Bài viết Sử dụng Visual Studio Code từ A đến Z dành cho các bạn mới bắt đầu học lập trình cho đến những anh em lập trình viên đã đi làm, ngoài ra trong bài viết này, mình còn tổng hợp các extension hay, cách tạo snippet, phím tắt tiện dụng trong VSCode. Chào các bạn, mình là Quý, các bạn cùng theo mình nhé:
1. Sơ lược về Visual Studio Code

Trong tất cả các trình soạn thảo mã nguồn, thì mình thích nhất Visual Studio Code bởi vì nó được cung cấp hoàn toàn miễn phí và có hầu hết đầy đủ tính năng mà lập trình viên cần.
Nó có thể chạy trên rất nhiều nền tảng khác nhau, nên khi mình thành thạo nó, mình từ Windows chuyển sang Mac hay Linux cũng không phải băn khoăn đi tìm trình soạn thảo khác.
VScode hỗ trợ mình code rất là nhiều ngôn ngữ và có rất nhiều extension đi kèm theo để hỗ trợ giúp cho quá trình soạn thảo của chúng ta nhanh chóng và dễ dàng hơn.
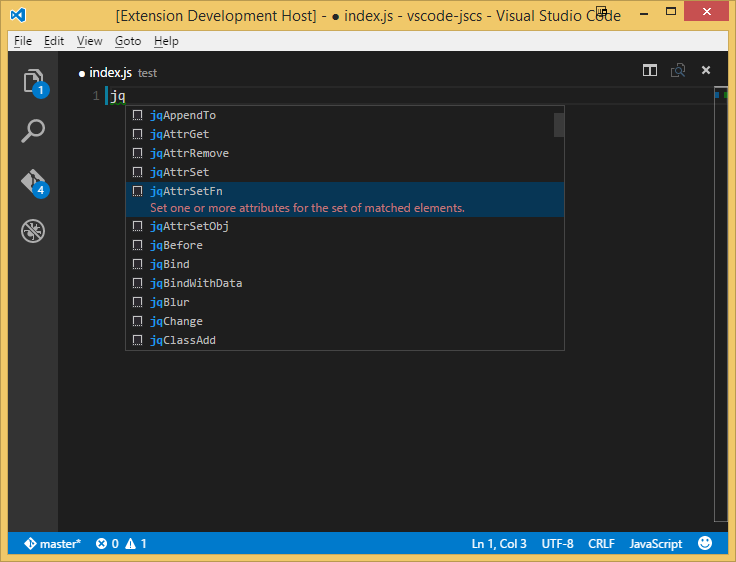
Một số chức năng nổi bật: Debug, syntax highlighting, tự hoàn thành mã thông minh, snippet…
2. Hướng dẫn cho người mới bắt đầu.
Mình sẽ cho anh em link video hướng dẫn cơ bản về VScode, ở đây anh em sẽ học được các thao tác thường dùng khi sử dụng VScode.
Video hướng dẫn:
3. Hướng dẫn tạo khối lệnh, tự tạo snippet cho riêng mình.

Tạo snippet sẽ giúp anh em gõ nhanh hơn, gõ chính xác những câu lệnh dài dòng. Ví dụ như mình hay dùng console.log() thì mình sẽ tạo snippet khi mình gõ zlog thì tự động nó sẽ gõ ra console.log() cho mình.
Trong khi code, có rất nhiều đoạn mã nguồn được sử dụng lặp đi lặp lại rất nhiều lần. Việc tạo ra những đoạn snippet sẽ giúp các bạn tiết kiệm thời gian khá nhiều.
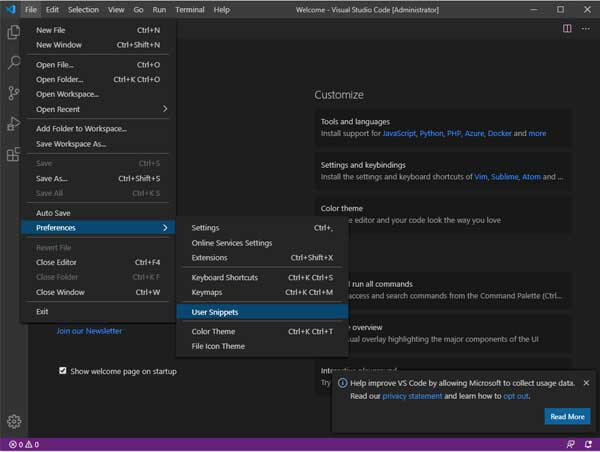
Để tạo snippet trong editor VSCode, các bạn vào menu File, chọn Preferences, và chọn User Snippets.

