Làm mờ hình trong ai là một trong những keyword được search nhiều nhất về chủ đề làm mờ hình trong ai. Trong bài viết này, blogvieclam.vn sẽ viết bài viết Hướng dẫn làm mờ hình trong ai mới nhất 2020.

Hướng dẫn làm mờ hình trong ai mới nhất 2020
Công cụ mà bạn cần
Bạn sẽ cần nguồn tài nguyên sau để hoàn thành dự án này:
- Phông chữ Robinson
1. phương pháp xây dựng lưới và tạo nền
Bước 1
nhấn Control-N để tạo một tài liệu mới. chọn Pixels từ trình đơn Units, nhập 850 vào ô chiều rộng và 500 trong ô chiều cao, sau đó nhấp chuột vào nút More Settings. lựa chọn RGB cho Color Mode, đặt Raster Effects thành Screen (72 ppi), rồi bấm Create Document.
kích hoạt Grid (View > Show Grid) và Snap to Grid (View > Snap lớn Grid). Bạn sẽ cần một lưới mỗi 10 px, thành ra chỉ cần vào Edit > Preferences > Guides & Grid, nhập 10 vào ô Gridline every và 1 trong ô Subdivisions. chăm chỉ k được nản chí bởi tất cả các lưới đó – nó sẽ giúp cho công việc của bạn dễ dàng hơn và hãy nhớ rằng bạn có thể đơn giản bật hoặc tắt nó bằng phím tắt Control-“.
Bạn đủ sức tìm hiểu thêm về nền tảng lưới của Illustrator trong chỉ dẫn ngắn này từ Andrei Stefan: Understanding Adobe Illustrator’s Grid System.
Bạn cũng nên xây dựng bảng Info (Window > Info) để nhìn thấy trước trực tiếp với kích thước và vị trí của các hình dạng của bạn. Đừng quên đặt đơn vị đo thành pixel từ Edit > Preferences > Units. toàn bộ các tùy lựa chọn này sẽ làm tăng trưởng đáng kể tốc độ sử dụng việc của bạn.

Bước 2
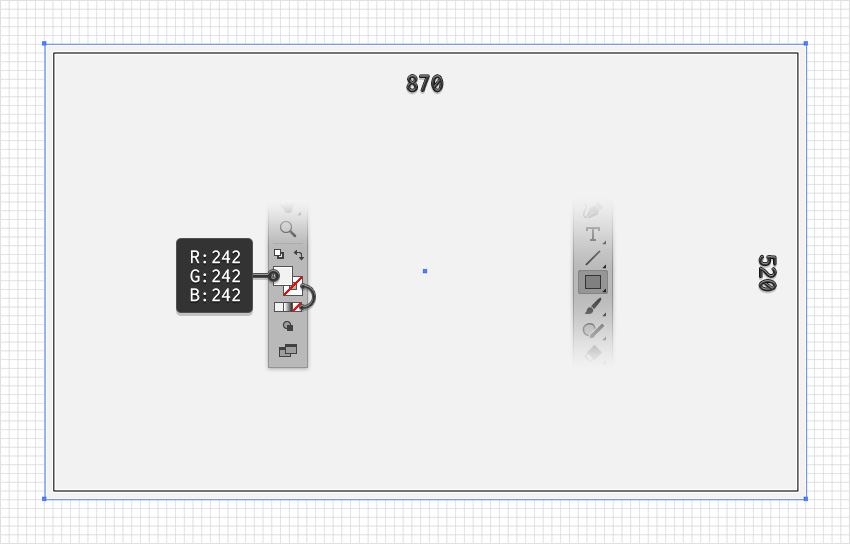
lựa chọn công cụ Rectangle công cụ (M) và hướng đến thanh tool của bạn. Loại bỏ màu khỏi nét stroke và sau đó chọn màu fill và đặt thành R=242 G=242 B=242.
Di chuyển đến artboard của bạn, xây dựng một hình dạng 870 x 520 px, và đặt nó giống như ảnh dưới đây – lưới và Snap to Grid sẽ làm cho nó đơn giản hơn.

