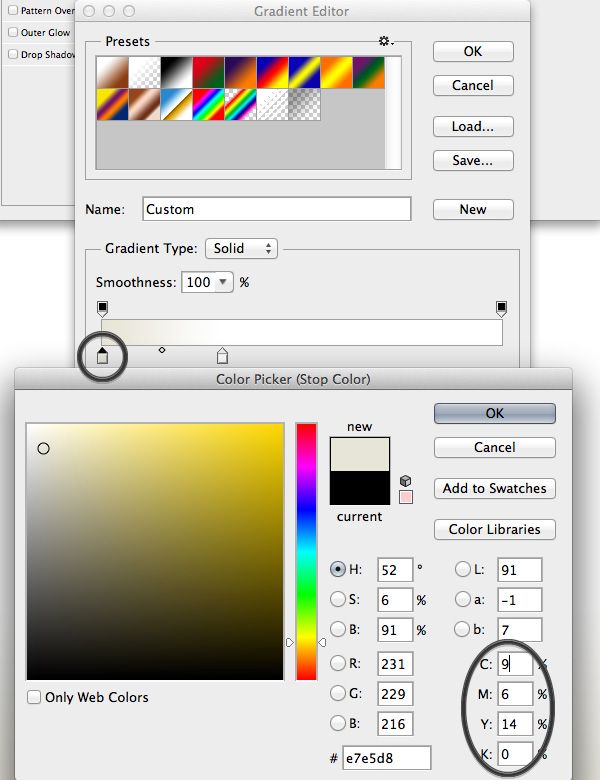
Bước 2: Tạo Gradient Overlay
- Tại bảng Layer Style, chỉnh sửa Gradient
- Location để 30%
- Đổi thanh trượt màu đen sang màu vàng nhạt
- Từ nút fx trong cửa sổ lớp, thêm lớp phủ Gradient
- Tùy chỉnh Gradient

Bước 3: Tạo hình chữ nhật mới bằng công cụ Rectangle Tool (phím tắt U)
Bước 4: Tùy chỉnh hình chữ nhật phía bên trái của tài liệu và thêm hình chữ nhật màu nâu sẫm (hình dưới)
Bước 5: Thêm điểm Neo ở cạnh dưới hình chữ nhật bằng công cụ Pen Tool (P)
Bước 6: Dùng công cụ Direct Selection Tool để tạo ra đường cong Bezier
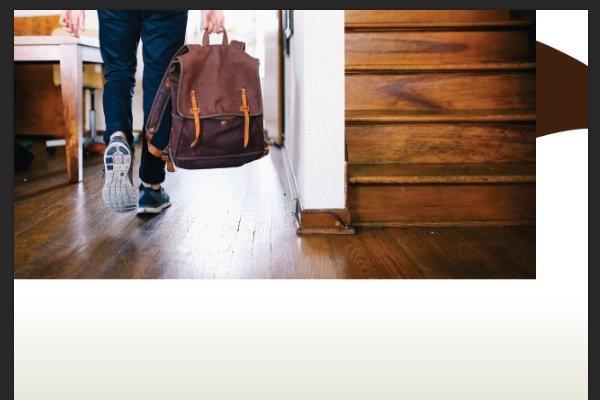
Bước 7: Điều chỉnh hình chữ nhật về dạng hiển thị như hình dưới đây:
Bước 8: Tới File => đặt nhúng => chọn ảnh
Bước 9: Di chuyển hình ảnh bằng công cụ Move Tool (phím tắt V)

Bước 10: Dùng công cụ Rectangle Tool (U) để tạo hình chữ nhật mới, chọn kích thước phù hợp
Bước 11: Đặt các hình chữ nhật lên trên bức ảnh tại góc trái bằng công cụ Selection Tool
Bước 12: Đến bảng Rectangle Tool => chọn Mask
Bước 13: Dùng công cụ Pen để thêm điểm Neo vào mặt nạ và tạo đường cong Bezier bằng công cụ Direct Selection Tool
Bước 14: Điều chỉnh mặt nạ bằng các công cụ có chức năng tương tự Pen và Direct Selection
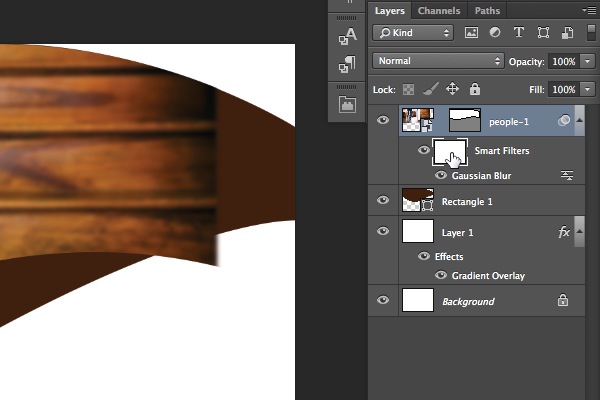
Bước 15: Đến Filter => Blur => Gaussian Blur
Bước 16: Thiết lập Radius đến 6
Bước 17: Smart Filters => Gradient Tool để phai mặt nạ từ trái sang phải