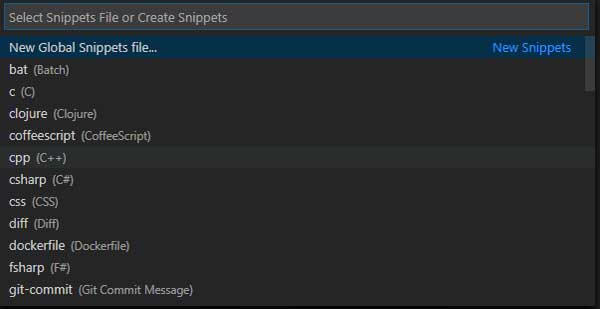
Sau đó các bạn chọn New Snippets

Tiếp theo các bạn gõ tên của snippet rồi nhấn enter
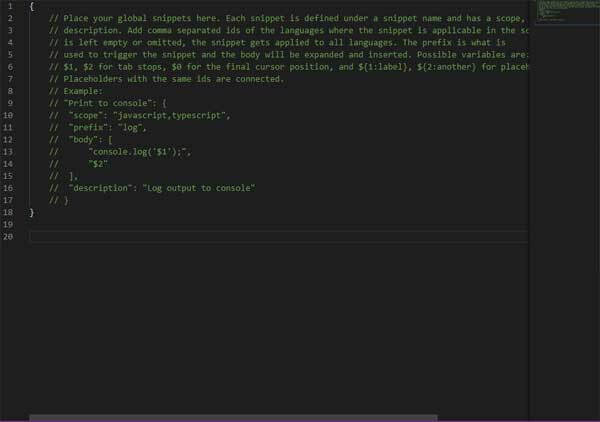
Sau đó một cửa sổ sẽ xuất hiện và các bạn sẽ gõ theo mẫu để tạo snippet

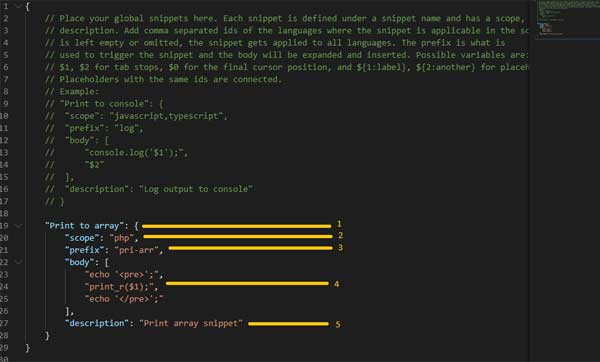
Bây giờ chúng ta cùng làm một ví dụ để hiểu rõ hơn nhé. Ở đây, ZendVN sẽ tạo một đoạn snippet để tạo nhanh một đoạn code in ra màn hình giá trị của mảng như hình bên dưới:

Như trong hình phía trên, tại dòng code thứ 1 tiêu đề đoạn snippet. Ở dùng thứ 2 là phạm vi ảnh hưởng của snippet, trong ví dụ là php. Dòng thứ 3 là prefix để các bạn gõ để tạo ra đoạn snippet. còn dòng số 4 là nơi chứa đoạn code các bạn muốn tạo nhanh. Các bạn có thể thấy tham số ${1}, thực chất đó là để con trỏ chuột sẽ trỏ đển vị trí đó sau khi bạn tạo đoạn mã để có thể điền vào ngay.
Ngoài ra anh em có thể xem video hướng dẫn để dễ dàng nắm bắt hơn.