Bước 3
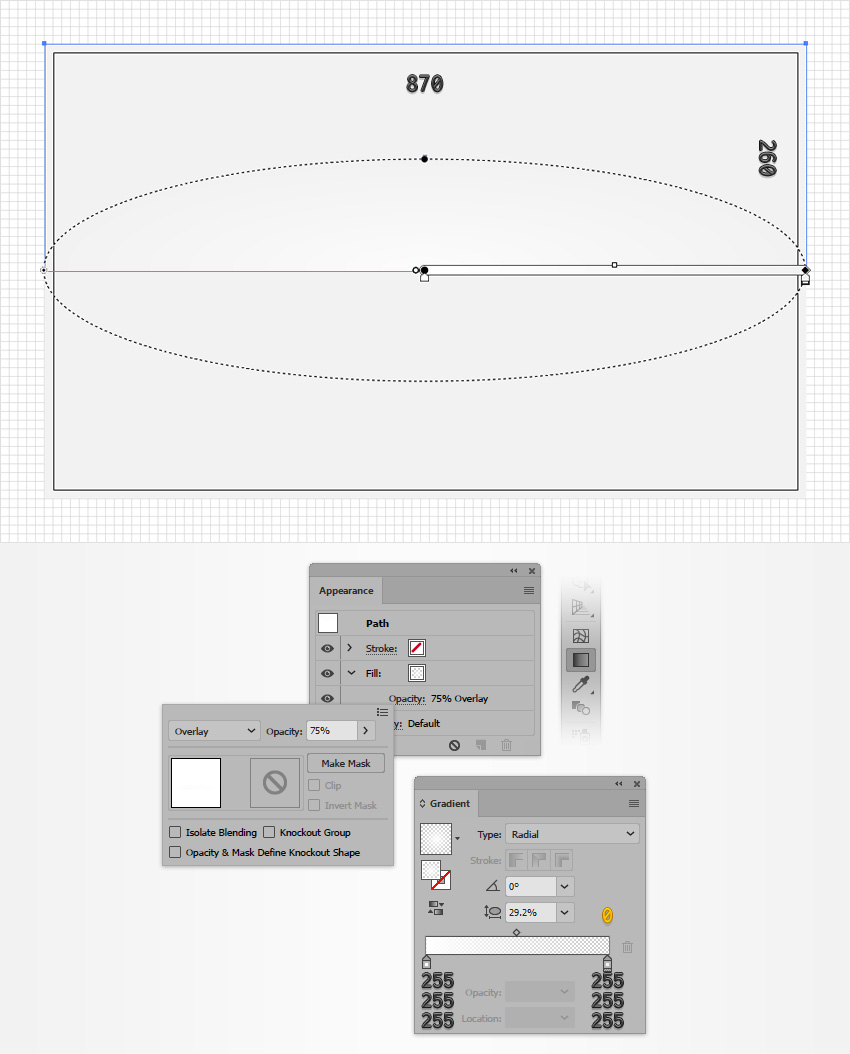
dùng công cụ Rectangle tool (M), xây dựng một ảnh dạng 870 x 260 px và đặt nó như ảnh dưới đây. Tô màu cho hình chữ nhật mới này với gradient xuyên tâm được hiển thị bên dưới, giảm Opacity xuống 75% và thay đổi Blending Mode thành Overlay. sử dụng công cụ Gradient tool (G) để dẫn dài gradient của bạn giống như thể hiện trong ảnh dưới đây.