Bước 18: Tạo Layer Mask
Bước 19: Dùng công cụ Brush Tool (phím tắt B) để phai thang trên ảnh
Bước 20: Tạo Brightness mới
Bước 21: Click vào biểu tượng mặt trời tại khung điều chỉnh
Bước 22: Click chuột phải vào Layer điều chỉnh
Bước 22: Chọn Create Clipping Mask để thiết lập độ sáng mới
Bước 23: Thiết lập màu Fill Brown
Bước 24: Click chuột vào mặt nạ vector từ các lớp ảnh , giữ phím Alt và kéo mặt nạ màu nâu Fill Color
Bước 25: Dùng công cụ Selection Tool để kéo điểm Neo phía trên bên góc phải
Bước 26: Dùng công cụ Brush Tool để thiết lập một số khu vực màu nâu
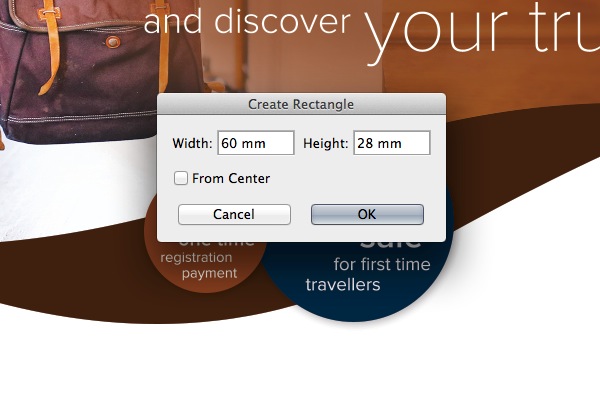
Bước 27: Dùng công cụ Rectangle Tool để vẽ hình chữ nhật mới
Bước 28: Điền thông số
Bước 29: Di chuyển hình chữ nhật màu nâu nhạt xuống dưới HCN màu nâu đậm
Bước 30: Chỉnh hình chữ nhật bằng công cụ Pen Tool và Direct Selection

2.3 Thêm Text và Logo
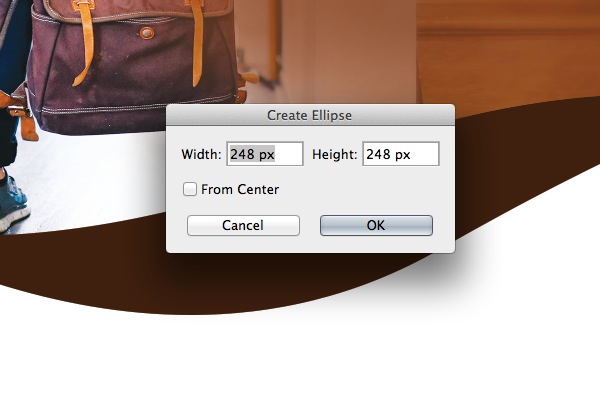
Bước 1: Tạo Ellipse Tool và thiết lập các thông số

Bước 2: Thêm Drop Shadow, thiết lập Opacity
Bước 3: Tạo Ellipse Tool và thiết lập thông số
Bước 4: Dùng một Drop Shadow và áp dụng nó vào các hình Elip
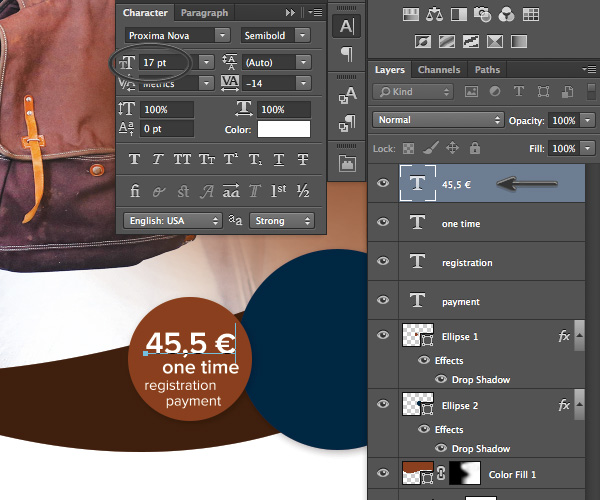
Bước 5: Dùng Type Tool thêm văn bản mới