Video hướng dẫn:
4. Sử dụng phím tắt trong Visual Studio Code.
Các phím tắt chung
#Phím tắtChức năng1Ctrl + Shift + PHiển thị bảng lệnh2Ctrl + PMở nhanh, vào tập tin3Ctrl + Shift + NTạo cửa sổ mới:4Ctrl + Shift + WĐóng cửa sổ
Các phím tắt chỉnh sửa cơ bản
#Phím tắtChức năng1Ctrl + XCắt dòng2Ctrl + CSao chép dòng3Di chuyển lên / xuốngAlt + Up / Down4Shift + Alt + Up / DownSao chép dòng lên / xuống5Ctrl + Shift + KXóa dòng6Ctrl + EnterChèn dòng bên dưới7Ctrl + Shift + EnterChèn dòng trên8Ctrl + Shift + Chuyển đến dấu ngoặc9Ctrl + ] / [Thò / thụt dòng10Home / EndĐi đến đầu / cuối dòng11Ctrl + HomeĐi đến đầu tập tin12Ctrl + EndĐi đến cuối tập tin13Cuộn dòng lên / xuốngCtrl + Up / Down14Cuộn trang lên / xuốngAlt + PgUp / PgDn15Thu gọn theo vùngCtrl + Shift + [16Ctrl + Shift + ]Mở rộng theo vùng17Ctrl + K Ctrl + [Thu gọn tất cả các vùng con18Ctrl + K Ctrl + ]Mở rộng tất cả các vùng con19Ctrl + K Ctrl + 0Thu gọn tất cả các vùng20Ctrl + K Ctrl + JMở rộng tất cả các khu vực21Ctrl + K Ctrl + CThêm dòng bình luận22Ctrl + K Ctrl + UXóa bình luận23Ctrl + /Chuyển đổi nhận xét dòng24Shift + Alt + AChuyển đổi nhận xét khối25Alt + ZChuyển đổi word wrap
Các phím tắt điều hướng
-
Hiển thị tất cả các biểu tượng: Ctrl + T
-
Chuyển đến dòng…: Ctrl + G
-
Chuyển đến file: Ctrl + P
-
Chuyển đến Symbol…: Ctrl + Shift + O
-
Bảng điều khiển vấn đề: Ctrl + Shift + M
-
Chuyển đến lỗi hoặc cảnh báo tiếp theo: F8
-
Chuyển đến lỗi hoặc cảnh báo trước đó: Shift + F8
-
Điều hướng lịch sử nhóm biên tập: Ctrl + Shift + Tab
-
Quay lại / chuyển tiếp: Alt + Left / Right
-
Chuyển tab được chọn: Ctrl + M
Các phím tắt đa con trỏ và lựa chọn
-
Chèn con trỏ: Alt + Click
-
Chèn con trỏ trên / dưới: Ctrl + Alt + Up / Down
-
Hoàn tác thao tác con trỏ cuối cùng: Ctrl + U
-
Chèn con trỏ ở cuối mỗi dòng được chọn: Shift + Alt + I
-
Chọn dòng hiện tại: Ctrl + L
-
Chọn tất cả các lần xuất hiện của lựa chọn hiện tại: Ctrl + Shift + L
-
Chọn tất cả các lần xuất hiện của từ hiện tại: Ctrl + F2
-
Mở rộng lựa chọn: Shift + Alt + Right
-
Lựa chọn co lại: Shift + Alt + Left
-
Lựa chọn cột: Shift + Alt + (drag mouse)
-
Lựa chọn cột: Ctrl + Shift + Alt + (arrow key)
Các phím tắt chỉnh sửa ngôn ngữ
-
Kích hoạt gợi ý: Ctrl + Space
-
Kích hoạt gợi ý tham số: Ctrl + Shift + Space
-
Định dạng tài liệu: Shift + Alt + F
-
Định dạng tài liệu: Shift+Alt+F
-
Lựa chọn định dạng: Ctrl + K Ctrl + F
-
Go to Definition: F12
-
Peek Definition: Alt + F12
-
Mở Definition sang một bên: Ctrl + K F12
-
Fix nhanh: Ctrl+.