2. mẹo tạo chữ chính
Bước 1
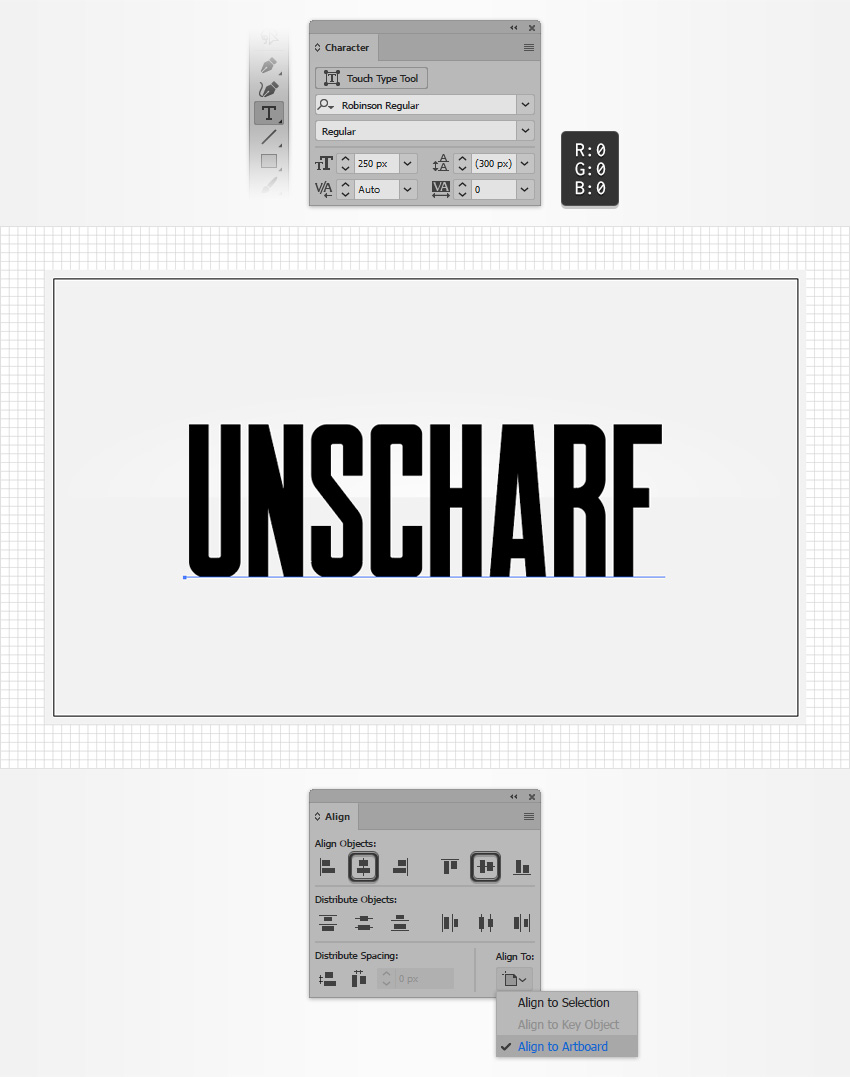
tập hợp vào thanh tool của bạn và thiết lập màu tô thành màu đen (R=0 G=0 B=0). xây dựng bảng Character (Window > Type > Character), chọn phông chữ Robinson Regular, và xây dựng kích thước là 250 px. chọn Type công cụ (T), nhấp chuột vào bản vẽ của bạn và thêm đoạn chữ “UNSCHARF“.
Hãy dĩ nhiên rằng đoạn chữ của bạn vẫn được chọn và mở bảng Align (Window > Align). Đặt căn chỉnh cho Artboard (mở trình đơn và đi tới Show Options nếu bạn k thể nhìn thấy phần Align lớn như thể hiện trong hình dưới đây) và sau đó nhấp chuột vào nút Horizontal Align Center và Vertical Align Center. Hành động này sẽ di chuyển chữ của bạn đến giữa bản vẽ.

Bước 2
chọn chữ của bạn, hướng đến bảng Swatches (Window > Swatches) và nhấp chuột vào mẫu màu [None] để xóa màu chữ màu đen.
mở bảng Appearance (Window > Appearance) và thêm một fill mới bằng nút Add New Fill. chọn màu fill mới và đặt màu đó thành R=41 G=171 B=226. Hãy chắc chắn rằng chữ của bạn được lựa chọn và bấm Control-C để sao chép nó. Bạn sẽ cần một vài bản sao của chữ này trong các bước sau.