Bước 6: Lặp lại để thêm văn bản mới
Bước 7: Dùng công cụ Type để thêm tiêu đề
Bước 8: Tiếp tục dùng công cụ Type để thêm phụ đề
Bước 9: Chọn 2 lớp văn bản => Giữ phím Alt và kéo để sao chép cả 2 dòng dưới
Bước 10: Ghi lại các văn bản theo hình ảnh hiển thị bằng công cụ Type Tool
Bước 11: File => Thêm Logo
Bước 12: Kéo xuống biểu tượng vector ở góc bên phải
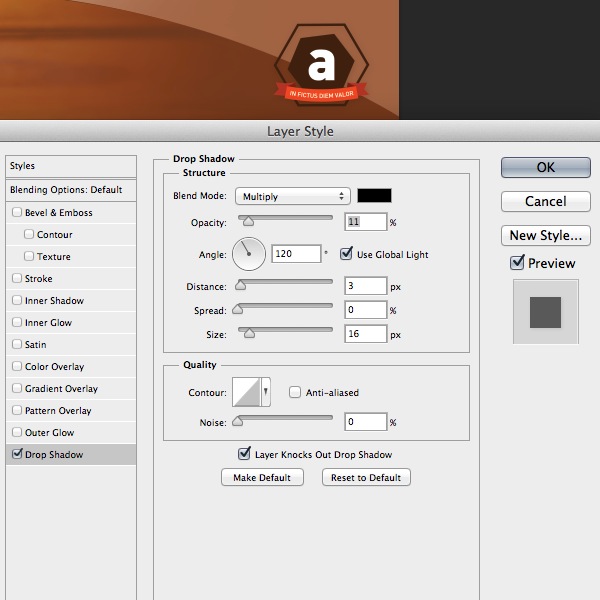
Bước 13: Layer Style => Thiết lập Opacity, khoảng cách và kích thước (hình dưới)

2.4 Thêm ảnh
Bước 1: Tạo Rectangle Tool

Bước 2: Dùng công cụ Direct Selection Tool để chọn hình dạng chữ nhật
Bước 3: File và thực hiện như hình dưới đây:
Bước 4: Di chuyển nó vào trong hình chữ nhật
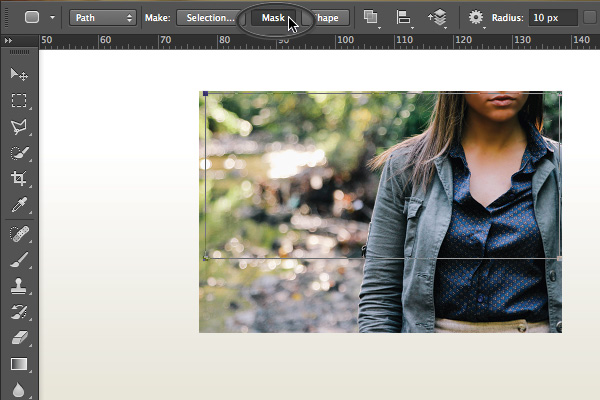
Bước 5: Kích hoạt Rectangle Tool => chọn Mask

Bước 6: Giữ phím Alt + Shift và kéo ảnh để sao chép
Bước 7: Đến tệp tin và chọn điểm nhúng
Bước 8: Lấy mặt nạ từ ảnh trùng lặp và đặt nó vào trong ảnh mới
Bước 9: Lặp lại bước 6 và 8 để thêm ảnh chụp bản đồ vào tờ rơi
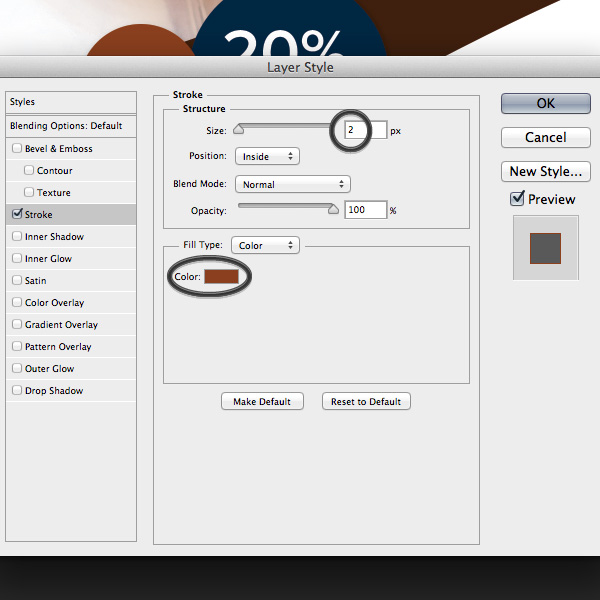
Bước 10: Chọn bản đồ và thêm Stroke
Bước 11: Thiết lập thông số (hình dưới)