-
Hiển thị tài liệu tham khảo: Shift+F12
-
Đổi tên: F2
-
Cắt khoảng trắng: Ctrl + K Ctrl + X
-
Thay đổi ngôn ngữ tập tin: Ctrl + K M
Các phím tắt quản lý editor
-
Đóng editor: Ctrl + F4, Ctrl + W
-
Đóng thư mục: Ctrl + K F
-
Chia editor: Ctrl +
-
Tập trung vào nhóm editor 1, 2 hoặc 3: Ctrl + 1 / 2 / 3
-
Tập trung vào nhóm editor trước / tiếp theo: Ctrl + K Ctrl + Left / Right
-
Di chuyển editor trái / phải: Ctrl + Shift + PgUp / PgDn
-
Di chuyển nhóm editor: Ctrl + K Left / Right
Các phím tắt quản lý file
-
Tập tin mới: Ctrl + N
-
Mở tệp: Ctrl + O
-
Lưu: Ctrl + S
-
Lưu thành: Ctrl + Shift + S
-
Lưu tất cả: Ctrl + K S
-
Đóng: Ctrl + F4
-
Đóng tất cả: Ctrl + K Ctrl + W
-
Mở lại editor đã đóng: Ctrl + Shift + T
-
Giữ editor chế độ xem trước mở: Ctrl + K Enter
-
Mở tiếp: Ctrl + Tab
-
Mở trước: Ctrl + Shift + Tab
-
Sao chép đường dẫn của tệp đang hoạt động: Ctrl + K P
-
Hiển thị tệp hoạt động trong Explorer: Ctrl + K R
-
Hiển thị tệp hoạt động trong cửa sổ mới: Ctrl + K O
Các phím tắt về display
-
Bật chế độ toàn màn hình: F11
-
Chuyển đổi bố cục editor (ngang / dọc):Shift + Alt + 0
-
Phóng to / thu nhỏ: Ctrl + = / –
-
Chuyển đổi chế độ hiển thị Sidebar: Ctrl + B
-
Hiển thị Explorer / Toggle focus: Ctrl + Shift + E
-
Hiển thị tìm kiếm: Ctrl + Shift + F
-
Hiển thị Source Control: Ctrl + Shift + G
-
Hiển thị Debug: Ctrl + Shift + D
-
Hiển thị Extension: Ctrl +Shift + X
-
Thay thế trong tập tin: Ctrl + Shift + H
-
Chuyển đổi chi tiết tìm kiếm: Ctrl + Shift + J
-
Hiển thị Output panel: Ctrl + Shift + U
-
Mở xem trước Markdown: Ctrl + Shift + V
-
Mở xem trước Markdown sang một bên: Ctrl + K V
-
Chế độ Zen (Esc Esc để thoát): Ctrl + K Z
Các phím tắt Debug
-
Chuyển đổi breakpoint: F9
-
Bắt đầu / Tiếp tục: F5
-
Dừng lại: Shift + F5
-
Bước vào / ra : F11 / Shift + F11
-
Bước qua: F10
-
Hiển thị di chuột: Ctrl + K Ctrl + I
Các phím tắt tích hợp terminal
-
Hiển thị terminal: Ctrl + `
-