3. mẹo tạo nửa mờ của chữ
Bước 1
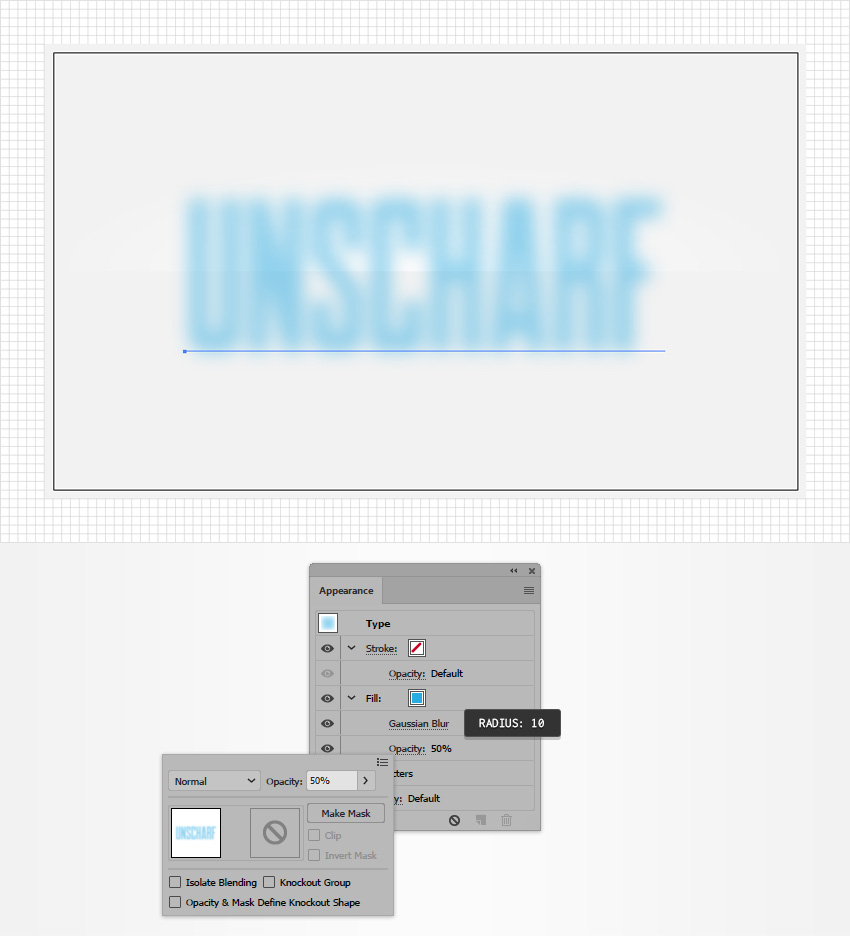
Đảm bảo rằng chữ của bạn vẫn được lựa chọn và hướng đến bảng Appearance. chọn Fill, giảm Opacity xuống 50%, và vào Effect > Blur > Gaussian Blur. Đặt Radius là 10 px và click OK.

Bước 2
Hãy dĩ nhiên rằng chữ của bạn vẫn được chọn, liên tục hướng đến bảng Appearance, và thêm một màu tô thứ hai bằng nút Add New Fill.
lựa chọn màu tô mới này và xây dựng màu đen. Giảm Opacity xuống 25% và cải thiện Blending Mode thành Soft Light, và sau đó đi đến Effect > Distort > Glass. Nhập các thuộc tính được hiển thị bên dưới, nhấp OK và vào Effect > Stylize > Feather. Đặt Radius là 15 px và nhấn OK.

Bước 3
Hãy tất nhiên rằng chữ của bạn luôn luôn được lựa chọn, tiếp tục hướng đến bảng điều khiển Appearance, và thêm một màu tô thứ ba bằng nút Add New Fill tương tự.
lựa chọn màu tô mới này, kéo nó bên dưới hai màu tô khác, và áp dụng gradient tuyến tính hiển thị dưới đây (số không màu vàng từ hình ảnh Gradient là đại diện cho Opacity của thanh trượt đó). Giảm Opacity xuống 30% và chuyển đến Effect > Distort & Transform > Transform. Nhập các thuộc tính được hiển thị bên dưới, nhấp vào OK và đi đến Effect > Distort & Transform > free Distort. dẫn các điểm dưới đáy giống như thể hiện trong hình dưới đây, click OK, và vào Effect > Blur > Gaussian Blur. Đặt Radius là 10 px và bấm OK.

Bước 4
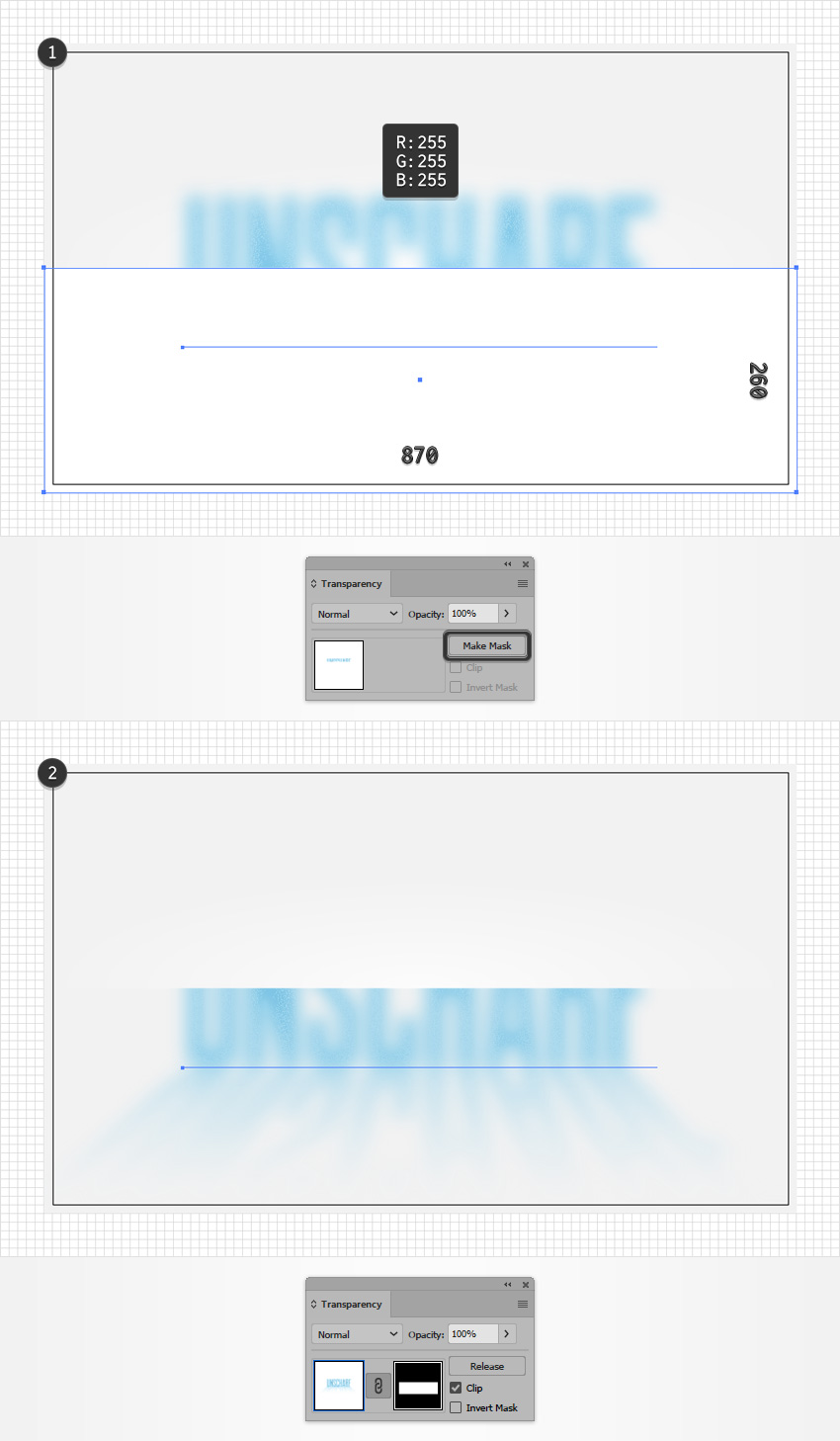
chọn tool Rectangle công cụ (M), xây dựng một ảnh 870 x 260 px, tô nó với màu trắng, và đặt giống như thể hiện trong hình ảnh trước hết. lựa chọn ảnh chữ nhật mới này cùng với chữ mờ của bạn, mở bảng Transparency (Window > Transparency) và nhấp chuột vào nút Make Mask.

4. hướng dẫn tạo nửa phần còn lại của chữ
Bước 1click Control-F để đơn giản thêm bản sao chữ màu xanh của bạn vào cùng một vị trí. chọn công cụ Rectangle công cụ (M), xây dựng một ảnh 870 x 260 px, tô màu nó với màu trắng, và đặt nó như thể hiện trong pic trước tiên.

Bước 2
lựa chọn hình chữ nhật màu trắng của bạn cùng với các chữ màu xanh, đi đến bảng Transparency, và nhấp chuột vào nút Make Mask.