2.5 Thêm văn bản
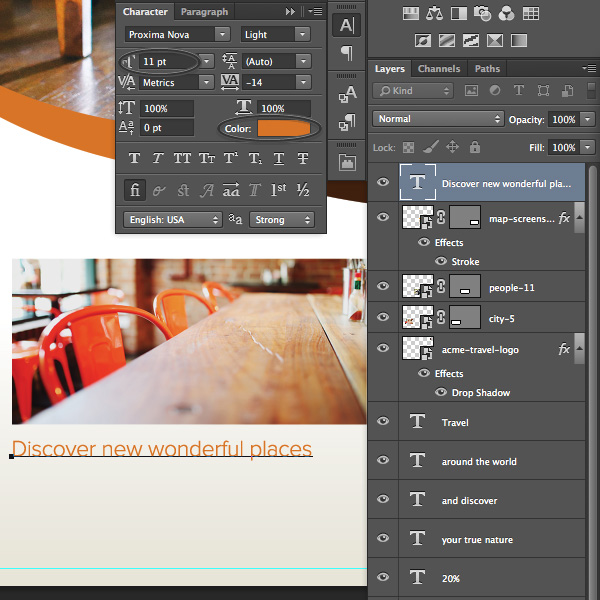
Bước 1: Dùng công cụ Type Tool => Xuất hiện cửa sổ mới => Thiết lập thông số (hình dưới)

Bước 2: Thêm dòng, điều chỉnh hàng và đổi màu
Bước 3: Tạo khối mới của văn bản
Bước 4: File => Chọn icon.ai => xuất hiện cửa sổ mới => chọn biểu tượng lịch => OK
Bước 5: Đặt vào dòng đầu tiên (hình dưới)

Bước 6: Thêm biểu tượng còn lại
Bước 7: Kích hoạt công cụ Pen Tool => tạo hình dạng vector xác định hướng trên bản đồ
Bước 8: Thiết lập Stroke trong bảng điều khiển
Bước 9: Tạo Ellipse Tool để thiết lập bản đồ
Bước 10: Kích hoạt Pen Tool => Giữ phím Alt và bấm vào các điểm neo
Bước 11: Thêm Dropshadow
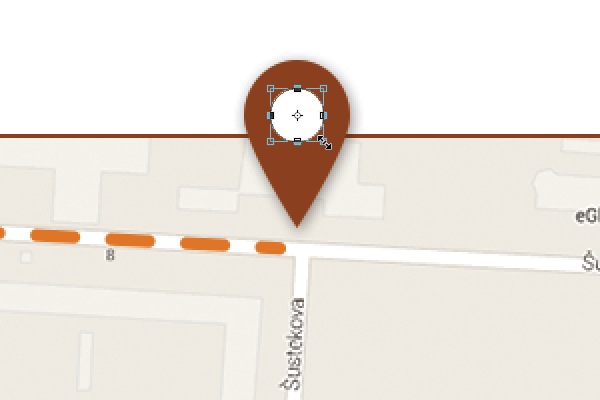
Bước 12: Tạo thêm Ellipse Tool => Đặt Ellipse vào vị trí trung tâm (hình dưới)

