Kim tự tháp Giza và bức họa Nàng Mona Lisa của Da Vinci có điểm gì chung với Twitter và Pepsi?
Trả lời nhanh nào! Tất cả chúng đều được thiết kế theo Tỷ lệ vàng.

Tỷ lệ Vàng là một tỷ lệ toán học. Nó thường được tìm thấy trong tự nhiên và khi được sử dụng trong thiết kế, sẽ làm cho những chi tiết thiết kế tự nhiên hơn, hữu cơ hơn và tạo nên tính thẩm mỹ hợp mắt người xem. Nhưng chính xác thì Tỷ lệ Vàng là gi và bằng cách nào bạn có thể tận dụng nó để cải thiện thiết kế của chính mình?
Tỷ lệ Vàng là gì?
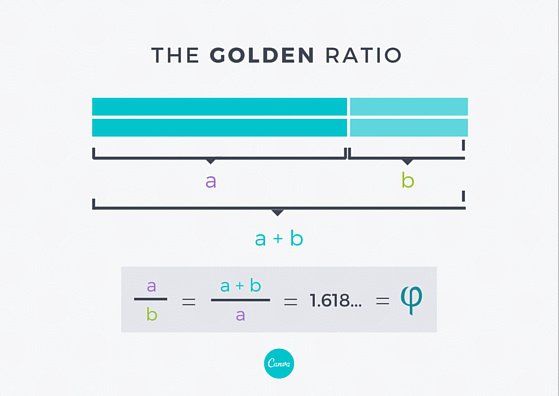
Nhìn nhận một cách đơn giản nhất thì Tỷ lệ Vàng – Golden Ratio (còn được biết là Golden Section, Golden Mean, Divine Proportion hay số Phi La Mã) tồn tại khi một đường kẻ được chia thành 2 phần và phần dài hơn (a) khi chia cho phần nhỏ hơn (b) thì bằng với tổng (a)+(b) chia cho (a), cho ra cả hai kết quả cùng là 1.618.

Nhưng đừng để những con số toán học này làm bạn tụt cảm xúc! Trong thiết kế, Tỷ lệ Vàng đơn thuần hướng đến vẻ đẹp thẩm mỹ khi tạo ra và đề cao cảm giác về vẻ đẹp thông qua sự hài hòa và tỷ lệ hợp lý. Khi áp dụng vào thiết kế, Tỷ lệ Vàng mang tới cảm giác đầy nghệ thuật, một yếu tố bí ẩn, một sự quyến rũ nhất định.
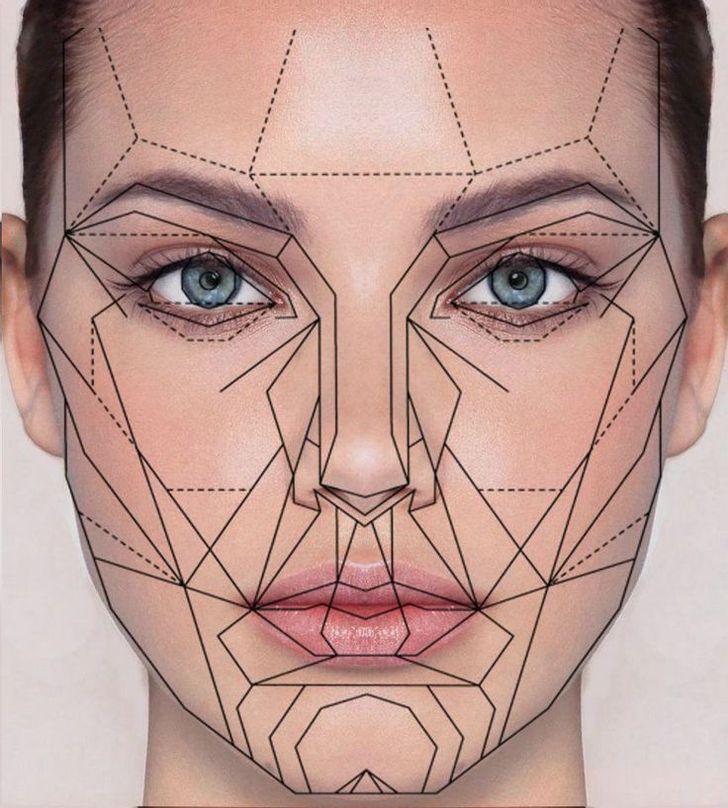
Sự hòa hợp và tỷ lệ này đã được ghi nhận trong nhiều thế kỉ: từ Kim tự tháp Giza cho tới Parthenon ở Athens, từ “The Cream of Adam” của Michelangelo trên trần của Sistine Chapel cho tới bức họa Mona Lisa của Da Vinci, và từ logo của Pepsi cho tới logo của Twitter. Cơ thể và khuôn mặt của chúng ta thậm chí cũng tuân theo tỷ lệ toán học này.