5. phương pháp tạo các điểm nổi bật
Bước 1
lựa chọn tool Rectangle tool (M) và chỉ cần nhấp chuột vào artboard của bạn để xây dựng cửa sổ Rectangle. Đặt Width 870 px và Height 1 px, rồi click OK để tạo ảnh chữ nhật mỏng của bạn.
Đặt ảnh dạng mới này chính xác giống như ảnh dưới đây, thiết lập màu tô thành màu trắng (R=255 G=255 B=255), và sau đó giảm Opacity xuống 75% và refresh Blending Mode thành Overlay.

Bước 2
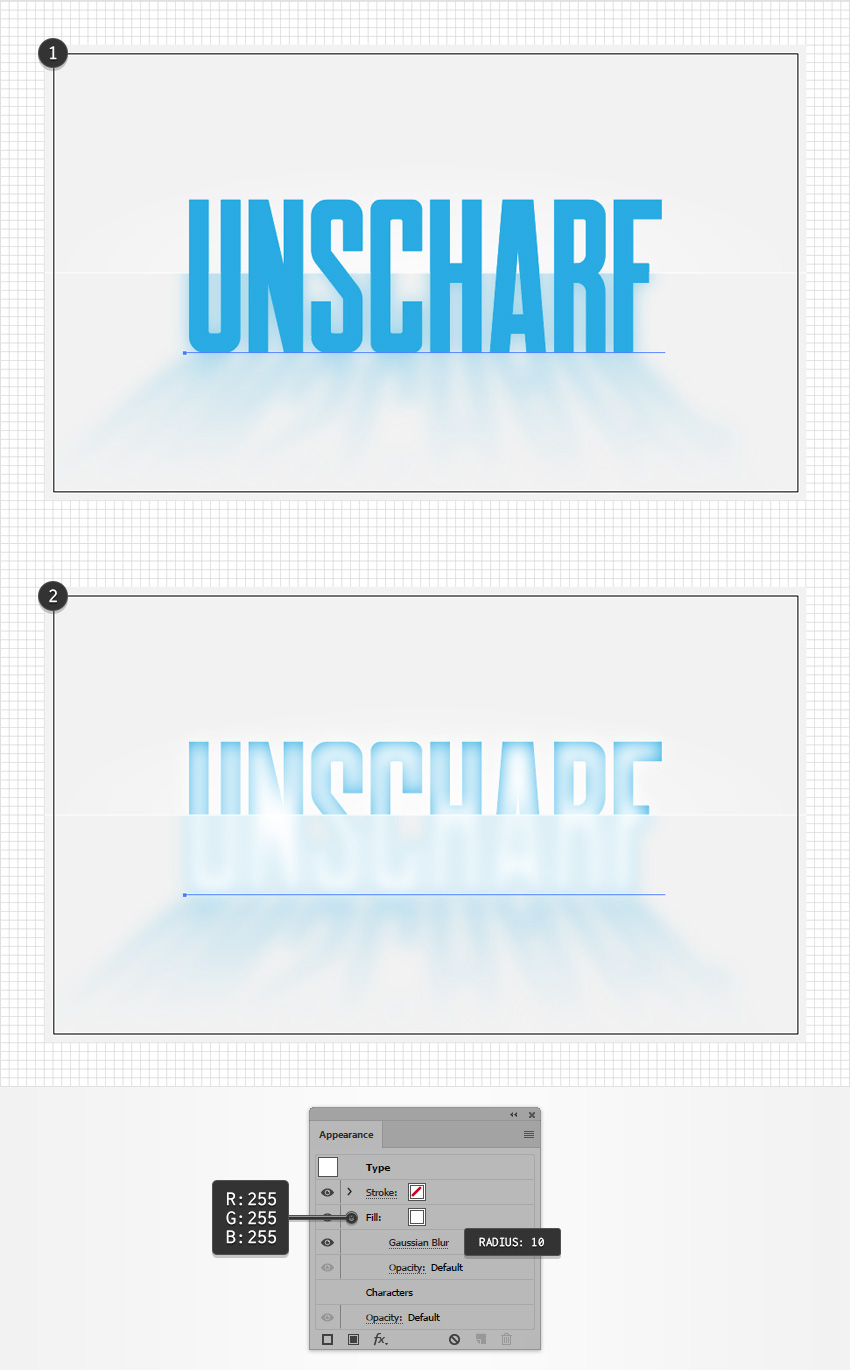
click Control-F để thêm bản sao mới của chữ màu xanh của bạn giống như được hiển thị trong pic đầu tiên. chọn nó, thay màu xanh đó bằng màu trắng và vào Effect > Blur > Gaussian Blur. Đặt Radius là 10 px và bấm OK.

Bước 3
lựa chọn chữ màu trắng mờ của bạn cùng với hình chữ nhật màu trắng mỏng, đi đến bảng Transparency, và nhấp chuột vào nút Make Mask.

Bước 4
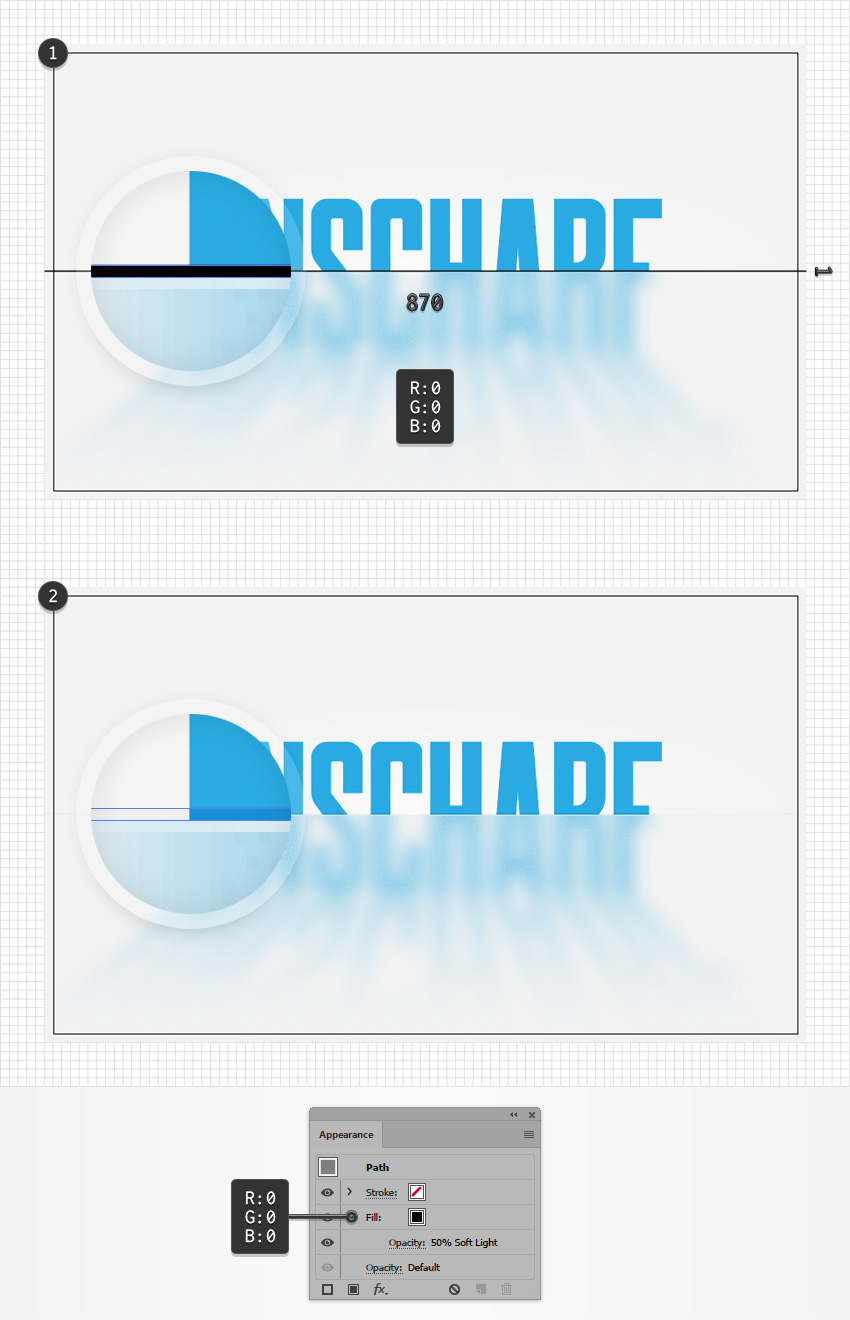
chọn tool Rectangle công cụ (M) và kích một lần nữa trên artboard của bạn để xây dựng cửa sổ Rectangle. Đặt Width 870 px và Height 1 px, rồi click OK để tạo hình chữ nhật mỏng của bạn.
Đặt hình dạng mới này chính xác như ảnh dưới đây, xây dựng màu tô thành màu đen, và sau đó giảm Opacity của nó xuống 50% và refresh Blending Mode thành Soft Light.