Tạo terminal mới Ctrl + Shift + `
-
Sao chép lựa chọn: Ctrl + C
-
Dán vào terminal: Ctrl + V
-
Cuộn lên / xuống: Ctrl + Up / Down
-
Cuộn trang lên / xuống: Shift + PgUp / PgDn
-
Cuộn lên trên / dưới : Ctrl + Home / End
Với sử dụng phím tắt VScode thì ZendVN cũng đã có loạt video hướng dẫn cho anh em các phím tắt chúng ta thường xuyên sử dụng nhất.
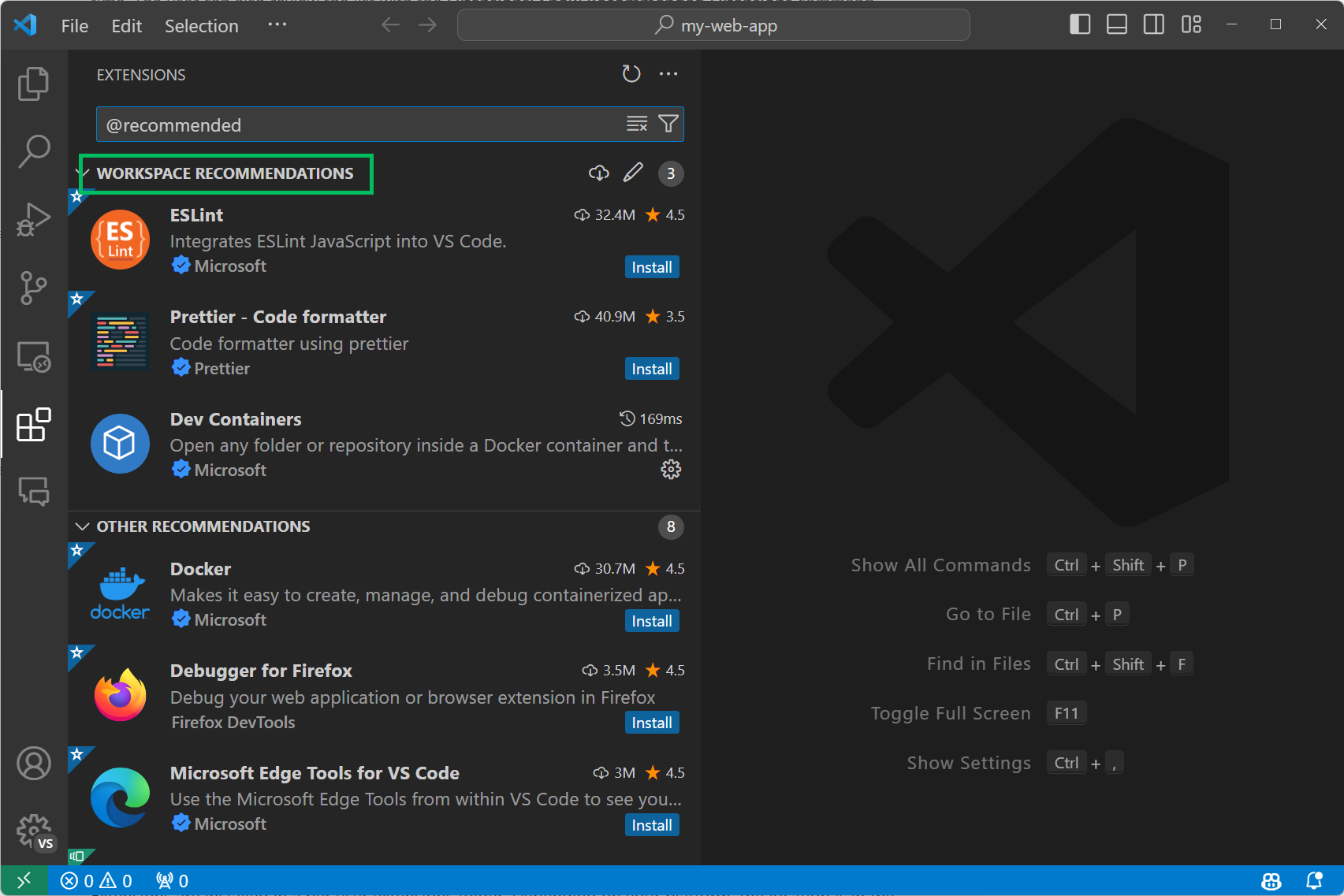
5. Cài đặt thêm các Extension.

Extension là các phần mở rộng được chúng ta lựa chọn và cài đặt vào, nó hỗ trợ chúng ta viết code nhanh hơn, báo lỗi, nhắc lệnh, hỗ trợ chạy một file code bất kỳ…
Có rất nhiều extension cho VScode nhưng ZendVN đã nghiêng cứu và tìm ra những extension hay và hữu ích nhất, phù hợp với mọi anh em lập trình.
Extension Quokka – Realtime kết quả Code
Bộ Icon đẹp cho các folder, file trong VScode
+ vscode-icons:
+ Material Icons:
Extension Drawio – Vẽ biểu đồ trực tiếp tại VScode
Extension Live Server – Review trực tiếp kết quả trong khi code
Extension Code Spell Checker – Kiếm tra, thông báo phần code bị gõ sai
Extension Bracket Pair Colorizer – Giúp phân biệt các cặp dấu đóng, mở ngoặc
Extension Colorize – Giúp phân biệt các mã màu CSS
Extension Prettier Code Format – Tự động format code gọn gàng, dễ đọc
Extension Path Intellisense – Đề xuất đường dẫn thư mục, tập tin
Extension Better Comments – Tạo comment code nhiều màu, dễ phân loại
Extension Auto Rename Tag – Tự động thay đổi tên tag
Extension Auto Close Tag – Tự động đóng tag
Emmet – Cách soạn thảo html nhanh
Và còn rất nhiều thứ hữu ích nữa, mình sẽ tiếp tục cập nhật thêm cho anh em.
Như vậy mình đã tổng hợp các hướng dẫn và chia sẻ các mẹo Visual Studio Code cho anh em, chúc anh em ngày càng tiến xa hơn nữa trên con đường lập trình.
Nếu anh em thấy hay thì chia sẻ giúp mình để mình có thêm động lực để tiếp tục cập nhật nội dung và ra thêm bài mới hỗ trợ anh em trong công việc lập trình. Cảm ơn anh em đã theo dõi bài viết.