Thực ra, não bộ của chúng ta có vẻ luôn thích và ưu tiên những vật thể và hình ảnh tuân theo Tỷ lệ Vàng. Điều này hầu như là một sự thu hút trong tiềm thức và thậm chí một vài thủ thuật nhỏ làm cho hình ảnh gần đúng với Tỷ lệ Vàng cũng mang lại ảnh hưởng lớn tới não bộ của chúng ta.
Tỷ lệ Vàng cũng có thể áp dụng vào hình học. Hãy lấy một hình vuông và nhân một cạnh với 1.618 và bạn sẽ có được một hình chữ nhật với kích thước rất hài hòa.

Bây giờ, nếu bạn xếp chồng hình vuông lên hình chữ nhật vừa nhận được, 2 khối này sẽ cho ra Tỷ lệ Vàng!

Nếu bạn tiếp tục áp dụng quy tắc này vào những hình chữ nhật nhỏ hơn được tạo ra ở bên phải của hình trên, cuối cùng bạn sẽ có được sơ đồ sau đây với những hình vuông nhỏ dần đi:

Whoa! Bạn có cần nghỉ chút không? Cố gắng nào, chỉ còn vài khái niệm nữa thôi.
Nếu bạn lấy sơ đồ nói trên và vẽ lên những cung tròn trong mỗi hình vuông, từ một góc cho tới góc đối diện của nó, bạn sẽ vẽ nên đường cong đầu tiên của Xoắn ốc Vàng (hoặc dãy số Fibonacci) – một dãy số mà trong đó mỗi số là tổng của hai số trước đó. Bắt đầu với số 0, dãy số này là 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144 …
Bằng việc thêm vòng cung vào mỗi hình vuông, bạn sẽ kết thúc với một sơ đồ của Đường xoắn ốc Vàng:

Bạn sẽ thấy tạo vật đẹp đẽ này ở những dạng thức khác nhau trong tự nhiên – dương xỉ, hoa, vỏ sò biển và thậm chí là bão – đó có lẽ là lí do tại sao mà chúng ta thấy đường cong theo tỷ lệ này thật hấp dẫn. Bởi vì, thực ra thì tỷ lệ Vàng vốn dĩ là tự nhiên nhất!

Bây giờ thì chúng ta tiến một bước xa hơn và vẽ đầy đủ 1 vòng tròn trong mỗi hình vuông và bạn sẽ thu được những đường tròn cũng tuân thủ tỷ lệ 1:1.618 và tỷ lệ cân bằng với nhau.

Bây giờ chúng ta đã có những hình vuông, hình chữ nhật và hình tròn tuân thủ theo Tỷ lệ Vàng và mang tới những điều kì diệu cho thiết kế của bạn.
Chúng ta đã xong với phần giải thích rồi chứ?
5 cách để áp dụng tỷ lệ Vàng vào thiết kế của bạn
Bây giờ, khi bạn hơi choáng váng với những lý thuyết Tỷ lệ Vàng, chúng ta hãy cùng tìm ra cách áp dụng tỷ lệ này để cải thiện thiết kế của bạn.
Bạn có thể áp dụng Tỷ lê Vàng vào nhiều thành phần thiết kế khác nhau, bao gồm layout, không gian, nội dung, hình ảnh và hình dáng.
- Layout – Thiết lập kích thước với tỷ lệ Vàng
Hãy xem tỷ lệ Vàng như là một chỉ dẫn hữu ích khi xác định các kích thước cho layout thiết kế của bạn. Một cách rất đơn giản để áp dụng tỷ lệ Vàng là đặt tỷ lệ 1:1.618 cho xác định kích thước.
Ví dụ, lấy chiều ngang layout (width) 960 pixel và chia nó cho 1.618. Bạn sẽ thu được 594 – con số sẽ trở thành chiều cao của layout thiết kế.
Bây giờ, hãy chia bố cục thành 2 cột theo tỷ lệ vàng nào! Làm việc trong 2 khối cột này thì layout của bạn sẽ tuân theo tỷ lệ hài hòa của Tỷ lệ Vàng.

Bố cục kiểu 2 cột thì khá thích hợp với thiết kế web và bạn sẽ thấy khá nhiều nội dung online theo kiểu layout này. National Geographic gần đây đã sử dụng layout dạng này và sử dụng nó để thiết kế nên một trang web gọn gàng, dễ đọc, sáng sủa và sắp xếp rất tốt. Nó cung cấp cho người đọc một trang web mang lại cảm giác tự nhiên có trật tự, cân bằng và sự phân cấp.

- Không gian – Layout với mô hình Tỷ lệ Vàng
Không gian là một thành phần thiết yếu của bất cứ thiết kế nào, trở thành việc sử dụng negative/positive space. Không gian giữa các thành phần của thiết kế có thể tạo nên một thiết kế mỹ mãn nhưng chính nó cũng có thể phá hủy thành quả của bạn. Việc xác định không gian giữa các thành phần của thiết kế có lẽ là một việc khá tốn thời gian, thay vào đó hãy bắt đầu với tỷ lệ Vàng và để những hình vuông của sơ đồ tỷ lệ Vàng dẫn dắt bạn vị trí đặt mỗi thành phần thiết kế. Điều này sẽ đảm bảo cho bạn khoảng cách và tỷ lệ giữa chúng là được tính toán chính xác thay vì chỉ mang tính cảm tính, vì bất cứ thay đổi nhỏ nào hướng đến Tỷ lệ Vàng đều mang lại cho bạn một vài kết quả khác biệt.
Thêm vào đó, nếu bạn đang đau đầu giải quyết thiết kế với nhiều thành phần khác nhau, bạn có thể layer nhiều lớp sơ đồ Tỷ lệ Vàng riêng biệt để giữ tỷ lệ hài hòa nhất quán xuyên suốt thiết kế.

Studio thiết kế Moodley đã phát triển một hệ thống nhận diện thương hiệu cho ngày hội triển lãm nghệ thuật Bregenzer Festspiele bao gồm logo, logotype và thiết kế áp dụng cho chương trình sự kiện, tờ rơi quảng cáo vở kịch và những chiến dịch ngoài trời nữa. Tờ rơi quảng cáo nói trên đã phô diễn không những về hình ảnh mà còn những họa tiết cắt dán và một logo kiểu gợn sóng với nhiều không gian trống. Tỷ lệ Vàng được sử dụng để xác định kích thước và sự sắp xếp của từng thành phần thiết kế, đảm bảo tạo ra một cover đạt tỷ lệ tốt.
Agency thiết kế đến từ Singapore mang tên Lemon Graphic đã tạo ra một nhận dạng hình ảnh cho Terkaya Wealth Management. Ở đây, 3 yếu tố thiết kế của một tấm Business card – con đại bàng nhỏ, text và con đại bàng lớn – tất cả đều hài hòa và vừa vặn trong những phần khác nhau của Tỷ lệ Vàng.
Thêm vào đó, khi đặt Tỷ lệ vàng trên con đại bàng nhỏ, ta thấy rằng nó vừa vặn với tỷ lệ này.
- Content – theo dấu đường xoắn ốc Vàng
Đường xoắn ốc Vàng có thể được sử dụng như một sự chỉ dẫn cho việc sắp xếp các nội dung của thiết kế. Mắt của chúng ta theo tự nhiên sẽ bị thu hút vào trung tâm của đường xoắn ốc – nơi mà nó sẽ tìm thấy nội dung chi tiết, vì vậy nên tập trung thiết kế của bạn vào trung tâm đường xoắn ốc và đặt những điểm hấp dẫn thị giác bên trong đường xoắn ốc này.

Hãy xem lại trang web của National Geographic một lần nữa và bạn sẽ nhận ra rằng có một logo thứ 2, nhỏ hơn, hướng tới tâm của đường xoắn ốc Vàng nói trên. Đó là một vị trí tuyệt vời để nhân đôi giá trị hình ảnh thương hiệu bởi mắt chúng ta thường vô thức thu hút vào đây. Cao siêu ư? Có thể. Nhưng tỷ lệ Vàng làm những điều đó.
Trang web này được thiết kế bởi và được thiết kế cho nhà thiết kế Tim Roussilhe có vẻ ngoài khá dày đặc nội dung, nhưng lại được sắp xếp rất tốt dựa vào tỷ lệ Vàng và đường xoắn ốc Vàng -chú trọng vào text ở phần trên bên trái của trang web. Mắt của bạn bắt đầu với phần trên cùng, trung tâm với dòng chữ “Bonjour My Name is Tim”. Sau đó sẽ tìm kiếm đến phần miêu tả Tim đã làm gì trước đây, tiến đến thanh menu, chạm vào logo ở góc bên trái, trước khi dừng lại ở phần khoảng trống, hấp thụ tất cả những chi tiết mà nó cần.
Nội dung trở nên dày đặc một cách rõ ràng nhất, hướng theo đường xoắn ốc trong thiết kế nhận dạng hình ảnh dưới đây của Saastamoisen säätiö. Kích cỡ của mỗi chữ cái cùng khoảng cách giữ chúng được giảm dần đi khi mắt tiến gần hơn tới tâm của đường xoắn ốc. Những chữ cái không cần thiết được đọc theo thứ tự nhưng ở đây có đủ sự lặp lại cần thiết để chúng dần trở nên thân thuộc.
Helms Workshop đã thiết kế nhận diện thương hiệu này cho Fullsteam Brewery và đã sử dụng tỷ lệ Vàng cũng như đường xoắn ốc Vàng để lên bố cục và nội dung. Nhiều thành phần của thiết kế vừa vặn trong những hình vuông tách biệt và người đọc hướng mắt qua hình ảnh nhân vật chính, tới con tem, chữ ABV, và nơi sản xuất. Ý định của Helms Workshop là tạo ra một “câu chuyện thương hiệu xung quanh một chủ đồn điền bán công nghiệp với cái tên xa lạ..”. Đường xoắn ốc Vàng giúp kể câu chuyện thương hiệu này trên nhãn khi chú trọng vào các chi tiết xung quanh hình ảnh người chủ và thương hiệu in trên đó.
- Hình ảnh – Tỷ lệ Vàng (hoặc quy tắc 1/3)
Bố cục là yếu tố quan trọng đối với bất cứ hình ảnh nào, cho dù mục đích của hình ảnh là để truyền tải thông tin quan trọng hay đó chỉ đơn giản mang vai trò thẩm mỹ thông thường. Tỷ lệ Vàng có thể tạo ra bố cục thu hút mắt nhìn của người xem tới những thành phần quan trọng của thiết kế. Sử dụng tỷ lệ Vàng, bạn chia bức ảnh thành những bộ 3 phần không bằng nhau và sau đó sử dụng những đường kẻ và giao điểm để hợp thành bức tranh cuối cùng.
Tỷ lệ giữa chúng là 1:0.618:1 – để mà chiều ngang của cột dọc thứ nhất và thứ ba là là 1 và chiều ngang của cột trung tâm sẽ là 0.618. Cũng tương tự như thế với những hàng ngang: chiều cao của hàng thứ nhất và thứ ba sẽ là 1 trong khi chiều cao của cột ngay ở giữa sẽ là 0.618. Bây giờ hãy sử dụng những đường kẻ và giao điểm đó để dẫn dắt mắt nhìn và thu hút sự chú ý của người xem. Nó cũng tạo ra sức hút và thêm vào sự thú vị cùng năng lượng cho bố cục của bạn.

Một cách khác (và hơi bị đơn giản hóa) để cắt hình ảnh thông qua tỷ lệ Vàng là sử dụng Quy tắc 1/3. Nó không chính xác như Tỷ lệ Vàng nhưng cũng mang lại kết quả tương đối quy tắc gốc cho bạn. Đối với Quy tắc 1/3, đơn giản là bạn đặt tỷ lệ giữa 3 hàng ngang hoặc 3 cột dọc là 1:1:1 để tất cả không gian được chia ra sẽ bằng nhau và đồng đều. Căn chỉnh những thành phần quan trọng của hình ảnh xung quanh hình chữ nhật trung tâm một cách lý tưởng ở 4 góc của nó.
Trang bìa sau đây được thiết kế cho tạp chí Complex với hình ảnh của Solange Knowles – sử dụng tỷ lệ Vàng để xác định tính cân đối của không gian âm dương. Điểm cao nhất của mũi Solange và (phần lớn) trán cô chạm tới cạnh trên, trong khi mũi và mắt cô ấy nằm trong hình chữ nhật trung tâm của hình ảnh.
Jason Mildren đã thiết kế trang bìa này cho tạp chí Pilot và nó đã mang lại hiệu quả khi sử dụng Quy tắc 1/3. Những chi tiết quan trọng được đặt xung quanh cạnh của hình chữ nhật trung tâm trong khi phần trung tâm gần như trống một cách có chủ đích. Đôi mắt của người mẫu trong ảnh nằm một cách chính xác trong một góc và nó dường như nhìn thấu người xem.
Trang bìa này của tạp chí Feld sử dụng tỷ lệ Vàng để cắt vùng mắt người mẫu trong bìa. Nó cho thấy sự hiệu quả vì anh ta nằm ngoài trung tâm hình ảnh và gương mặt anh hầu như thẳng hàng với đường định hướng bên trái hình bìa.
Và cuối cùng, layout của trang bìa này theo sát Tỷ lệ Vàng và Đường xoắn ốc Vàng. Nội dung được cô đọng bên trong xoắn ốc và càng trở nên chi tiết hơn khi đi vào trung tâm của xoắn ốc.
- Hình dáng – những vòng tròn Vàng
Cũng giống như tỷ lệ Vàng có thể tận dụng để tạo ra những hình vuông và hình chữ nhật có tỷ lệ kích thước hài hòa với nhau, thì nó cũng có thể áp dụng đối với những đường tròn. Một vòng tròn hoàn hảo trong mỗi hình vuông của sơ đồ sẽ tuân thủ tỷ lệ 1:1.618 với với vòng tròn trong hình vuông liền kề nó.

Việc sử dụng những hình tròn Vàng như vậy sẽ tạo ra không chỉ sự hài hòa và tỷ lệ hợp lý mà còn giúp thiết kế của bạn có một sự nhất quán từ đầu tới cuối trong hình dáng. Hãy quay lại với logo của Pepsi và Twitter để phân tích nhé!
Logo của Pepsi được dựa trên 2 vòng tròn cắt nhau tuân thủ theo tỷ lệ Vàng. Vòng tròn nhỏ hơn không thực sự tồn tại nhưng lại định dạng cho dãi đai màu trắng dọc theo trung tâm của logo.

Logo của Twitter sử dụng hình học và chủ yếu dựa trên các đường tròn hoàn hảo. Có một sự thiếu hụt nhỏ về sự chính xác khi căn chỉnh nó với Tỷ lệ vàng nhưng hầu hết các phần logo của Twitter đã sử dụng tỷ lệ Vàng để đạt tới sự cân bằng, trật tự và hài hòa.

Đến lượt bạn!
Bạn có thể sử dụng tỷ lệ Vàng cho nhiều thành phần khác nhau trong thiết kế của bạn để cải thiện tác phẩm của mình. Sự tinh chỉnh có thể rất nhỏ và tinh tế khó nhận ra, nhưng có thể là tất cả điều ta cần làm để nâng cấp từ một thiết kế tốt thành một thiết kế tuyệt vời, đặc biệt là trong mắt của người xem.
Như György Dóczi viết trong cuốn sách “The Power of Limits”: “Sức mạnh của những phần tuân thủ Tỷ lệ Vàng tạo ra sự hài hòa xuất phát từ năng lực độc đáo của nó khi có thể hợp nhất những phần khác nhau thành một thiết kế tổng thể, mà vẫn bảo toàn cá tính cũng như nhận dạng riêng của từng thành phần, nhưng vẫn hòa trộn với nhau thành một tổng thể nhất quán cuối cùng.”
Nguồn: canva.com