Bước 5
nhấn Control-F để thêm bản sao mới của chữ màu xanh của bạn giống như được hiển thị trong hình ảnh trước tiên. chọn nó và thay thế màu xanh đó bằng màu trắng.
chọn chữ màu trắng này cùng với ảnh chữ nhật màu đen mỏng, vào bảng Transparency và nhấp chuột vào nút Make Mask.

6. cách thêm bóng đổ tổng thể
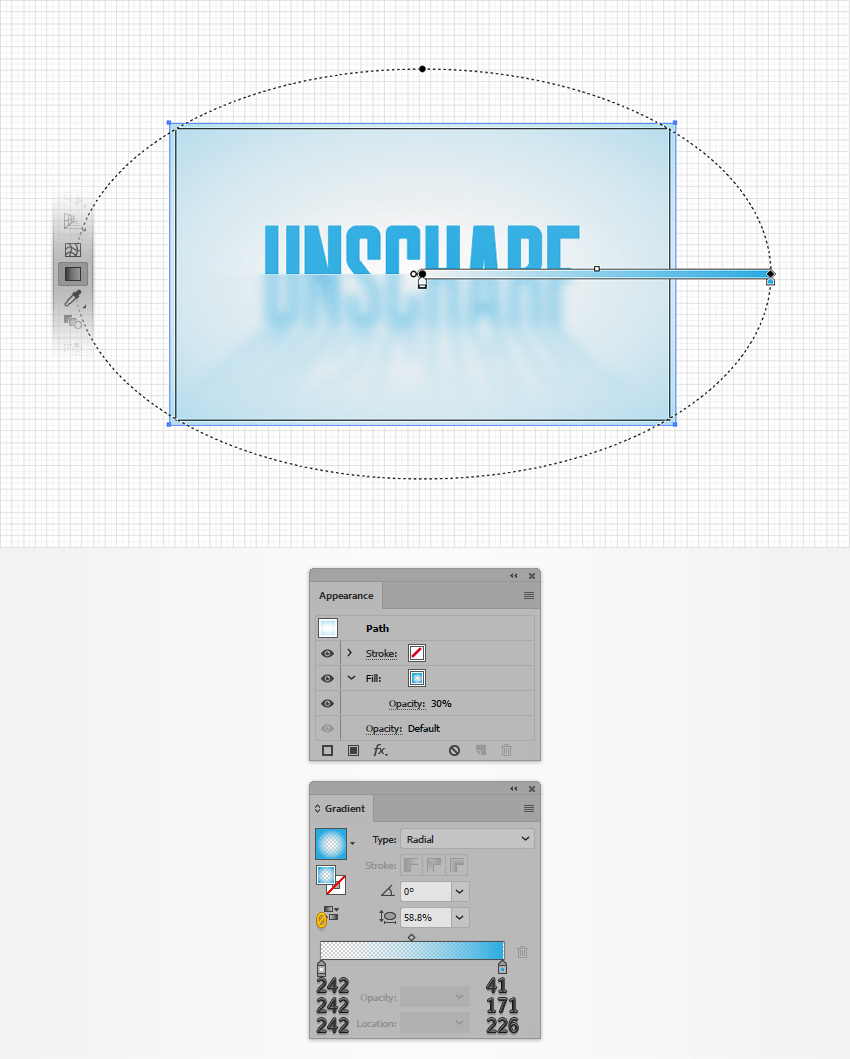
chọn công cụ Rectangle công cụ (M), tạo ra một hình dạng 870 x 520 px , và đặt nó như hình dưới đây. Tô nó với gradient xuyên tâm được hiển thị bên dưới, và đừng quên giảm Opacity của nó xuống 30%.

Nguồn:https://design.tutsplus.com