3. Thiết kế tờ rơi quảng cáo bằng Illustrator
Các bước thiết kế tờ rơi quảng cáo bằng Illustrator:
Bước 1: Thiết kế tờ rơi quảng cáo có kích thước 20 x 29 (cm)
- Tạo hình chữ nhật có kích thước 20 x 29 (cm) bằng công cụ Rectangle Tool (phím tắt M)
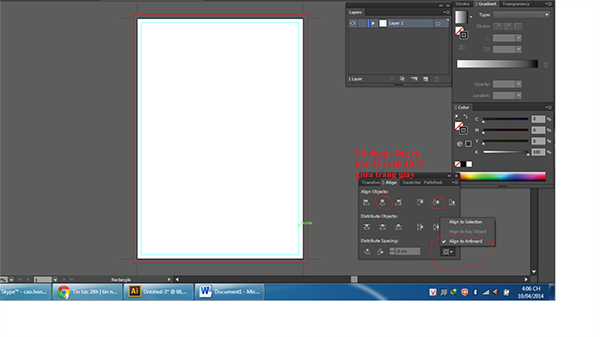
- Vào Effect và chọn Crop Marks để tạo dấu Crop
- Vào Object => Path => Offset Path để quy định thụt vào khoảng -5mm

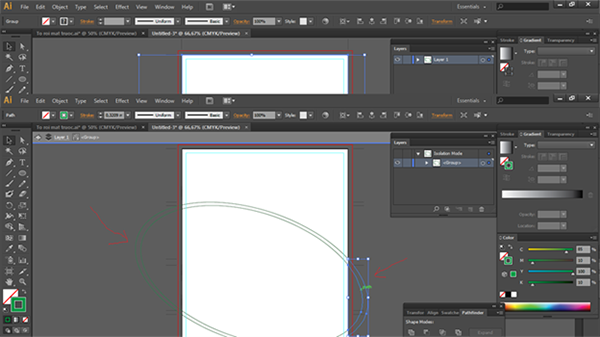
Bước 2: Vẽ hình Elip bằng công cụ Ellipse Tool (phím tắt L)
Bước 3: Nhấn phím Shift chọn hình chữ nhật và đường Elip
Bước 4: Chọn Pathfinder => Divide
Bước 5: Click chuột phải vào hình và chọn Isolate Selected Group
Bước 6: Chọn các phần thừa ra bên ngoài và nhấn Delete
Bước 7: Phần trên và dưới được tô màu khác nhau. Bạn nên bỏ viền, chỉ để màu Fill (hình dưới)

Bước 8: Chọn công cụ Direct selection tool (phím tắt A), click vào 1 điểm sau đó dùng mũi tên trên bàn phím di chuyển sang phải hoặc trái, dưới hoặc trên để đường Elip mềm mại hơn
Bước 9: Sắp xếp các thành phần khác trên tờ rơi quảng cáo
- Text 1: Gõ bình thường
- Text 2: Gõ 1 dòng text vào và copy thêm 1 dòng
- Hình mũi tên sử dụng Symbol: Windows => Symbol Libraries => Arrows để chọn hình mũi tên
Bước 10: Vẽ hình chữ nhật ở giữa
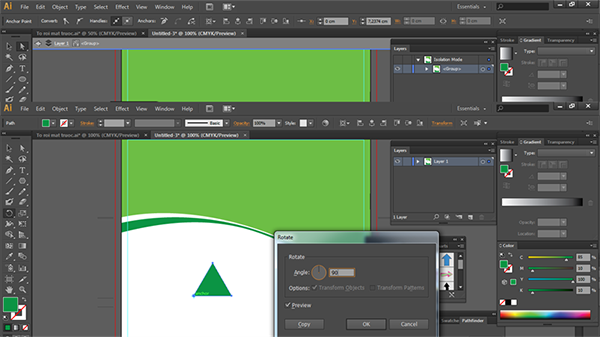
Chọn công cụ Polygon Tool => trở lại màn hình => click chuột và gõ số 3 (vẽ hình tam giác)
Bước 11: Nhấn phím Alt vào tâm
Bước 12: Xuất hiện công cụ xoay 90 độ, để tâm xoay tại góc bên trái (hình dưới)

Bước 13: Nhấn Ctrl + C để copy thêm hình tam giác
Bước 14: Ctrl + F => Nhấn Shift + Alt để thu vào
Bước 15: Quét chọn cả 2 hình để cắt phần trên
Bước 16: Copy thêm hình nữa và vẽ hình chữ nhật
Bước 17: Copy những hình khác và tô khác màu, ghi thêm text
Bước 18: Chỉnh sửa lại, ghi thêm text và đưa hình sản phẩm vào

Bài viết đã giúp bạn biết cách thiết kế tờ rơi quảng cáo. Nếu còn vấn đề gì muốn chia sẻ với FPT Arena, hãy để lại bình luận bên dưới bài viết. Đừng quên truy cập arena.fpt.edu.vn thường xuyên để không bỏ lỡ những bài chia sẻ khác nhé!
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn